本教程使用photoshop设计制作漂亮的白色盘子创意时钟,喜欢的朋友可以一起来学习。
先看最终效果

1.新建文档,填充线性渐变(#f0f0f0到#c2c2c2)。

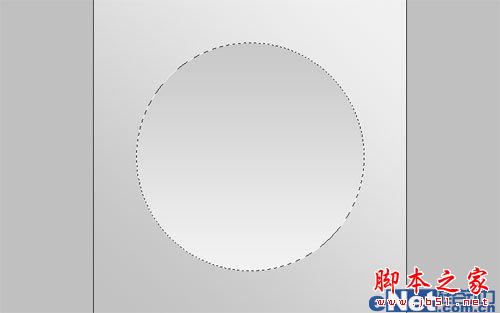
2.新建图层,用椭圆选框工具创建选区,并且填充线性渐变(#f2f2f2到#c9c9c9)。

3.对选区边缘进行羽化、模糊操作,使边缘最终变得有点暗。

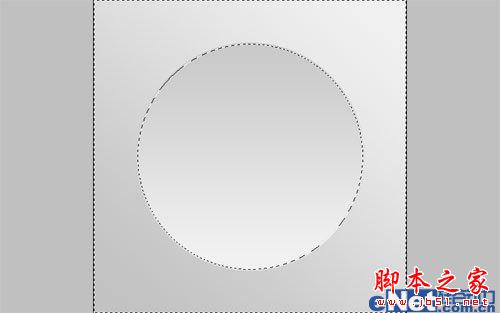
4.用椭圆选框工具重新创建选区,尽量选择建立在中间位置。

5.接着执行羽化、加深、减淡操作,在底部区域加入明亮的梯度选择。

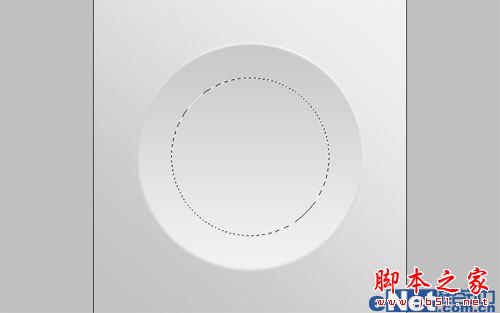
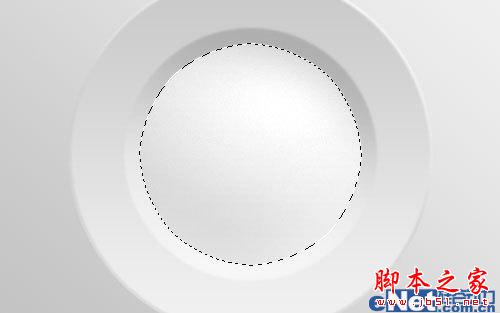
6.执行选择--修改--收缩操作(约15px),多次进行加深、减淡操作,得到如下效果。

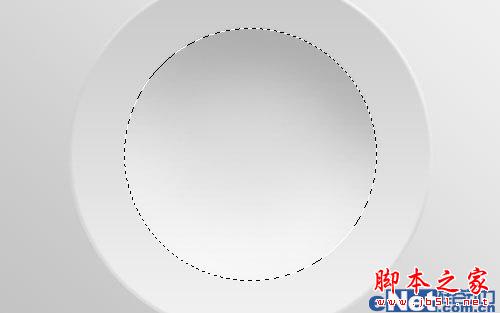
7.为了得到更逼真的效果,为图层添加一些投影效果,效果如图。

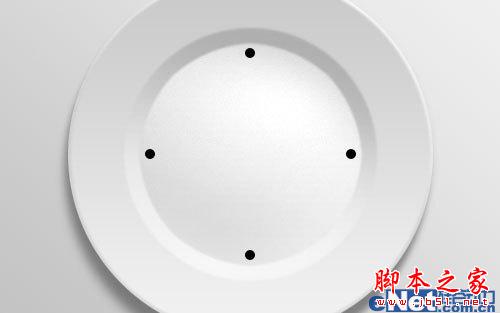
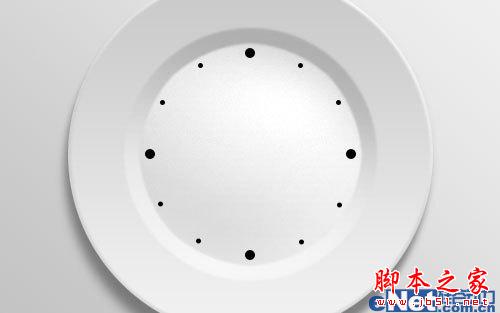
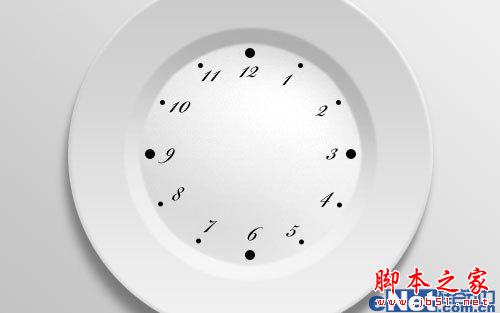
8.用椭圆工具创建如下图所示黑色圆圈,并且仿照钟表样式添加数字。



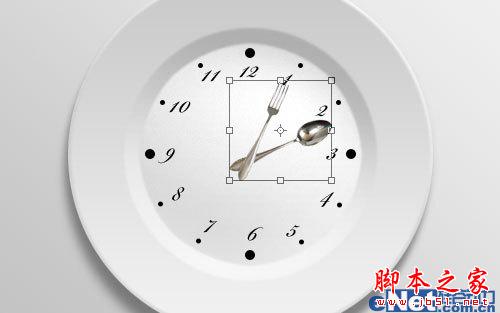
9.从素材图片中抠出如下选区。

10.将素材选区复制粘贴到画布,并调整大小,适当添加一些阴影效果。



11.用椭圆工具创建如下图路径,用文字工具键入文字。


12.隐藏文本轮线,细微调整,得到最终效果。





