如何使用 Java 闭包来处理事件处理程序?
Java 闭包可用于事件处理,提供更简洁的代码(无需匿名内部类或 lambda 参数)、更灵活的处理(捕获外部状态)和便于重用性。通过闭包传递额外上下文,我们可以执行基于特定上下文的不同操作。

如何使用 Java 闭包来处理事件处理程序
前言
事件处理程序通常用于响应与界面元素(例如按钮、文本字段和复选框)的交互。在 Java 中,我们可以使用匿名内部类或 lambda 表达式来编写事件处理程序。然而,有时使用闭包可以提供更简单、更灵活的解决方案。
了解闭包
在 Java 中,闭包是一个能够访问其定义作用域之外的变量的代码块。这通常通过 lambda 表达式实现,该 lambda 表达式引用外部变量作为其参数。
使用闭包处理事件
我们可以使用闭包在事件处理程序中传递额外的上下文或状态。这在需要根据事件处理程序调用的特定上下文执行不同操作的情况下非常有用。
以下是一个使用闭包处理按钮点击事件的示例:
// 定义一个状态变量,用于保存按钮点击次数
int buttonClicks = 0;
// 为按钮添加点击监听器
button.addActionListener(e -> {
// 使用闭包捕获状态变量
buttonClicks++;
// 根据点击次数执行不同的操作
if (buttonClicks == 1) {
System.out.println("按钮已点击一次");
} else if (buttonClicks == 2) {
System.out.println("按钮已点击两次");
} else {
System.out.println("按钮已点击 " + buttonClicks + " 次");
}
});在这种情况下,闭包用于捕获 buttonClicks 变量,该变量在每次按钮被单击时都会增加。然后可以在事件处理程序中使用此信息来根据点击次数执行不同的操作。
优点
使用闭包处理事件有以下优点:
- 更简洁:闭包可以消除对匿名内部类或 lambda 参数的显式声明的需要,从而使代码更简洁。
- 更灵活:闭包允许在事件处理程序中捕获外部状态,这可以提供更大的灵活性。
- 便于重用:可以将闭包封装到方法或类中,以便在需要时重新使用。
实战案例:可定制的消息框
闭包在创建可定制的消息框时非常有用。我们可以创建一个方法,该方法接受一个标题和一个带有闭包参数的消息文本,该闭包将根据用户的输入执行操作。
public static void showMessageBox(String title, String message, Consumer<String> onClose) {
// 创建一个对话框
JOptionPane pane = new JOptionPane(message, JOptionPane.INFORMATION_MESSAGE);
JDialog dialog = pane.createDialog(title);
// 添加一个关闭监听器
dialog.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
// 获取用户输入
String input = pane.getValue().toString();
// 调用闭包并传递用户输入
onClose.accept(input);
}
});
// 显示对话框
dialog.setVisible(true);
}这个方法可以像这样使用:
// 显示一个消息框并获取用户的输入
showMessageBox("确认", "你确定要继续吗?", input -> {
if (input.equals("OK")) {
// 执行肯定的操作
} else {
// 执行否定操作
}
});闭包允许我们轻松地处理包含额外上下文的事件。在这种情况下,它允许我们传递一个操作,该操作在用户关闭消息框后使用用户输入来执行。
结论
闭包是一种功能强大的工具,可以在 Java 事件处理中提供简洁性、灵活性和重用性。通过理解闭包如何工作以及它们的使用方式,我们可以编写更有效和可维护的代码。
以上是如何使用 Java 闭包来处理事件处理程序?的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 突破或从Java 8流返回?
Feb 07, 2025 pm 12:09 PM
突破或从Java 8流返回?
Feb 07, 2025 pm 12:09 PM
Java 8引入了Stream API,提供了一种强大且表达力丰富的处理数据集合的方式。然而,使用Stream时,一个常见问题是:如何从forEach操作中中断或返回? 传统循环允许提前中断或返回,但Stream的forEach方法并不直接支持这种方式。本文将解释原因,并探讨在Stream处理系统中实现提前终止的替代方法。 延伸阅读: Java Stream API改进 理解Stream forEach forEach方法是一个终端操作,它对Stream中的每个元素执行一个操作。它的设计意图是处
 在dcat admin中如何实现点击添加数据的自定义表格功能?
Apr 01, 2025 am 07:09 AM
在dcat admin中如何实现点击添加数据的自定义表格功能?
Apr 01, 2025 am 07:09 AM
在dcatadmin(laravel-admin)中如何实现自定义点击添加数据的表格功能在使用dcat...
 如何在Spring Tool Suite中运行第一个春季启动应用程序?
Feb 07, 2025 pm 12:11 PM
如何在Spring Tool Suite中运行第一个春季启动应用程序?
Feb 07, 2025 pm 12:11 PM
Spring Boot简化了可靠,可扩展和生产就绪的Java应用的创建,从而彻底改变了Java开发。 它的“惯例惯例”方法(春季生态系统固有的惯例),最小化手动设置
 h5怎么制作点击图标
Apr 06, 2025 pm 12:15 PM
h5怎么制作点击图标
Apr 06, 2025 pm 12:15 PM
制作 H5 点击图标的步骤包括:在图像编辑软件中准备方形源图像。在 H5 编辑器中添加交互性,设置点击事件。创建覆盖整个图标的热点。设置点击事件的操作,如跳转页面或触发动画。导出 H5 文档为 HTML、CSS 和 JavaScript 文件。将导出的文件部署到网站或其他平台。
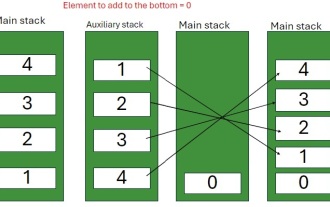
 Java程序将元素插入堆栈的底部
Feb 07, 2025 am 11:59 AM
Java程序将元素插入堆栈的底部
Feb 07, 2025 am 11:59 AM
堆栈是遵循LIFO(最后,首先)原理的数据结构。换句话说,我们添加到堆栈中的最后一个元素是第一个要删除的元素。当我们将(或推)元素添加到堆栈中时,它们就会放在顶部;即最重要的
 H5页面制作是前端开发吗
Apr 05, 2025 pm 11:42 PM
H5页面制作是前端开发吗
Apr 05, 2025 pm 11:42 PM
是的,H5页面制作是前端开发的重要实现方式,涉及HTML、CSS和JavaScript等核心技术。开发者通过巧妙结合这些技术,例如使用<canvas>标签绘制图形或使用JavaScript控制交互行为,构建出动态且功能强大的H5页面。
 为什么Go语言中使用for range遍历slice并存入map时,所有值会变成最后一个元素?
Apr 02, 2025 pm 04:09 PM
为什么Go语言中使用for range遍历slice并存入map时,所有值会变成最后一个元素?
Apr 02, 2025 pm 04:09 PM
为什么Go语言中的map迭代会导致所有值变成最后一个元素?在Go语言中,面对一些面试题时,经常会遇到关于map�...
 如何用CSS3和JavaScript实现图片点击后周围图片散开并放大效果?
Apr 05, 2025 am 06:15 AM
如何用CSS3和JavaScript实现图片点击后周围图片散开并放大效果?
Apr 05, 2025 am 06:15 AM
实现图片点击后周围图片散开并放大效果许多网页设计中,需要实现一种交互效果:点击某张图片,使其周围的...






