AI怎么设计棒冰图标呢-AI设计可爱风格棒冰教程
在炎炎夏日,品尝一根冰棒无疑是消暑的绝佳方式。如果您是一位设计师,想要为自己的项目添加一根可爱的棒冰图标,那么本教程将为您提供详细的指导。本教程将使用 Adobe Illustrator,为您逐步分解设计过程,让您轻松创建出一根令人垂涎的棒冰图标。准备好迎接这个甜蜜的挑战了吗?继续阅读,让 php小编西瓜带您踏上设计棒冰图标的精彩之旅!
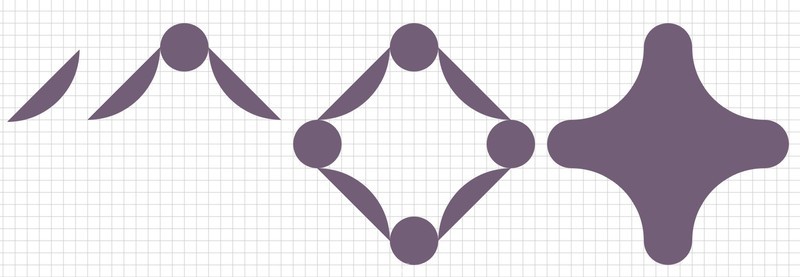
首先用椭圆工具绘制一个12*12的圆形 再用直接选择工具选择圆形的上锚点和左锚点删除
复制(Control-C > Control-F)上面图形 将它对称并是两个图形间距为4px 绘制一个4*4的圆在它们中间
将上面图形组合 复制并对称 同样添加两个圆
用直接选择工具选择所有锚点 按command J

步骤15
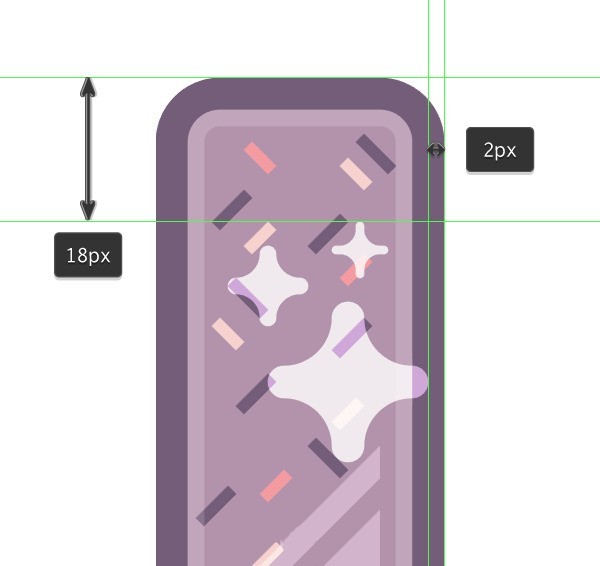
绘制两个比较小的星形高光 选中三个高光 设置混合模式为叠加 不透明度为80%

步骤16
下面我们要给图标加上渐变了。将冰激凌轮廓和棍子轮廓合成一个图层,并且复制一次(Control-C > Control-F)。
将上面复制的一层设置为渐变
左边颜色:#00FF00
右边颜色:#D4145A
角度:-90
步骤17
可见上一步骤绘制出的渐变太过强烈,我们就把这一层不透明度调到50%混合模式为变亮。
这样第一个冰激凌就画出来啦,别忘了 (Control-G)将它们打一个组哦
以上是AI怎么设计棒冰图标呢-AI设计可爱风格棒冰教程的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何修复:err_response_headers_multiple_access_control_allow_olaly_origin错误在Google Chrome中
Mar 21, 2025 pm 06:19 PM
如何修复:err_response_headers_multiple_access_control_allow_olaly_origin错误在Google Chrome中
Mar 21, 2025 pm 06:19 PM
文章讨论修复“ err_response_headers_multiple_access_control_allow_origin” Chrome中的错误,通过解决多个访问权限控制 - Origin-hearsers中的错误。
 Microsoft Powertoys的价格是多少?
Apr 09, 2025 am 12:03 AM
Microsoft Powertoys的价格是多少?
Apr 09, 2025 am 12:03 AM
MicrosoftPowerToys是免费的。这套由微软开发的工具集合旨在增强Windows系统功能,提升用户工作效率。通过安装和使用FancyZones等功能,用户可以自定义窗口布局,优化工作流程。
 如何修复:err_incomplete_chunked_encoding erry在Google Chrome中
Mar 21, 2025 pm 06:02 PM
如何修复:err_incomplete_chunked_encoding erry在Google Chrome中
Mar 21, 2025 pm 06:02 PM
本文讨论了Google Chrome中的“ ERR_INCOMPLETE_CHUNKED_ENCODING”错误,提供了诸如重新加载页面,清除缓存和禁用扩展名之类的修复程序。它还探讨了常见原因和预防措施。
 如何修复:err_response_headers_multiple_location in Google Chrome中
Mar 21, 2025 pm 06:05 PM
如何修复:err_response_headers_multiple_location in Google Chrome中
Mar 21, 2025 pm 06:05 PM
本文讨论了由服务器发送多个位置标头引起的Google Chrome中的“ err_respons_headers_multiple_location”错误。它提供解决方案,例如刷新页面,清除缓存,禁用扩展名和checki
 Powertoys的目的是什么?
Apr 03, 2025 am 12:10 AM
Powertoys的目的是什么?
Apr 03, 2025 am 12:10 AM
PowerToys是微软推出的免费工具集合,旨在提升Windows用户的生产力和系统控制。它通过独立模块提供功能,如FancyZones管理窗口布局和PowerRename批量重命名文件,使用户工作流程更顺畅。
 Powertoys需要运行吗?
Apr 02, 2025 pm 04:41 PM
Powertoys需要运行吗?
Apr 02, 2025 pm 04:41 PM
PowerToys需要在后台运行才能发挥其全部功能。1)它依赖系统级别的钩子和事件监听,如FancyZones监控窗口移动。2)资源占用合理,通常为50-100MB内存,CPU使用率空闲时几乎为零。3)可以通过任务计划程序设置开机自启,使用PowerShell脚本实现。4)遇到问题时,检查日志文件、禁用特定工具、确保更新到最新版本。5)优化建议包括禁用不常用工具、调整设置、监控资源使用。
 如何修复:Google Chrome中的ERR_TIMED_OUT错误
Mar 26, 2025 am 11:45 AM
如何修复:Google Chrome中的ERR_TIMED_OUT错误
Mar 26, 2025 am 11:45 AM
文章讨论了Google Chrome中修复“ ERR_TIMED_OUT”错误,这是由互联网不良,服务器问题,DNS问题等引起的。提供解决方案,例如检查连接,清除缓存和重置设置。
 Powertoys的最佳选择是什么?
Apr 08, 2025 am 12:17 AM
Powertoys的最佳选择是什么?
Apr 08, 2025 am 12:17 AM
thebestalternativestopowertoysforwindowsersareautohotkey,windowgrid,andwinaerotweaker.1)autohohotkeyoffersextensextensExtensExtensIvesCriptingForautomation.2)WindowGridProvidesIntergrid witchGridProvidesIntergrid






