ai怎么设计点连线字体-ai制作圆点文字的技巧
如何用 AI 设计点连线字体?想要设计出别具一格的点连线字体,却不知道从何下手?本文将详细讲解 AI 制作圆点文字的技巧,带你一步步打造充满灵动与设计感的文字效果。从选择合适的字体到创建圆点形状,再到连接点之间的线条,我们将为你提供易于理解的分步指南。继续阅读,掌握点连线字体的设计诀窍,为你的设计注入一抹创意与个性。
1、打开AI软件,用文字工具输入文本,尽量选择粗体,就是为了要边界清晰的。

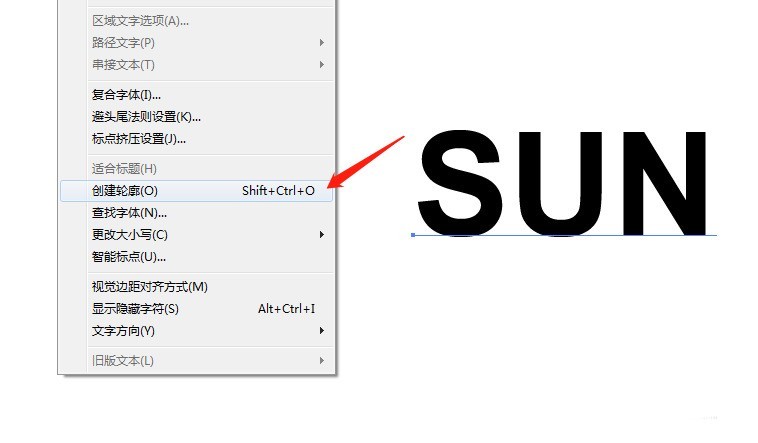
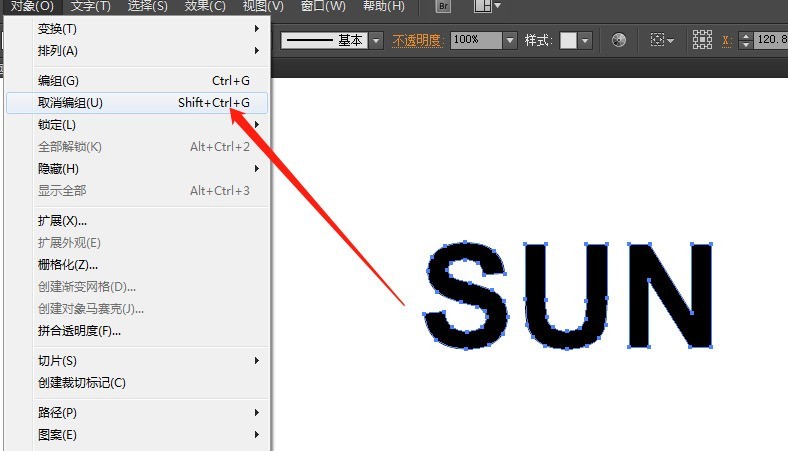
2、字体适当变大点,这样容易操作。将文字转曲(创建轮廓shift Ctrl O),取消编组,右击释放路径,是为了让路径单纯化 简单化。


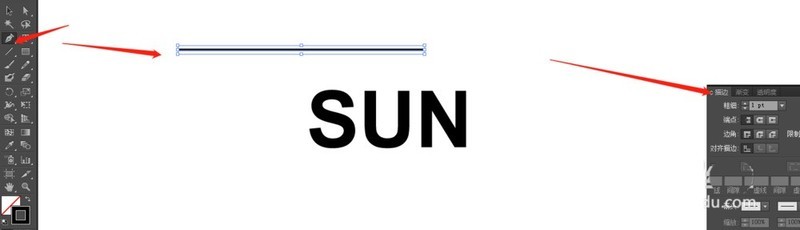
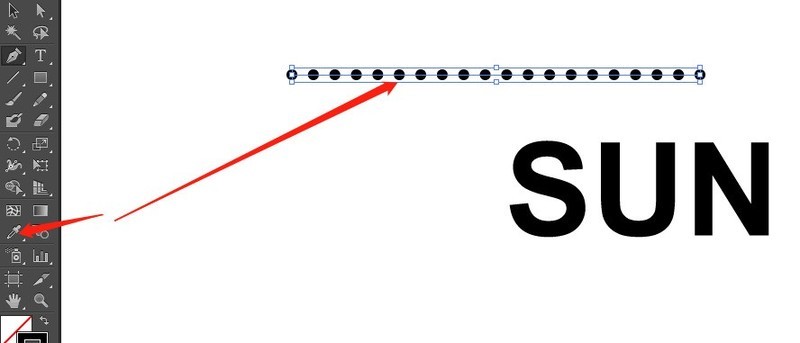
3、用钢笔工具画一条直线,描边为3pt,用描边选项中的虚线选项。

4、虚线里这样设置 0 6pt(数值是描边尺寸的2倍),注意是圆头端点。这样就是一个圆的点路径。
5、用吸管工具吸取这个路径的属性,把它作用在文字上。

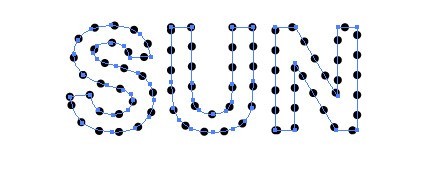
6、最终效果。

以上是ai怎么设计点连线字体-ai制作圆点文字的技巧的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Microsoft Powertoys的价格是多少?
Apr 09, 2025 am 12:03 AM
Microsoft Powertoys的价格是多少?
Apr 09, 2025 am 12:03 AM
MicrosoftPowerToys是免费的。这套由微软开发的工具集合旨在增强Windows系统功能,提升用户工作效率。通过安装和使用FancyZones等功能,用户可以自定义窗口布局,优化工作流程。
 Powertoys的最佳选择是什么?
Apr 08, 2025 am 12:17 AM
Powertoys的最佳选择是什么?
Apr 08, 2025 am 12:17 AM
thebestalternativestopowertoysforwindowsersareautohotkey,windowgrid,andwinaerotweaker.1)autohohotkeyoffersextensextensExtensExtensIvesCriptingForautomation.2)WindowGridProvidesIntergrid witchGridProvidesIntergrid
 Powertoys的目的是什么?
Apr 03, 2025 am 12:10 AM
Powertoys的目的是什么?
Apr 03, 2025 am 12:10 AM
PowerToys是微软推出的免费工具集合,旨在提升Windows用户的生产力和系统控制。它通过独立模块提供功能,如FancyZones管理窗口布局和PowerRename批量重命名文件,使用户工作流程更顺畅。
 Powertoys需要运行吗?
Apr 02, 2025 pm 04:41 PM
Powertoys需要运行吗?
Apr 02, 2025 pm 04:41 PM
PowerToys需要在后台运行才能发挥其全部功能。1)它依赖系统级别的钩子和事件监听,如FancyZones监控窗口移动。2)资源占用合理,通常为50-100MB内存,CPU使用率空闲时几乎为零。3)可以通过任务计划程序设置开机自启,使用PowerShell脚本实现。4)遇到问题时,检查日志文件、禁用特定工具、确保更新到最新版本。5)优化建议包括禁用不常用工具、调整设置、监控资源使用。
 如何修复:Google Chrome中的ERR_TIMED_OUT错误
Mar 26, 2025 am 11:45 AM
如何修复:Google Chrome中的ERR_TIMED_OUT错误
Mar 26, 2025 am 11:45 AM
文章讨论了Google Chrome中修复“ ERR_TIMED_OUT”错误,这是由互联网不良,服务器问题,DNS问题等引起的。提供解决方案,例如检查连接,清除缓存和重置设置。
 Microsoft Powertoys是否需要许可证?
Apr 07, 2025 am 12:04 AM
Microsoft Powertoys是否需要许可证?
Apr 07, 2025 am 12:04 AM
MicrosoftPowerToys不需要许可证,是免费的开源软件。1.PowerToys提供多种工具,如FancyZones用于窗口管理,PowerRename用于批量重命名,ColorPicker用于颜色选择。2.用户可以根据需求启用或禁用这些工具,提升工作效率。
 如何下载Microsoft Powertoys?
Apr 04, 2025 am 12:03 AM
如何下载Microsoft Powertoys?
Apr 04, 2025 am 12:03 AM
下载MicrosoftPowerToys的方法是:1.打开PowerShell并运行wingetinstallMicrosoft.PowerToys,2.或访问GitHub页面下载安装包。PowerToys是一套提升Windows用户生产力的工具,包含FancyZones和PowerRename等功能,可通过winget或图形界面安装。
 Powertoys是Windows 11的一部分吗?
Apr 05, 2025 am 12:03 AM
Powertoys是Windows 11的一部分吗?
Apr 05, 2025 am 12:03 AM
PowerToys不是Windows11的默认组件,而是微软开发的需单独下载的工具集。1)它提供如FancyZones和Awake等功能,提升用户生产力。2)使用时需注意可能的软件冲突和性能影响。3)建议选择性启用工具并定期更新以优化性能。






