
1、新建一个1024 * 768像素的文档,背景填充黑色,如下图。

<图1>
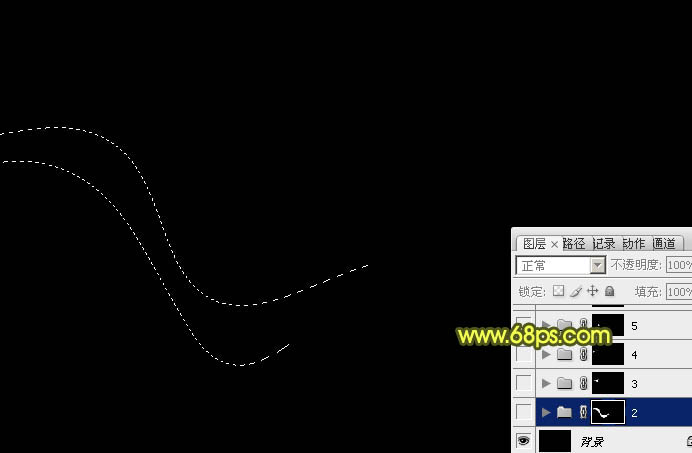
2、光束虽然是整条的,不过制作的时候需要分段来完成。先来制作第一段。新建一个组,用钢笔勾出下图所示的选区,给组添加蒙版。

<图2>
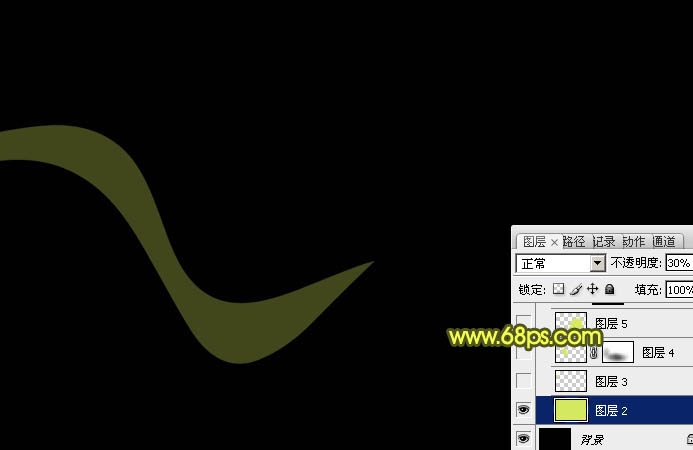
3、在组里新建一个图层,把前景颜色设置为黄绿色:#D6E85F,然后填充前景色(后面填充的颜色都一样),图层不透明度改为:30%,效果如下图。

<图3>
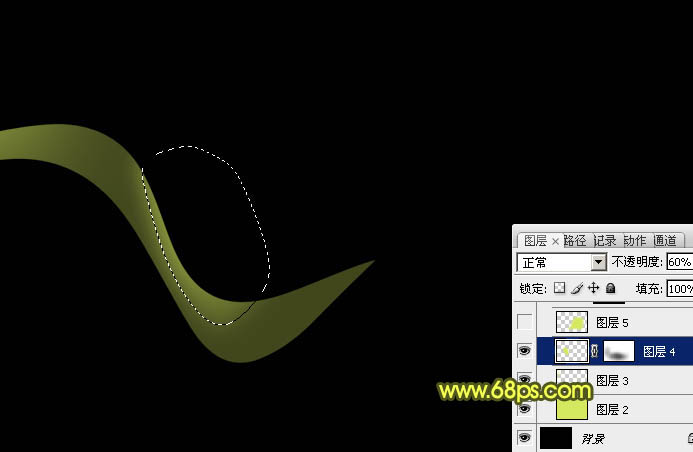
4、新建一个图层,用钢笔勾出下图所示的选区,羽化15个像素后填充同上的黄绿色,再把图层不透明度改为:60%。左部顶端也同样的方法填色。

<图4>
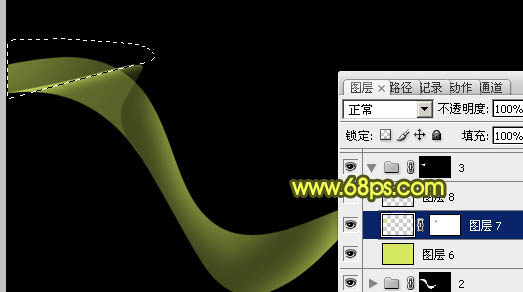
5、新建一个图层,用钢笔勾出右侧部分的高光选区,羽化10个像素后填充前景色。

<图5>
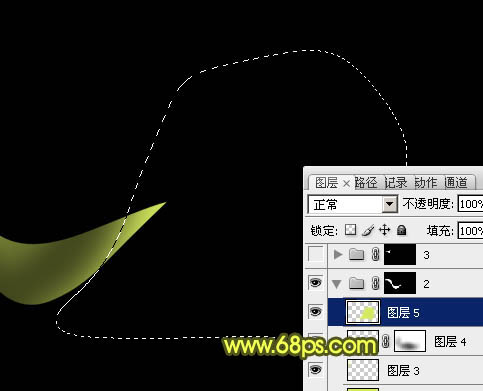
6、底色基本已经做好,再来制作叠加部分的。新建一个组,用钢笔勾出下图所示的选区,给组添加蒙版。

<图6>
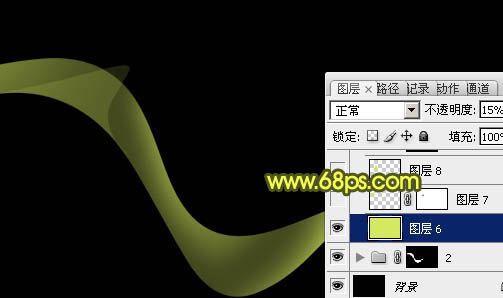
7、在组里新建一个图层,填充前景色,不透明度改为:15%,效果如下图。

<图7>
8、用钢笔勾出左侧边缘的高光选区,羽化3个像素后填充前景色。

<图8>
9、新建一个图层,用钢笔勾出底部高光选区羽化2个像素后填充前景色,不透明度改为:40%。

<图9>
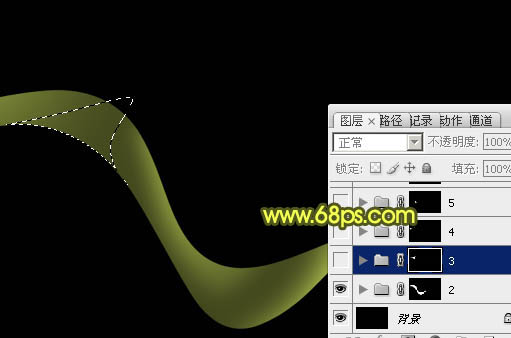
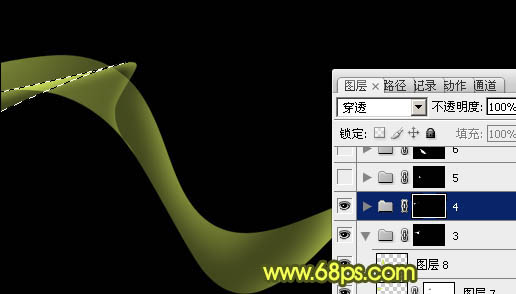
10、新建一个组,用钢笔勾出第三段光束选区,给组添加蒙版。

<图10>























