Photoshop设计制作一块华丽的红色桌布
本教程介绍一些静物的绘制方法。最好最快的方法就是找一些类似的静物实物图来参考,然后根据受光情况来绘制暗部和高光,这样绘制的作品才逼真。
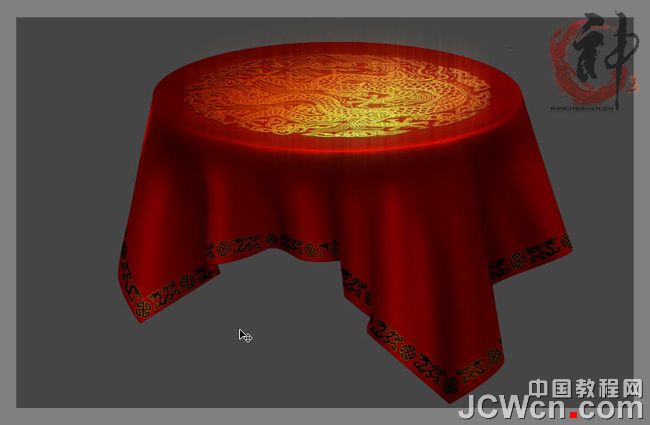
最终效果
1、新建桌布,能大绝对不要小,最起码1000像素起,大幅作品3K往上。
2、新建图层,弄个桌面。
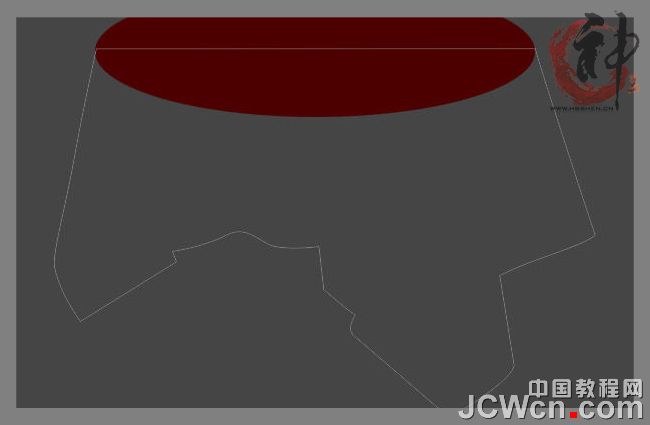
3、参考实物,钢笔工具画出整体桌布。


4、减淡工具,擦亮桌面。
5、减淡工具的三种不同范围,自己捣鼓下看看有什么不同。

6、将选区变成边界~减淡工具擦亮选区内部(桌面边缘) ,然后模糊一点点。

7、对比实物,结合选区使用加深工具擦出褶皱阴影。
8、加深工具也有三种范围。

9、注意细节,这个不要偷懒了。




10、减淡工具,范围高光。擦出高光区域。
11、涂抹工具小压力,“走”一下褶皱,这样可以柔和一些。这也是一个很重要的技巧,画头发什么的都用到这个。
12、选择合适的贴图素材这才是重点,很多专业人士画画也都用贴图的哦。并不是全部动手去画,累死了都。
13、抠图,留下需要的部分。方法很多,自己网上找找。这里我用色彩范围抠图。
14、调整颜色,ctrl+T 变形,放置于桌面之上。注意不要违背物理规律哦。
15、减淡工具擦出高光区域,图层样式,弄个小投影。
16、复制两个花纹图层,分别使用不同角度的动感模糊滤镜。这是为了弄点闪闪的效果,自己创意。
17、两个复制的图层更改~图层模式:滤色。
18、寻找合适的贴图素材,使用变形和液化功能,使之契合褶皱纹理。这个过程很麻烦,要睁大你的眼睛,慢慢调整。多练习~ 变形调。
19、液化调整。
20、大块贴图不好控制,就裁剪成小块的。
最终效果:

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何使用Photoshop创建社交媒体图形?
Mar 18, 2025 pm 01:41 PM
如何使用Photoshop创建社交媒体图形?
Mar 18, 2025 pm 01:41 PM
本文使用Photoshop详细介绍了社交媒体图形,涵盖设置,设计工具和优化技术。它强调图形创建的效率和质量。
 如何使用Photoshop(优化文件大小,分辨率)准备Web图像?
Mar 18, 2025 pm 01:35 PM
如何使用Photoshop(优化文件大小,分辨率)准备Web图像?
Mar 18, 2025 pm 01:35 PM
文章讨论使用Photoshop优化Web的图像,重点关注文件大小和分辨率。主要问题是平衡质量和加载时间。
 PS一直显示正在载入是什么原因?
Apr 06, 2025 pm 06:39 PM
PS一直显示正在载入是什么原因?
Apr 06, 2025 pm 06:39 PM
PS“正在载入”问题是由资源访问或处理问题引起的:硬盘读取速度慢或有坏道:使用CrystalDiskInfo检查硬盘健康状况并更换有问题的硬盘。内存不足:升级内存以满足PS对高分辨率图片和复杂图层处理的需求。显卡驱动程序过时或损坏:更新驱动程序以优化PS和显卡之间的通信。文件路径过长或文件名有特殊字符:使用简短的路径和避免使用特殊字符。PS自身问题:重新安装或修复PS安装程序。
 PS导出PDF有哪些常见问题
Apr 06, 2025 pm 04:51 PM
PS导出PDF有哪些常见问题
Apr 06, 2025 pm 04:51 PM
导出PS为PDF时常见问题及解决方法:字体嵌入问题:勾选"字体"选项,选择"嵌入",或将字体转换成曲线(路径)。颜色偏差问题:将文件转换成CMYK模式,并进行校色;直接用RGB导出需做好预览和颜色偏差的心理准备。分辨率和文件大小问题:根据实际情况选择分辨率,或使用压缩选项优化文件体积。特殊效果问题:导出前将图层合并(扁平化),或权衡利弊。
 如何使用Photoshop(分辨率,颜色配置文件)准备打印图像?
Mar 18, 2025 pm 01:36 PM
如何使用Photoshop(分辨率,颜色配置文件)准备打印图像?
Mar 18, 2025 pm 01:36 PM
该文章指导在Photoshop中准备用于打印的图像,重点介绍分辨率,色谱和清晰度。它认为300 ppi和CMYK配置文件对于质量印刷至关重要。
 PS执行操作时一直显示正在载入如何解决?
Apr 06, 2025 pm 06:30 PM
PS执行操作时一直显示正在载入如何解决?
Apr 06, 2025 pm 06:30 PM
PS卡在“正在载入”?解决方法包括:检查电脑配置(内存、硬盘、处理器)、清理硬盘碎片、更新显卡驱动、调整PS设置、重新安装PS,以及养成良好的编程习惯。
 如何使用Photoshop的视频编辑功能?
Mar 18, 2025 pm 01:37 PM
如何使用Photoshop的视频编辑功能?
Mar 18, 2025 pm 01:37 PM
本文介绍了如何使用Photoshop进行视频编辑,详细详细介绍了导入,编辑和导出视频的步骤,并突出了时间表面板,视频层和效果等关键功能。
 PS导出PDF如何设置密码保护
Apr 06, 2025 pm 04:45 PM
PS导出PDF如何设置密码保护
Apr 06, 2025 pm 04:45 PM
在 Photoshop 中导出带密码保护的 PDF:打开图像文件。点击“文件”>“导出”>“导出为 PDF”。设置“安全性”选项,两次输入相同的密码。点击“导出”生成 PDF 文件。






