Photoshop打造精致的Ipad正面图
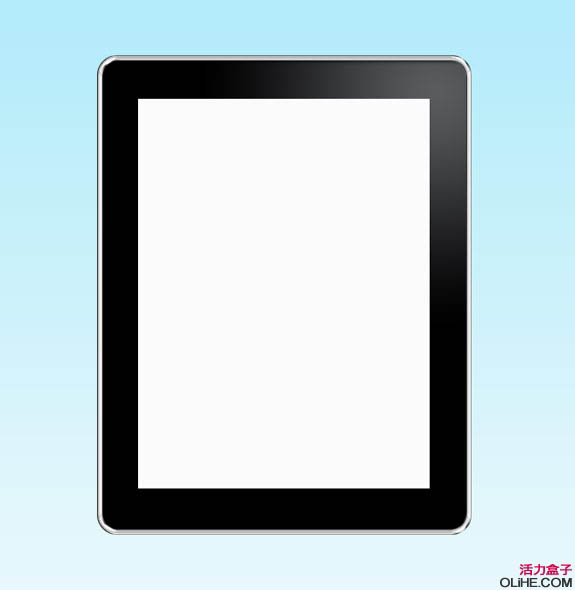
最终效果
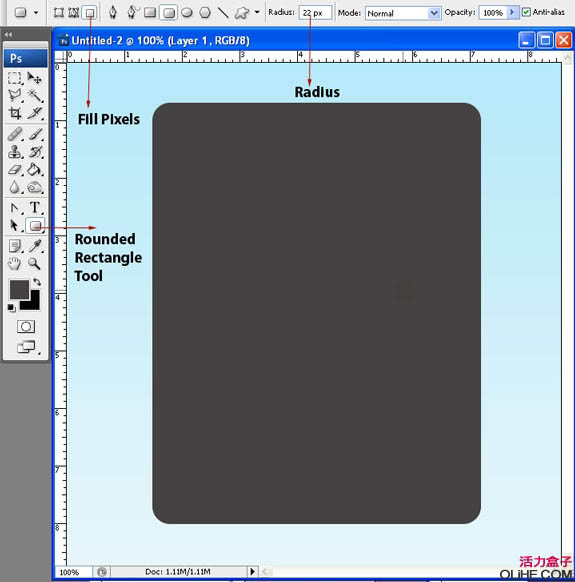
1、在Photoshop中新建文件宽624px、高921px,背景色设为白色,分辨率72dpi。添加从上到下,蓝到白渐变。选择“圆角矩形工具”,圆角半径设为22px,绘制如下图所示的形状,把该图层重命名为“border”。
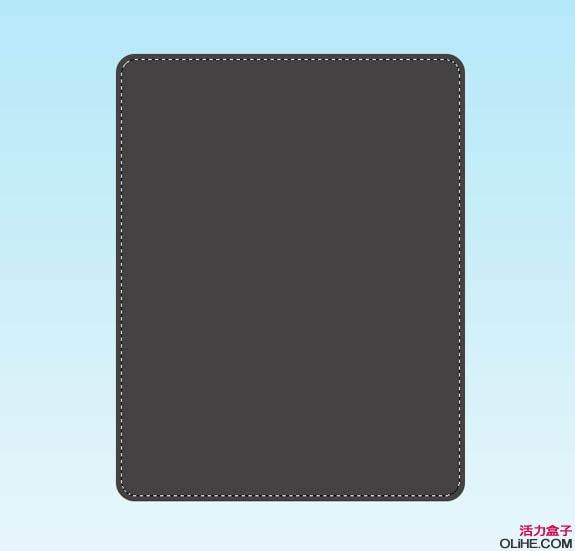
2、在“border”图层上抠出边框来。按住Ctrl键单击“border”图层缩略图,取得选区,执行“选择-修改-缩减”,缩减6px,按Delete删除。
3、使用索讨工具单击“border”内部取得选区,新建图层填充黑色,把该图层重命名为“Black Glass”。新建图层,重命名为“screen”,使用矩形工具绘制屏幕,到目前为止我们得到4个图层,background、border、black glass、screen。
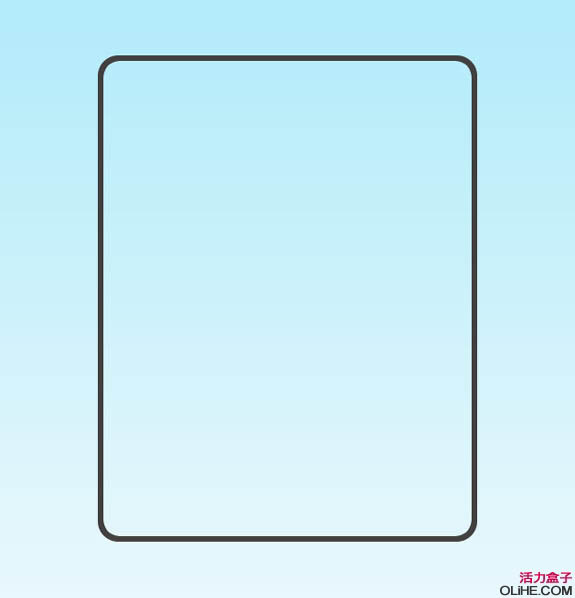
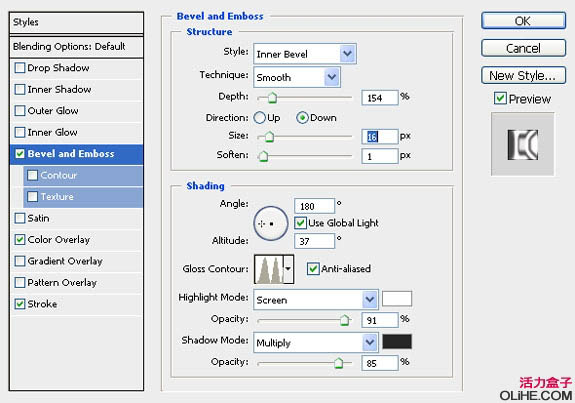
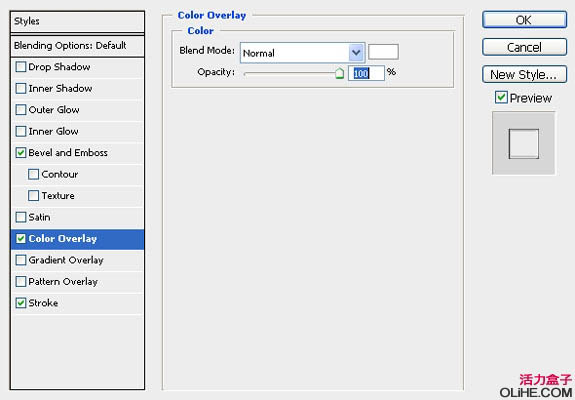
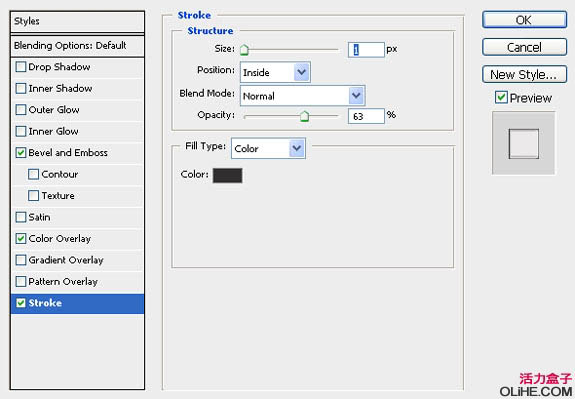
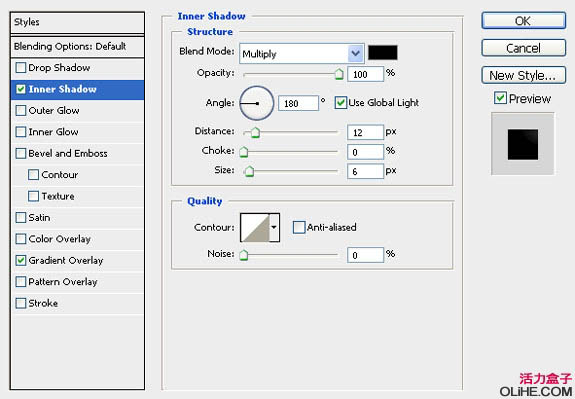
4、我们回过头来处理“border”图层。选中图层,添加图层样式。斜面/浮雕、颜色叠加和描边。




5、选中“black blass”图层,添加线性“渐变叠加”,颜色设置为:#5b5c60-# 000000。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 html文件怎么打开ipad
Apr 02, 2024 pm 02:38 PM
html文件怎么打开ipad
Apr 02, 2024 pm 02:38 PM
打开方法:1、借助于浏览器软件,例如 Safari 或 Chrome。用户可以将 HTML 文件传输到 iPad,然后通过浏览器打开。2、使用文件管理应用(如本地文件管理或云端存储服务)来打开 HTML 文件。3、下载专门用于查看和编辑 HTML 文件的应用。
 ipad怎么设置屏幕旋转锁定「秒懂:ipad设置屏幕不旋转方法」
Feb 06, 2024 pm 09:10 PM
ipad怎么设置屏幕旋转锁定「秒懂:ipad设置屏幕不旋转方法」
Feb 06, 2024 pm 09:10 PM
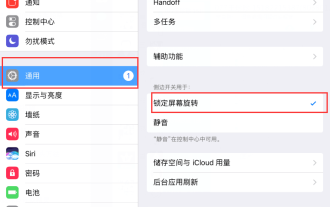
怎样将ipadair设置成屏幕不旋转呢?下面一起来看看吧。操作方法01按照设置–通用的步骤,进入通用页面,找到锁定屏幕旋转,并开启。02将iPad侧放,找到下图的按钮,向下滑动,就可以锁定屏幕不旋转了。03另外也可以通过点击屏幕上的AssistiveTouch。04然后点击设备,进入页面。05开启锁定屏幕旋转,就可以实现功能了。06直接在主屏幕页面,向上滑也有锁定屏幕的选项。上面这些就是这篇文章的所有内容了,希望能对朋友有所帮助,认真看完了这篇ipad怎么设置屏幕旋转锁定「秒懂:ipad设置屏
 ipad电池健康度怎么看
Feb 23, 2024 pm 08:43 PM
ipad电池健康度怎么看
Feb 23, 2024 pm 08:43 PM
ipad电池健康度怎么看?ipad长时间时候健康度是会下降的,但是多数的小伙伴不知道ipad健康度如何的查看,接下来就是小编为用户带来的ipad电池健康度查看方法图文教程,感兴趣的用户快来一起看看吧!ipad电池健康度怎么看1、首先打开ipad进入桌面,选择【设置】功能打开;2、然后在设置功能页面,滑动页面点击【电池】服务;3、之后在跳转到电池服务页面,如下图箭头所示的【电池健康度】;4、最后即可看到电池健康度最大的容量边框位置即可查看到。
 如何在iPhone、iPad和Mac上的邮件应用程序中使用'跟进”
Feb 05, 2024 pm 02:45 PM
如何在iPhone、iPad和Mac上的邮件应用程序中使用'跟进”
Feb 05, 2024 pm 02:45 PM
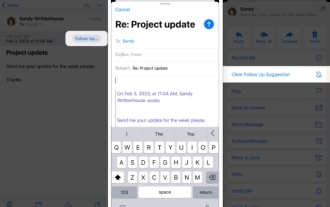
鉴于我们发送的邮件数量较多,很难确认是否收到了所有的回复。请记得,若您发送的邮件未收到回复,您可以在AppleMail中使用“跟进”功能。AppleMail中的“跟进”是什么?如何在AppleMail中使用“跟进”如何关闭AppleMail中的“跟进”AppleMail中的“跟进”是什么?AppleMail中的电子邮件跟进功能是在iOS16、iPadOS16和macOSVentura中引入的。该功能默认打开,让您可以轻松尝试。如果您在发送电子邮件三天后仍未收到回复,该邮件将自动返回到收件箱顶部。
 ipad怎么分屏 ipad如何分屏两个应用
Feb 22, 2024 pm 04:13 PM
ipad怎么分屏 ipad如何分屏两个应用
Feb 22, 2024 pm 04:13 PM
在设置中点击主屏幕与程序坞,在多任务中开启多个APP功能,向上滑动并选择应用往屏幕任意一侧拖动分屏。教程适用型号:iPadPro系统:iPadOS15.3解析1进入设置并点击主屏幕与程序坞选项,然后点击页面右侧多任务选项。2进入多任务页面后,打开允许多个APP和手势的按钮。3屏幕下方向上轻扫并选择分屏应用,往屏幕任意一侧拖动即可进行分屏。补充:ipad画中画怎么开启1首先在桌面上点击进入设置。2进入设置页面后,点击主屏幕与程序坞选项。3接着点击点击多任务选项。4在新界面里,点击开启画中画。5最后
 分享8个常见原因和解决方法:iPad无法连接WiFi的原因及解决方法!
Dec 31, 2023 pm 10:42 PM
分享8个常见原因和解决方法:iPad无法连接WiFi的原因及解决方法!
Dec 31, 2023 pm 10:42 PM
当你在使用iPad时遇到无法连接WiFi的情况,你可能会感到困惑。特别是对于那些只支持无线局域网的iPad来说,如果没有网络连接,它们就无法发挥作用,就像一块无用的砖头一样。然而,你不必担心,因为有几种方法可以解决这个问题。首先,你可以尝试重新启动你的WiFi路由器和iPad设备。有时候,只需简单地重启设备就可以解决连接问题。如果重启无效,你可以尝试忘记WiFi网络并重新连接。在iPad的设置中,找到WiFi选项,然后点击已连接的网络名称。接下来,点击“忘记此网络”选项。然后,重新连接WiFi网
 苹果ipad寿命有多长?快速了解
Feb 05, 2024 pm 02:48 PM
苹果ipad寿命有多长?快速了解
Feb 05, 2024 pm 02:48 PM
您的iPad是一个非常方便的设备,特别适合玩游戏、看电影或随时随地工作。然而,如果您已经使用了一段时间,您可能会想知道它的剩余寿命。这取决于您如何使用和保养您的平板电脑。iPad能用多久?您的iPad应该至少可以使用5年。但您的设备可以持续更长时间,具体取决于:您的iPad型号。较新的iPadPro拥有更多的存储空间和功能,可能会比旧款或低端型号的使用寿命更长。你如何使用它以及你用它做什么。如果您每天使用iPad玩视频游戏或使用图形设计程序,它会磨损得更快。您维护它的频率。如果您定期更新iPad
 全新iPad移除实体SIM卡槽:曝iPhone 16也会这么做
May 09, 2024 am 10:16 AM
全新iPad移除实体SIM卡槽:曝iPhone 16也会这么做
May 09, 2024 am 10:16 AM
5月9日消息,本周苹果公司发布了iPadPro和iPadAir,这两款新iPad已经完全移除了实体SIM卡槽,所有蜂窝网络版本都将仅支持eSIM技术。有爆料指出,iPad仅支持eSIM,暗示iPhone很快也会跟进,移除物理SIM卡槽。从iPhone14系列开始,美版iPhone就移除了实体SIM卡槽,仅支持eSIM,但是其它地区发售的iPhone仍然保留了实体SIM卡的设计。从新款iPad全系支持eSIM这一动作来看,今年下半年登场的iPhone16系列也会支持eSIM,而且很可能在世界多个市






