Photoshop打造超酷的古典魔法宝石图标
本教程介绍较为古典的图标制作方法。重点是金属表面的质感渲染。图标的构成不是很规则,需要按照一定的层次慢慢来制作与渲染。
最终效果
1、为了使造型更加准确,我们先画好草图。
2、画一个椭圆,稍微变形,添加图层样式,选择渐变叠加,选择好渐变方式并调色,效果如下图。
3、复制刚才的图层,并向下移,在其基础上涂抹一些暗色。
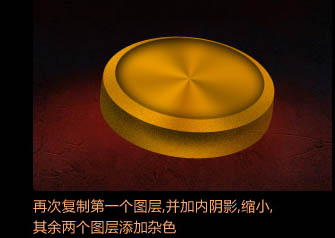
4、再次复制第一个图层,并加内阴影,缩小其余两个图层添加杂色。
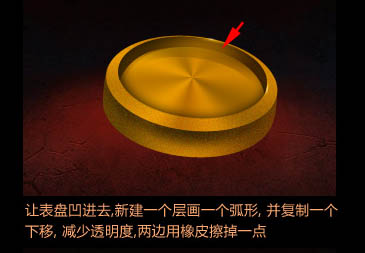
5、让表盘凹进去,新建一个图层画一个弧形,并复制一个下移,减少透明度,两边用橡皮擦掉一点。
6、细化表盘侧面的光泽,添加投影,投影为3层堆叠。
7、添加表盘上的高光,更加感觉来即可。凹槽里加一个扩散的白色约20%透明度。
8、先画一个椭圆,目的是提供一个弧度。
9、根据刚才的弧度画圆柱的侧面。
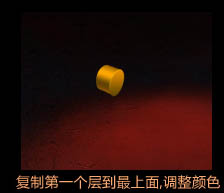
10、复制第一个层到最上面,调整颜色。
11、用画笔画一道阴影变形。
12、复制第二个层,调整颜色。
13、上面画一道阴影,因为链扣在边缘,被表盘遮住光线所产生的阴影。
14、画一个椭圆,设置渐变叠加。
15、用画笔在椭圆顶部稍涂抹,再用橡皮稍稍调整。
16、用形状工具画一个六边形,稍稍压扁,根据圆弧的角度复制六边形,并作出相应的变形。
17、用钢笔路径勾出宝石的3个面。
18、两层复制,适当进行变形。
19、加上高光。
20、输入一些英文字符,根据透视感觉调整每个字符的角度,之后设置内阴影,距离1,大小为3像素。
21、加上中间的镜子。
22、画出宝石的锥形,注意下方的环境光。
23、用钢笔工具画出宝石的各个面。
24、用钢笔路径画出我们要的形状。
25、使用描边路径,并将已描好的线条进行暗处理,宝石的背后要少许暗一点,位置远的部分也要暗。
26、复制刚刚的那一层,增加白色,用橡皮擦慢慢擦除暗的部分。保留亮的部分。
27、第三个层与第二个层叠加产生的效果。
28、添加投影。
29、添加纹理,用铅笔工具即可,超出的部分用橡皮擦除。
30、用钢笔工具勾出裂痕,这里需要一点点耐心。
最终效果:

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 PS一直显示正在载入是什么原因?
Apr 06, 2025 pm 06:39 PM
PS一直显示正在载入是什么原因?
Apr 06, 2025 pm 06:39 PM
PS“正在载入”问题是由资源访问或处理问题引起的:硬盘读取速度慢或有坏道:使用CrystalDiskInfo检查硬盘健康状况并更换有问题的硬盘。内存不足:升级内存以满足PS对高分辨率图片和复杂图层处理的需求。显卡驱动程序过时或损坏:更新驱动程序以优化PS和显卡之间的通信。文件路径过长或文件名有特殊字符:使用简短的路径和避免使用特殊字符。PS自身问题:重新安装或修复PS安装程序。
 PS导出PDF有哪些常见问题
Apr 06, 2025 pm 04:51 PM
PS导出PDF有哪些常见问题
Apr 06, 2025 pm 04:51 PM
导出PS为PDF时常见问题及解决方法:字体嵌入问题:勾选"字体"选项,选择"嵌入",或将字体转换成曲线(路径)。颜色偏差问题:将文件转换成CMYK模式,并进行校色;直接用RGB导出需做好预览和颜色偏差的心理准备。分辨率和文件大小问题:根据实际情况选择分辨率,或使用压缩选项优化文件体积。特殊效果问题:导出前将图层合并(扁平化),或权衡利弊。
 PS执行操作时一直显示正在载入如何解决?
Apr 06, 2025 pm 06:30 PM
PS执行操作时一直显示正在载入如何解决?
Apr 06, 2025 pm 06:30 PM
PS卡在“正在载入”?解决方法包括:检查电脑配置(内存、硬盘、处理器)、清理硬盘碎片、更新显卡驱动、调整PS设置、重新安装PS,以及养成良好的编程习惯。
 如何加快PS的载入速度?
Apr 06, 2025 pm 06:27 PM
如何加快PS的载入速度?
Apr 06, 2025 pm 06:27 PM
解决 Photoshop 启动慢的问题需要多管齐下,包括:升级硬件(内存、固态硬盘、CPU);卸载过时或不兼容的插件;定期清理系统垃圾和过多的后台程序;谨慎关闭无关紧要的程序;启动时避免打开大量文件。
 PS导出PDF如何设置密码保护
Apr 06, 2025 pm 04:45 PM
PS导出PDF如何设置密码保护
Apr 06, 2025 pm 04:45 PM
在 Photoshop 中导出带密码保护的 PDF:打开图像文件。点击“文件”>“导出”>“导出为 PDF”。设置“安全性”选项,两次输入相同的密码。点击“导出”生成 PDF 文件。
 ps钢笔工具怎么用
Apr 06, 2025 pm 10:15 PM
ps钢笔工具怎么用
Apr 06, 2025 pm 10:15 PM
钢笔工具是创建精确路径和形状的工具,使用方法为:选择钢笔工具(P)。设置路径、填充、描边和形状选项。单击创建锚点,拖动形成曲线,松开创建锚点。按 Ctrl/Cmd Alt/Opt 删除锚点,拖动移动锚点,单击调整曲线。单击第一个锚点闭合路径创建形状,双击最后一个锚点创建开放路径。
 PS载入慢与电脑配置有关吗?
Apr 06, 2025 pm 06:24 PM
PS载入慢与电脑配置有关吗?
Apr 06, 2025 pm 06:24 PM
PS载入慢的原因在于硬件(CPU、内存、硬盘、显卡)和软件(系统、后台程序)的综合影响。解决方法包括:升级硬件(尤其是更换固态硬盘),优化软件(清理系统垃圾、更新驱动、检查PS设置),处理PS文件。定期维护电脑也有助于提升PS运行速度。
 PS打开文件时一直显示正在载入如何解决?
Apr 06, 2025 pm 06:33 PM
PS打开文件时一直显示正在载入如何解决?
Apr 06, 2025 pm 06:33 PM
PS打开文件时出现“正在载入”卡顿,原因可能包括:文件过大或损坏、内存不足、硬盘速度慢、显卡驱动问题、PS版本或插件冲突。解决方法依次为:检查文件大小和完整性、增加内存、升级硬盘、更新显卡驱动、卸载或禁用可疑插件、重装PS。通过逐步排查,并善用PS的性能设置,养成良好的文件管理习惯,可以有效解决该问题。






