作者寄语:一个图标跟画一幅油画差不多,也是经历起稿,形状,大色块,细节这几步来做的,只不过做图标没油画那么有艺术气息罢了。这个教程只当做参考之用,并不是什么标准,我们还是得在不停的实践中找到属于自己的技巧,形成自己的风格。
最终效果
1、新建一个256 * 256像素的文档,如下图。
2、先把图标主要轮廓形状画出来。新建一个组,然后选择圆角矩形工具,半径设置为100,画出一个两头圆的形状。
3、选择椭圆工具,画出两个椭圆,将小椭圆向上移一点,让它看起来有透视感。然后按住Ctrl 点小椭圆的图层,得到小椭圆的图层选区。
4、选择矩形选框工具,在属性栏选择“添加到选区”,然后拉出下图所示的选区。
5、新建一个组,选中,然后点击蒙版,得到一个带有蒙版的组,把白色长条圆角图层拖进去,就得到一个半圆角。我们等下就要在这个组里制作这个透明玻璃罩。蒙版组这个方法挺方便不用一个ietuc一个图层去蒙版。
6、用圆角矩形工具再画一个相同的形状,不过要大一点,不要超过黑色椭圆的宽度,加点颜色好区分各个图层。
7、栅格化黄色这个圆角图层,然后把多余的用选区工具删除。因为用椭圆工具画出来是矢量,没法直接删减,只有栅格化变成位图再删减。
8、复制白色圆角图层,然后双击其中一个,填充为0%,然后给它添加“内发光”数值,不透明度为:20%,大小20。
9、双击另外一个圆角图层,也是设置填充0%,这个内发光就要厚一些,不透明度80%,大小为10。
10、新建一个组,用白色圆角作为选区来蒙版组,在这个组里添加透明玻璃罩的细节,先画一个反光,透明度为20%。
11、画一个白色椭圆,栅格化,然后点快速蒙版模式,画一个渐变。退出蒙版模式,按Delete 得到一个透明渐变高光。
12、用钢笔工具随意画些圆弧形状,用到制作一些反光细节。
13、画完后执行:滤镜 > 模糊 > 高斯模糊,数值自己测试,这里是2.5,得到一个小光点。
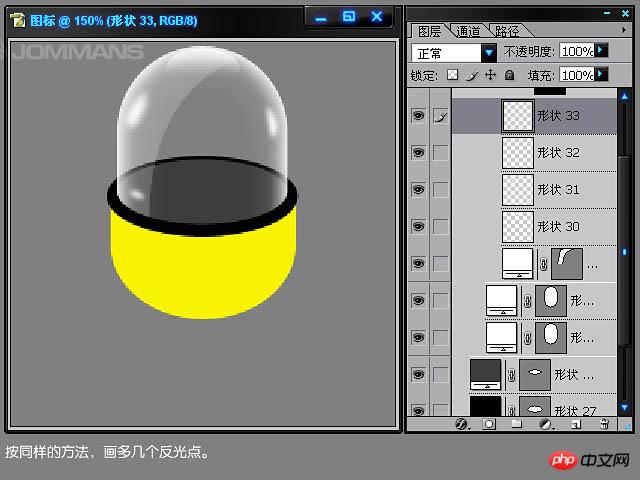
14、按同样的方法,画多几个反光点。
15、用钢笔工具画一个高光,填充7%。
16、在顶部画一个椭圆,用来制作玻璃罩的高光部分。
17、执行:滤镜 > 模糊 > 高斯模糊,数值为15,得到高光部分。
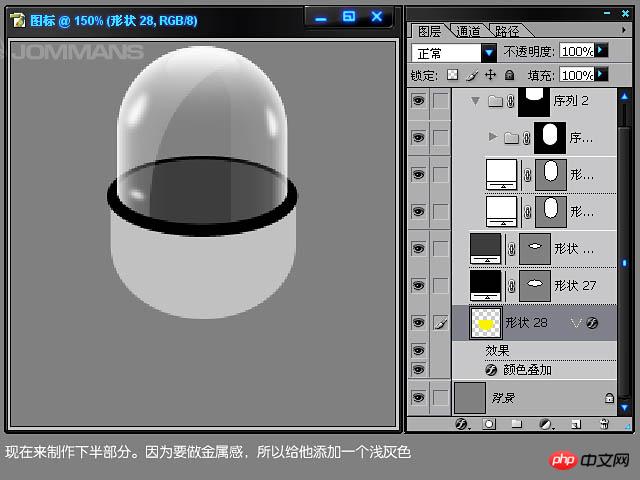
18、现在来制作下半部分,因为要做金属感,所以给他添加一个浅灰色。
19、画细节,同样新建一个蒙版组,在组里用钢笔工具画阴影部分。
20、高斯模糊一下,数值为9.5。
21、用钢笔工具画出高光及反光部分,然后高斯模糊。
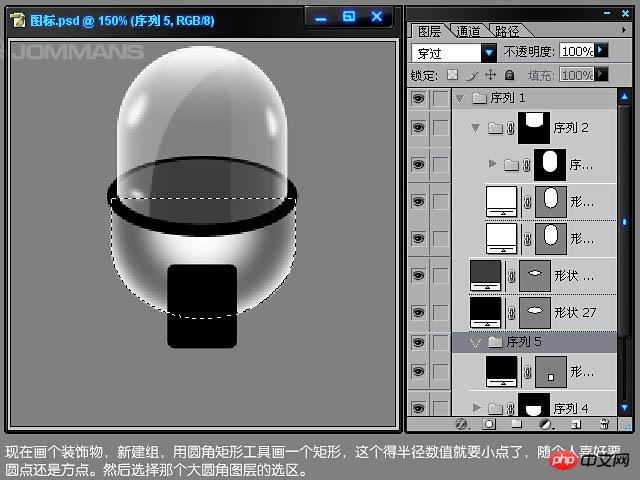
22、现在画个装饰物,新建组,用圆角矩形工具画一个矩形,这个半径数值就要小点,随个人喜好要圆点还是方点,然后选择大圆角图层的选区,如下图。
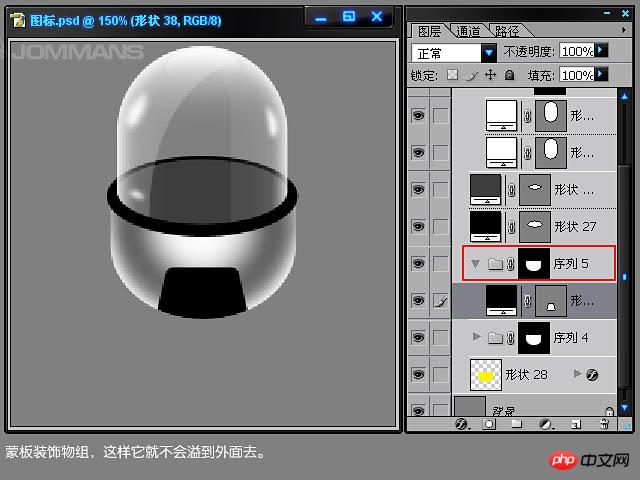
23、给组加上蒙版。
24、复制一层,缩小95%,然后添加蓝色渐变,点回黑色那层,添加一个大小为1的描边。
25、按照之前添加细节的方法给蓝色这层添加光影细节。
26、现在来制作里面的光效。选择小椭圆的选区。
27、新建一个组,添加蒙版。在组里面画一个椭圆添加一个深橙色,适当高斯模糊。
28、再画一个小的椭圆,添加黄色并高斯模糊,效果如下图。
29、现在来制作罩的液体,选择玻璃罩的选区。
30、也是新建组然后添加蒙版,在里面用钢笔画出液体的性质。
31、栅格化图层,添加快速蒙版,添加渐变,退出后删减。
32、得到透明渐变的液体,喜好什么颜色自己添加。
33、用同样的方法去做液体的反面。
34、用钢笔工具画出一些反光细节。
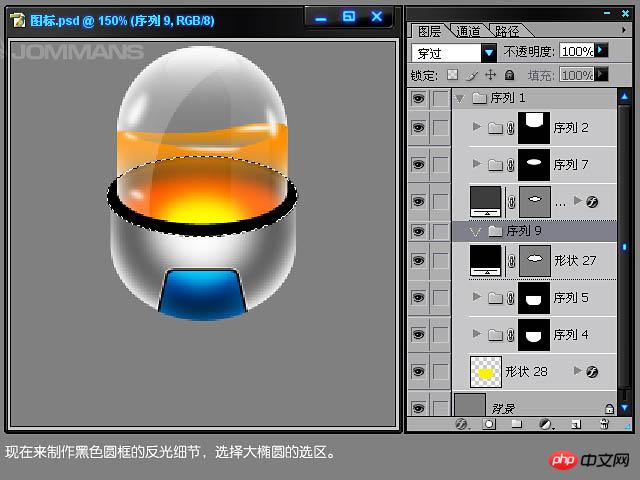
35、现在来制作黑色圆框的反光细节,选择大椭圆的选区。
36、新建组并添加蒙版,画出高光细节。
37、现在来制作底座,同样的方法先画出各个形状,用不同颜色区分。
38、给底座添加主要颜色。
39、用同样方法画出细节。


40、新建组,用底座的选区添加蒙版。在组里用钢笔画一圈黑色,然后添加白色描边。
41、再画出一些细节。
42、新建组,画一个圆角矩形,然后用变换路径,透视等编辑,得到一个梯形。
43、同样复制一层,缩小,添加蓝色渐变以及高光。
44、新建组,用圆角矩形工具画一个成条形。
45、添加黑色,大小1像素描边,然后复制多一个。
46、用钢笔画一些高光细节上去,让它质感好一点。
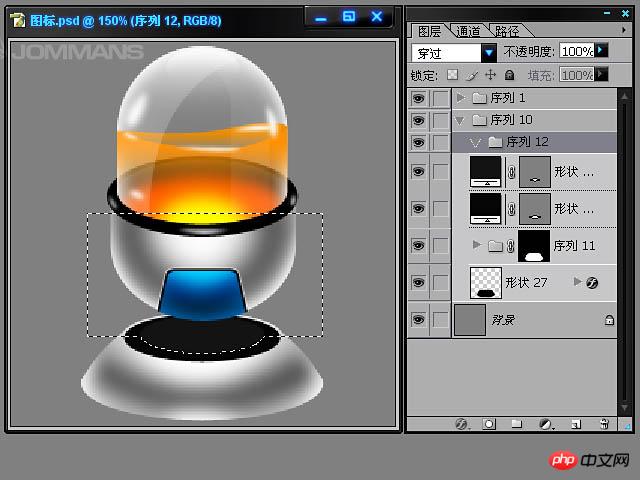
47、最后画阴影,画一个黑色椭圆。
48、高斯模糊,数值自己调试。
49、复制多一层,然后动感模糊,角度为0,距离自定。
50、最终效果:





