vscode怎么添加扩展插件 vscode添加扩展插件方法介绍
困扰于VSCode扩展插件的添加方法?别担心!本文由php小编鱼仔倾情奉献,将详细介绍在VSCode中添加扩展插件的简单步骤。通过阅读本文,你将了解如何浏览和安装可帮助你提高编程效率的各种插件,从而增强你的VSCode体验。
1.首先,打开vscode软件界面后,输入需要编辑的代码内容

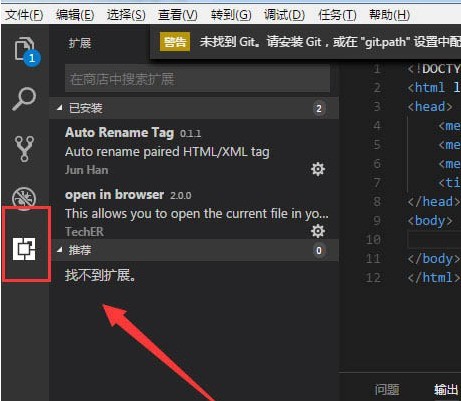
2.然后,在左侧找到扩展图标选项

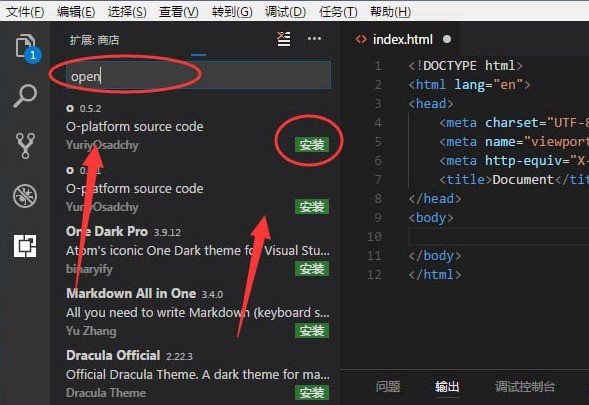
3.接着,在搜索栏中输入open,选择自己需要的插件点击安装按钮

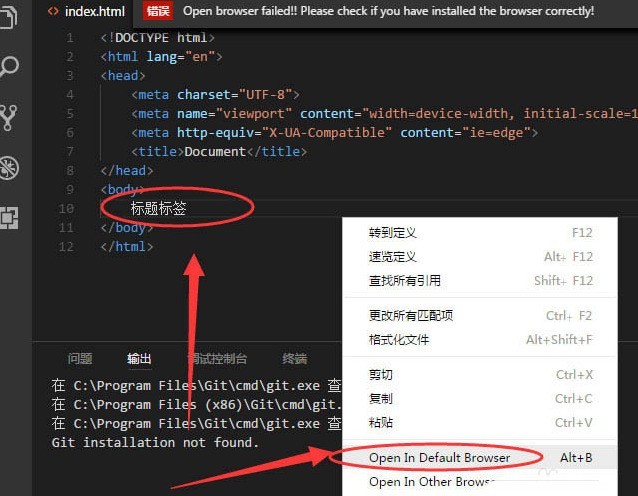
4.完成安装后,就可以在代码中查看插件选项

以上是vscode怎么添加扩展插件 vscode添加扩展插件方法介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vscode怎么查看word文档 vscode查看word文档的方法
May 09, 2024 am 09:37 AM
vscode怎么查看word文档 vscode查看word文档的方法
May 09, 2024 am 09:37 AM
首先,在电脑上打开vscode软件,点击左边的【Extension】(扩展)图标,如图中①所示然后,在扩展界面的搜索框中输入【officeviewer】,如图中②所示接着,从搜索结果中选择【officeviewer】安装,如图中③所示最后,打开文件,如docx,pdf等,如下图
 vscode怎么绘制流程图_visual_studio code绘制流程图的方法
Apr 23, 2024 pm 02:13 PM
vscode怎么绘制流程图_visual_studio code绘制流程图的方法
Apr 23, 2024 pm 02:13 PM
首先要打开电脑中的visualstudiocode,点击左侧四个方块按钮然后在搜索框中输入draw.io查询插件,点击安装安装好后,新建一个test.drawio文件接着选中test.drawio文件,进入编辑模式左侧有各种图形,随意选择,就可以绘制流程图了绘制好后,点击文件→嵌入→svg下面再选择嵌入复制svg代码将复制的svg代码粘贴到html代码中打开html网页,就可以看到绘制的流程图了点击网页上的图片,就可以跳转页面在该页面可以放大缩小流程图在这里,我们选择点击右下角的铅笔图案,跳转网
 加州理工华人用AI颠覆数学证明!提速5倍震惊陶哲轩,80%数学步骤全自动化
Apr 23, 2024 pm 03:01 PM
加州理工华人用AI颠覆数学证明!提速5倍震惊陶哲轩,80%数学步骤全自动化
Apr 23, 2024 pm 03:01 PM
LeanCopilot,让陶哲轩等众多数学家赞不绝口的这个形式化数学工具,又有超强进化了?就在刚刚,加州理工教授AnimaAnandkumar宣布,团队发布了LeanCopilot论文的扩展版本,并且更新了代码库。图片论文地址:https://arxiv.org/pdf/2404.12534.pdf最新实验表明,这个Copilot工具,可以自动化80%以上的数学证明步骤了!这个纪录,比以前的基线aesop还要好2.3倍。并且,和以前一样,它在MIT许可下是开源的。图片他是一位华人小哥宋沛洋,他是
 vscode怎么开启后台更新 vscode开启后台更新方法
May 09, 2024 am 09:52 AM
vscode怎么开启后台更新 vscode开启后台更新方法
May 09, 2024 am 09:52 AM
1.首先,打开界面后,点击左上角的文件菜单2.随后,在首选项栏目中点击设置按钮3.接着,在跳转的设置页面中,找到更新板块4.最后,鼠标点击勾选启用在Windows上后台下载和安装新的VSCode版本按钮,并重启程序即可
 vscode工作区怎么添加文件 vscode工作区添加文件的方法
May 09, 2024 am 09:43 AM
vscode工作区怎么添加文件 vscode工作区添加文件的方法
May 09, 2024 am 09:43 AM
1.首先,打开vscode软件,点击资源管理器图标,找到工作区窗口2.然后,点击左上角的文件菜单,找到将文件夹添加到工作区选项3.最后,在本地磁盘中找到文件夹位置,点击添加按钮即可
 vscode怎么禁止wsl配置文件 vscode禁止wsl配置文件方法
May 09, 2024 am 10:30 AM
vscode怎么禁止wsl配置文件 vscode禁止wsl配置文件方法
May 09, 2024 am 10:30 AM
1.首先,打开设置菜单中的settings选项2.随后,在跳转的commonlyused页面中找到terminal栏目3.最后,在该栏目右侧取消勾选usewslprofiles按钮即可
 VScode怎么设置动画平滑插入 VScode设置动画平滑插入教程
May 09, 2024 am 09:49 AM
VScode怎么设置动画平滑插入 VScode设置动画平滑插入教程
May 09, 2024 am 09:49 AM
1.首先,打开界面后,点击工作区界面2.然后,在打开的编辑面板中,点击文件菜单3.随后,点击首选项栏目下的设置按钮4.最后,鼠标点击勾选CursorSmoothCaretAnimation按钮,保存设置即可
 Vscode怎么打开工作区信任权限 Vscode打开工作区信任权限方法
May 09, 2024 am 10:34 AM
Vscode怎么打开工作区信任权限 Vscode打开工作区信任权限方法
May 09, 2024 am 10:34 AM
1.首先,打开编辑窗口后,点击左下角的配置图标2.随后,在打开的子菜单中点击管理工作区信任按钮3.接着,在编辑窗口中找到该页面4.最后,根据自己的办公需求勾选相关指令即可






