谷歌浏览器(Google Chrome)截图整个网页的的操作流程
你是否曾想要快速而方便地捕获整个网页的屏幕截图?谷歌浏览器提供了一种简单的方法,让你可以轻松获取所需内容,无论是出于工作、教育还是个人目的。php小编鱼仔将在本指南中详细介绍谷歌浏览器截图整个网页的操作流程,帮助你轻松解决这一问题。继续阅读以下内容,了解如何使用谷歌浏览器无缝捕获整个网页的屏幕截图。
安装google截图插件步骤:
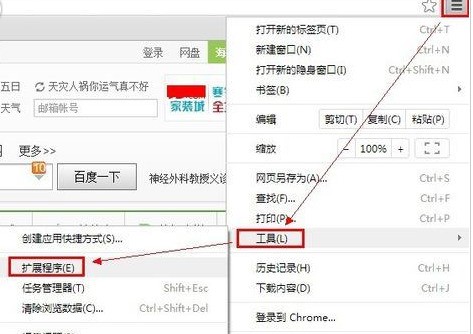
我们先点击最右上角图标,选择【工具】下的【扩展程序】。

进入后,点击最下面的【获得更多扩展程序】。

然后在搜索框中输入【截图】,找到图中截图工具,然后点击【免费】,即安装。

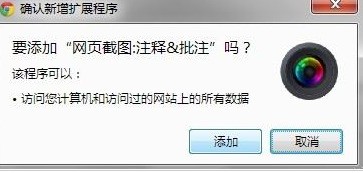
弹出如下对话框,点击安装即可。

安装成功后,浏览器最右边会个图标,如图。

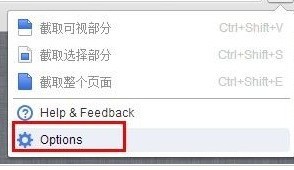
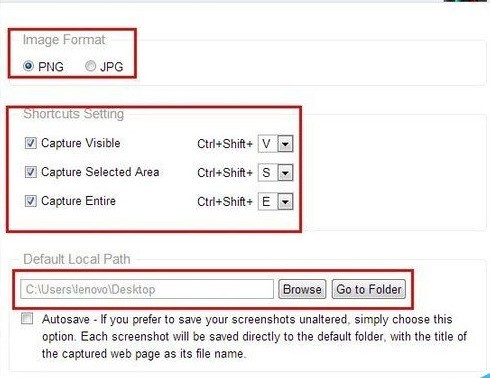
接着在截图之前,先来设置一下,截图的格式,快捷键,图片保存位置,这样就可以了,下面就可以开始截图了。


google截图
先点击图标,即可看到三种选择,截取可视区域,截取整个网页,截取选择部分,点击相应选择即可。

弹出如下功能导航条,可以添加文字,圈出重点,模糊等等,然后出来好了之后,点击保存,三种截图都是一样的。
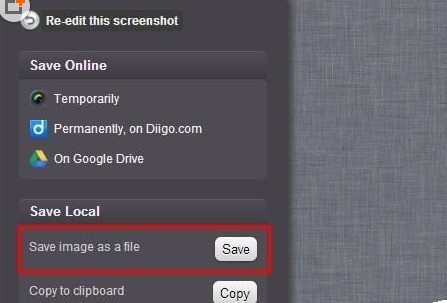
然后,进入到此页面,看到右边的【save】即保存的意思,点击即可,然后可以选择保存的位置,这样就完成了截图整个过程。

注意事项
截取选择区域需要注意,点击后拖动十字架标志即可进行截图。
截取可视区域,表示只是截图当前浏览器可以看见的区域。
以上是谷歌浏览器(Google Chrome)截图整个网页的的操作流程的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 豆包浏览器插件版怎么安装-豆包浏览器插件安装方法
May 07, 2024 pm 07:16 PM
豆包浏览器插件版怎么安装-豆包浏览器插件安装方法
May 07, 2024 pm 07:16 PM
豆包,一款综合性超强的AI,有了它的加持,我们可以更加快速地实现写作、作图、查资料等工作,从而大幅度提升工作效率。豆包有PC客户端和浏览器插件,下面小编将介绍豆包浏览器插件的安装方法,还不清楚的小伙伴一起来看看吧!1、以谷歌浏览器为例,首先,我们在豆包官网直接下载豆包插件。2、下载好豆包浏览器插件版后,我们在谷歌浏览器中打开扩展程序页面,并且在其右上角开启【开发者模式】。3、接着,我们将下载好的豆包插件拖入到谷歌浏览器页面中。4、如果弹出这样的窗口,我们点击【添加扩展程序】就行。5、安装完成后,
 比较流畅的安卓模拟器推荐(选择用的安卓模拟器)
Apr 21, 2024 pm 06:01 PM
比较流畅的安卓模拟器推荐(选择用的安卓模拟器)
Apr 21, 2024 pm 06:01 PM
它能够给用户提供更好的游戏体验和使用体验,安卓模拟器是一种可以在电脑上模拟安卓系统运行的软件。市面上的安卓模拟器种类繁多,品质参差不齐,然而。帮助读者选择最适合自己的模拟器、本文将重点介绍一些流畅且好用的安卓模拟器。一、BlueStacks:运行速度飞快具有出色的运行速度和流畅的用户体验、BlueStacks是一款备受欢迎的安卓模拟器。使用户能够畅玩各类移动游戏和应用,它能够在电脑上以极高的性能模拟安卓系统。二、NoxPlayer:支持多开,玩游戏更爽可以同时在多个模拟器中运行不同的游戏、它支持
 鼠标中键是哪个键?鼠标中键按下去有什么用?
May 09, 2024 pm 12:40 PM
鼠标中键是哪个键?鼠标中键按下去有什么用?
May 09, 2024 pm 12:40 PM
鼠标中键是哪个键?其实就是鼠标滚轮,滚轮平时上下滑动可以方便查看页面,但是如果是点击滚轮,那么这个就是所谓的中键,在不同的软件里,鼠标中键也许会有不同的功能,具体就看软件设置里是怎么定义的。 鼠标中键其实就是点击鼠标滚轮。 鼠标中键在不同软件程序里有着不同的功能,不过也有可能什么作用都没有。 1、变成持续滚动模式 在浏览网页时点击鼠标中键,会变成持续滚动模式,这时用户只需要上下移动鼠标就可以滑动页面。 2、新标签页打开 例如在谷歌浏览器里,用户使用鼠标中键去点击网页超链接,那么就
 谷歌浏览器提示不安全内容怎么办?谷歌浏览器显示不安全解决方法
Apr 17, 2024 pm 08:00 PM
谷歌浏览器提示不安全内容怎么办?谷歌浏览器显示不安全解决方法
Apr 17, 2024 pm 08:00 PM
谷歌浏览器提示不安全内容怎么办?大家想知道这种情况下,如何添加信任站点,使网站能够正常访问,如果大家能够确定网站确实是没问题的,只是Chrome浏览器的误报,那么软件教程这里给朋友们介绍谷歌浏览器显示不安全解决方法,希望对你有帮助。 谷歌浏览器显示不安全解决方法 1、打开谷歌浏览器,点击右上角三个点,选择【设置】。 2、左侧选择隐私设置和安全性。 3、右侧点击页面下方的网站设置。 4、点击页面下方的不安全内容。 5、点击允许选项右边的添加按钮。 6、输入网站地址即可。
 谷歌浏览器如何添加信任站点
Jul 19, 2024 pm 04:14 PM
谷歌浏览器如何添加信任站点
Jul 19, 2024 pm 04:14 PM
谷歌浏览器如何添加信任站点?有的用户在上网时因页面提示不安全无法正常浏览网页,此时就可以把网站添加为信任站点,我们就能正常访问,顺利上网了。下面小编为大家带来谷歌浏览器添加信任站点方法步骤,步骤简单易操作,小白也能轻松上手,有需要的小伙伴一起来了解吧。谷歌浏览器添加信任站点方法步骤1、打开谷歌浏览器,点击右上角三个点。点击【设置】。选择隐私设置和安全性。(如图所示)2、点击页面下方的网站设置。(如图所示)3、点击页面下方的不安全内容。(如图所示)4、点击允许选项右边的添加按钮。(如图所示)5、输
 win7下载不了谷歌浏览器怎么回事
Apr 13, 2024 pm 11:00 PM
win7下载不了谷歌浏览器怎么回事
Apr 13, 2024 pm 11:00 PM
无法在 Windows 7 上下载 Google Chrome 的原因:操作系统版本过低;安全协议过时;缺少必要组件;防火墙或安全软件阻止;网络连接问题。解决方法:升级操作系统、启用 TLS 1.2、安装必要组件、检查防火墙、检查网络连接。
 铁路12306用不了怎么回事
Apr 30, 2024 am 11:42 AM
铁路12306用不了怎么回事
Apr 30, 2024 am 11:42 AM
12306无法使用的原因包括网站维护、网络问题、浏览器问题、系统故障、服务器繁忙和插件干扰。解决方法包括:检查维护时间、检查网络连接、更换浏览器、等待系统修复、禁用浏览器插件。
 Chrome怎么截图网页全部内容?谷歌浏览器截图整个网页的方法
May 08, 2024 am 08:50 AM
Chrome怎么截图网页全部内容?谷歌浏览器截图整个网页的方法
May 08, 2024 am 08:50 AM
Chrome怎么截图网页全部内容?大家下载到的谷歌浏览器没有自带截图功能,用户想知道有什么方法可以截图整个网页的内容,这里给朋友们分享谷歌浏览器截图整个网页的方法,主要看看不安装插件的话,有没有方法可以实现。 在Chrome中截取整个网页截图 想要在Chrome中截取网页全部内容比较复杂,因为自带的功能被隐藏在开发人员选项里面。 不用担心!你将通过以下步骤做到。 1、在Chrome界面上点击F12键,快速进入开发者工具目录。 2、然后按组合键Ctrl+Shift+P并输入【scre






