Photoshop打造潮流文字海报
本教程介绍潮流文字海报的制作方法。教程重点介绍独特的文字排版及画面如何渲染及装饰。效果中虽然用到了很多文字,不过文字不需要太多的处理,关键是怎么把简单的文字排好版,让画面看上去主体突出。后期再用一些光斑及光束装饰文字及背景即可。
最终效果
1、新建:600x800px 分辨率72 色彩模式:RGB。 2、利用渐变工具,进行渐变:前景色:#633b07 背景色:#2a0f03。
3、新建图层,利用排版文字工具输入字体 “V”在文档中间,设置透明度为40%。 
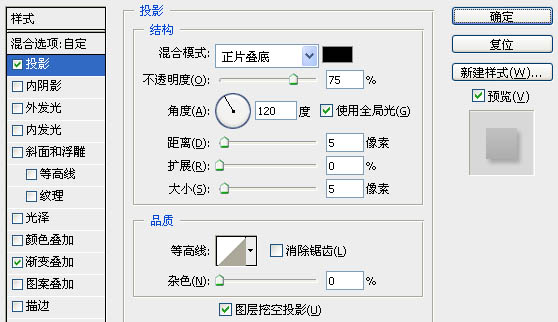
4、接下来,我们来完成文字“V”的图层样式,参数及效果如下图。



5、接下来,周边放点小字母来装饰下,当然了,小字也要图层样式,透明度改成30%。
6、我们继续来设置周边小字的图层样式:

7、用画笔工具,前景色白色,在底部点一下,如下图:
8、接着,按ctrl+T,自由变换,调整成如图:
9、还是用画笔画出下面效果,不过这次是在中间部位:
10、还是用自由变换来调整得到下面效果:
11、把这图层设置成“叠加”,得到下图:
12、这样效果不是很明显,我们可以复制几个图层,来得到更好的效果:
13、继续利用画笔工具:
14、还是设置成叠加模式,我们开始复制和移动这个图层力的圆 达到这样的效果:
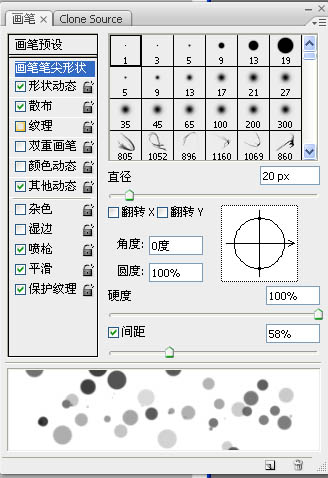
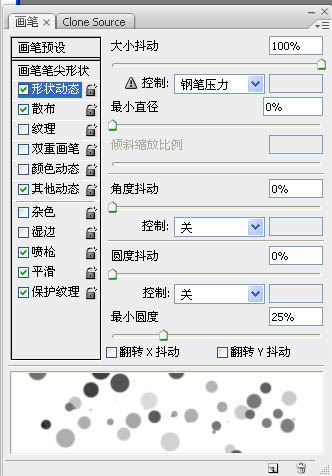
15、现在最重要的是开始装饰周边了,还是利用画笔工具,按F5来设置画笔:



16、使用笔刷搭配过后的效果:
17、我们还是使用画笔工具:
18、用ctrl+t进行变形,如下图:
19、形状成我这样子就差不多了,接下来,我们继续装饰,以下的效果只能是叠加才能达到这个效果,切记!
20、这一步也灰常重要的,我们要用色彩平衡来调整颜色,具体参数如下:

21、大体效果已经差不多了,我们再把所有图层复制一遍,合并成一个新的图层,使用滤镜(滤镜 > 画笔描边 > 成角的线条)来完成最后的效果:
最终效果:

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 8种方法来解决在iOS 17中禁用联系人照片和海报的问题
Sep 22, 2023 am 10:33 AM
8种方法来解决在iOS 17中禁用联系人照片和海报的问题
Sep 22, 2023 am 10:33 AM
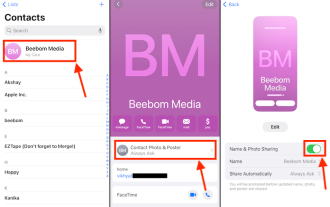
了解设置联系人照片和海报的正确方法联系人照片和海报是一项新功能,可以在iOS17中为您的联系人卡片以及保存在iPhone上的其他联系人设置。对于不知道的人,该功能允许您使用自定义海报个性化呼叫屏幕外观,您可以使用照片、名称、颜色、字体、表情符号和拟我表情进行设计。创建后,联系人海报可以与您保存的联系人共享,也可以限制它们,以便只有少数选定的人可以查看它们。要了解如何创建自己的联系人海报以及如何与他人共享,您可以查看以下链接中的指南:联系人照片和联系人海报已禁用:8个修复程序解释尽管设置联系人照片
 如何在最新的 iOS 17 上个性化你的 iPhone 电话
Sep 21, 2023 am 08:17 AM
如何在最新的 iOS 17 上个性化你的 iPhone 电话
Sep 21, 2023 am 08:17 AM
如何在iPhone上个性化电话Apple的iOS17引入了一项名为“联系人海报”的新功能,可让您在iPhone上个性化呼叫屏幕的外观。此功能允许您使用所选的照片、颜色、字体和拟我表情作为联系人卡片设计海报。因此,当您进行通话时,您的自定义图像将完全按照您的设想显示在收件人的iPhone上。您可以选择与所有保存的联系人共享您唯一的联系人海报,也可以选择可以看到它的人。同样,在通话交流期间,您还将看到其他人的联系人海报。此外,Apple允许您为单个联系人设置特定的联系人照片,使来自这些联系人的呼叫与
 6种修复方法:如何解决 iPhone 上联系人海报无法正常显示的问题?
Sep 17, 2023 pm 12:41 PM
6种修复方法:如何解决 iPhone 上联系人海报无法正常显示的问题?
Sep 17, 2023 pm 12:41 PM
1.检查您的iPhone是否支持iOS17如果联系人海报功能在您的iPhone上不起作用,您应该做的第一件事就是检查您的iPhone是否支持iOS17。此新功能仅在运行iOS17的iPhone上可用,因此请务必将手机更新到最新更新。此外,即使您的iPhone运行的是iOS17,您的联系人也应该安装iOS17更新的iPhone。以下是所有支持iOS17的iPhone的列表:iPhone15,15PlusiPhone15Pro,15ProMaxiPhone14,14PlusiPhone14Pro,1
 word海报怎么制作
Mar 19, 2024 pm 07:50 PM
word海报怎么制作
Mar 19, 2024 pm 07:50 PM
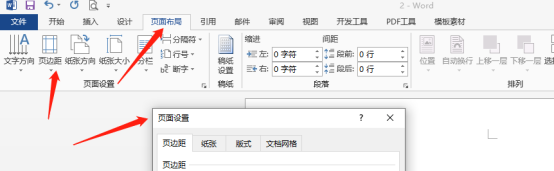
不要以为word只能对简单的文字进行编辑和处理,其实作为常用的办公软件之一,word的功能可算是很强大的,只是有些功能大家还没发现或者没有使用,不为大众所知罢了。比如,word能够制作海报你知道吗?如果你还没有使用过word制作过海报,那么就跟我一起做一次尝试,我们来做一个既简单又美观的word海报吧!1、首先,我们新建并打开一个word文档,之后,菜单栏找到【页面设计】,随后点击【页面距】,在页边距选项中我们选择“自定义页边距”。2、按照下图设置参数,我们需要把页边距的参数都设置为0。之后,点
 如何在iPhone上保护联系人照片和海报的隐私
Sep 18, 2023 am 10:49 AM
如何在iPhone上保护联系人照片和海报的隐私
Sep 18, 2023 am 10:49 AM
谁可以在iPhone上查看您的联系人照片和海报?Apple提供了一些选项,用于个性化您在致电或发消息时在某人的iPhone上的显示方式。这些选项包括拟我表情、简单文本或带有效果的自定照片作为您的联系人照片和显示图像。您可以随时自由更改这些选择,并在联系人卡片上在不同配置文件之间转换。此外,Apple还使您能够控制谁可以在iOS17上查看和访问您选择的照片或显示图像。您可以决定与保存在联系人列表中的个人共享这些内容,也可以将iPhone设置为每次与联系人交互时提示您。如果您愿意,还可以永久禁用名称
 如何在iPhone上更改联系人照片
Jun 08, 2023 pm 03:44 PM
如何在iPhone上更改联系人照片
Jun 08, 2023 pm 03:44 PM
iOS17终于来了,它包含了很多新功能。让我们在今天的教程中学习如何在iPhone上更改联系人照片。苹果最近的WWDC2023活动推出了一系列令人兴奋的产品和即将推出的软件更新。iOS17的显着功能之一是自定义您的联系人照片和海报的选项,提供了一种独特的方式在其他人在iPhone上收到您的电话时向他们打招呼。iOS的这一创新功能旨在增强电话呼叫的个性化和用户友好性,允许您选择在收件人屏幕上的显示方式。如果您渴望亲身体验这项新功能,并在拨打电话时以个性化的方式问候您的亲人,这里有有关如何在iPho
 iOS 17 NameDrop:如何在iPhone上轻松共享您的联系信息
Jul 30, 2023 pm 05:18 PM
iOS 17 NameDrop:如何在iPhone上轻松共享您的联系信息
Jul 30, 2023 pm 05:18 PM
苹果推出了一种非常快速(如果不是最快的)方式,可以通过NameDrop与另一部iPhone共享您的联系信息。以下是您需要了解的所有信息。什么是NameDrop?iOS17引入了NameDrop,这是一项利用联系人海报的革命性功能。这些个性化的卡片可以为您自己和其他联系人创建,每当您拨打电话时都会出现。通过照片、拟我表情、字母组合等多个可自定义选项,您可以使用首选的配色方案和字体定制您的联系人海报以匹配您的个性。当您的iPhone靠近其他用户时,NameDrop会自动共享您的海报,使双方能够毫不费
 使用iPhone制作圣诞联系人海报和自定义拟我表情的方法
Jan 06, 2024 pm 07:58 PM
使用iPhone制作圣诞联系人海报和自定义拟我表情的方法
Jan 06, 2024 pm 07:58 PM
随着假日季的临近,这是为iPhone增添节日气息的最佳时机。如果您想使用圣诞节主题个性化您的设备,您会很高兴知道创建圣诞联系人海报和拟我表情是一项有趣且简单的任务。这是一个循序渐进的指南,可以让您的手机立即反映出节日精神。以下来自iDeviceHelp的视频向我们展示了如何在iPhone上创建圣诞联系人海报和拟我表情。访问您的联系人卡片:首先在iPhone上启动手机应用程序。导航到您的联系人,您将在此处找到您的联系人卡片。这是我们节日之旅的起点。编辑或创建联系人海报:如果您已经有联系海报,请随时






