vscode怎么安装Docker扩展 vscode安装Docker扩展的步骤
在 vscode 中轻松安装 Docker 扩展在开发过程中使用 Docker 容器可以极大地提高效率,而 vscode 的 Docker 扩展更是简化了使用 Docker 的过程。今天,php小编鱼仔就为大家带来了 vscode 安装 Docker 扩展的详细步骤,赶快阅读下面内容,轻松安装 Docker 扩展,开启高效开发之旅吧!
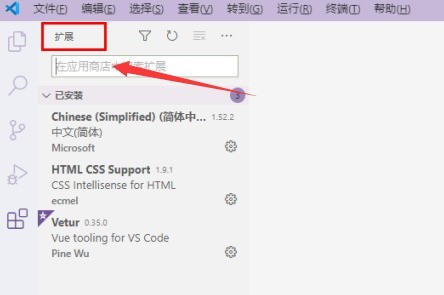
1.首先,打开界面后,点击左侧的扩展图标按钮

2.随后,在打开的扩展页面中找到搜索栏位置

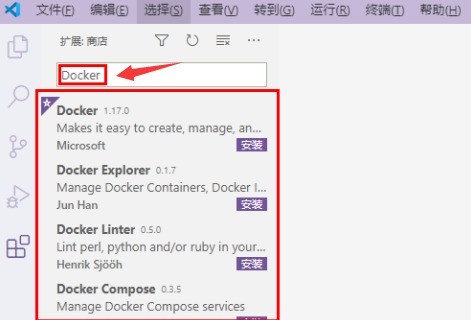
3.接着,鼠标输入Docker字眼查找扩展插件

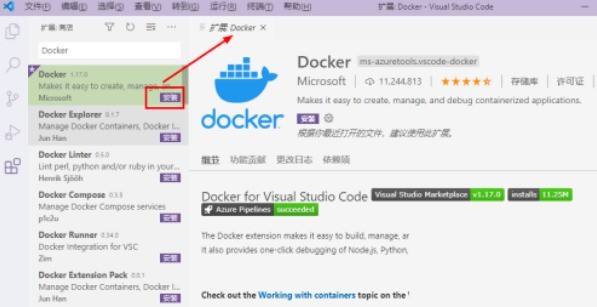
4.最后,选中目标插件,点击右下角的安装按钮即可

以上是vscode怎么安装Docker扩展 vscode安装Docker扩展的步骤的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vscode怎么禁止wsl配置文件 vscode禁止wsl配置文件方法
May 09, 2024 am 10:30 AM
vscode怎么禁止wsl配置文件 vscode禁止wsl配置文件方法
May 09, 2024 am 10:30 AM
1.首先,打开设置菜单中的settings选项2.随后,在跳转的commonlyused页面中找到terminal栏目3.最后,在该栏目右侧取消勾选usewslprofiles按钮即可
 Vscode怎么打开工作区信任权限 Vscode打开工作区信任权限方法
May 09, 2024 am 10:34 AM
Vscode怎么打开工作区信任权限 Vscode打开工作区信任权限方法
May 09, 2024 am 10:34 AM
1.首先,打开编辑窗口后,点击左下角的配置图标2.随后,在打开的子菜单中点击管理工作区信任按钮3.接着,在编辑窗口中找到该页面4.最后,根据自己的办公需求勾选相关指令即可
 Vscode怎么打开动画 Vscode打开动画的方法介绍
May 09, 2024 am 10:28 AM
Vscode怎么打开动画 Vscode打开动画的方法介绍
May 09, 2024 am 10:28 AM
1.首先,点击打开更多菜单中的settings选项2.然后,找到Features板块下的terminal栏目3.最后,在栏目右侧,用鼠标点击勾选enableanimation按钮以后,保存设置即可
 vscode怎么打开智能提交 vscode打开智能提交的步骤
May 09, 2024 am 10:40 AM
vscode怎么打开智能提交 vscode打开智能提交的步骤
May 09, 2024 am 10:40 AM
第一步,打开vscode软件界面后,点击下方设置菜单中的settings按钮第二步,找到Extensions栏目下的Git选项第三步,点击勾选enablesmartcommit按钮即可
 vscode怎么运行html vscode运行html的操作方法
May 09, 2024 pm 12:25 PM
vscode怎么运行html vscode运行html的操作方法
May 09, 2024 pm 12:25 PM
1、首先,用vscode软件编写好一个html程序。2、然后,点击搜索按钮,输入openinbrowser。3、安装完成后,需要重启软件,之后在html文档中右键点击,在下拉菜单中选择openindefaultbrowser。4、最后,软件就会以默认的浏览器打开了。
 vscode怎么关闭项目文件夹_vscode关闭项目文件夹方法
May 09, 2024 pm 02:13 PM
vscode怎么关闭项目文件夹_vscode关闭项目文件夹方法
May 09, 2024 pm 02:13 PM
1.打开界面后,鼠标点击选择一个需要删除的项目内容2.在左上角的文件菜单中找到关闭文件夹选项3.最后在文档中找到该文件的具体位置,鼠标右键删除即可
 Pi Node教学:什么是Pi节点?如何安装和设定Pi Node?
Mar 05, 2025 pm 05:57 PM
Pi Node教学:什么是Pi节点?如何安装和设定Pi Node?
Mar 05, 2025 pm 05:57 PM
PiNetwork节点详解及安装指南本文将详细介绍PiNetwork生态系统中的关键角色——Pi节点,并提供安装和配置的完整步骤。Pi节点在PiNetwork区块链测试网推出后,成为众多先锋积极参与测试的重要环节,为即将到来的主网发布做准备。如果您还不了解PiNetwork,请参考Pi币是什么?上市价格多少?Pi用途、挖矿及安全性分析。什么是PiNetwork?PiNetwork项目始于2019年,拥有其专属加密货币Pi币。该项目旨在创建一个人人可参与
 Vscode怎么设置垂直滚动敏感性数值 设置垂直滚动敏感性数值方法
May 09, 2024 pm 02:40 PM
Vscode怎么设置垂直滚动敏感性数值 设置垂直滚动敏感性数值方法
May 09, 2024 pm 02:40 PM
1.首先,打开Vscode界面后,点击Git菜单中的设置选项2.随后,在文本编辑器一栏中点击高级按钮3.最后,鼠标下拉页面,找到滚动敏感性板块中的垂直滚动敏感性选项,修改参数即可






