photoshop 制作罗盘游戏中罗盘指针旋转动画
/>在本小节的实例学习中,将制作罗盘游戏中罗盘指针旋转的动画效果。如图10-98所示,为本实例的完成效果。 
图10-98 完成效果技术提示
在本实例的制作过程中将通过使用“动作”调板制作罗盘的指针图像,并创建远程切片制作出通过按钮控制指针旋转的动画效果。如图10-99所示,为本实例的制作流程。 
图10-99 制作流程
制作步骤
(1)启动Photoshop,打开上一章节保存的“罗盘背景.psd”文件。然后再打开本书附带光盘\Chapter-10\“旋转指针.psd”文件,使用 “移动”工具,将文件中的指针图像,拖动复制到“罗盘背景.psd”文档中,如图10-100所示。
“移动”工具,将文件中的指针图像,拖动复制到“罗盘背景.psd”文档中,如图10-100所示。
提示:该步骤是在动画帧为第1帧的状态上完成。 
图10-100 复制指针图像
(2)确定第1帧动画为选择状态。在“图层”调板中,将“组 1”图层组中的“组 2”图层组和“组 2 副本”图层组隐藏,然后使“图层 4”成为可编辑图层,如图10-101所示。 
图10-101 调整图层属性
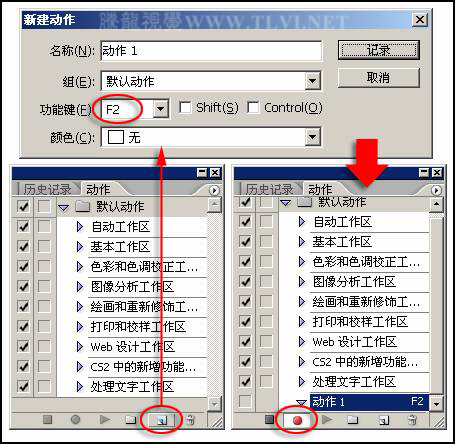
(3)在“动作”调板中,单击 “创建新动作”按钮,如图10-102所示设置弹出的“新建动作”对话框,新建“动作 1”,并设置其“功能键”为F2,然后单击“记录”按钮,开始记录动作。
“创建新动作”按钮,如图10-102所示设置弹出的“新建动作”对话框,新建“动作 1”,并设置其“功能键”为F2,然后单击“记录”按钮,开始记录动作。 
图10-102 新建动作
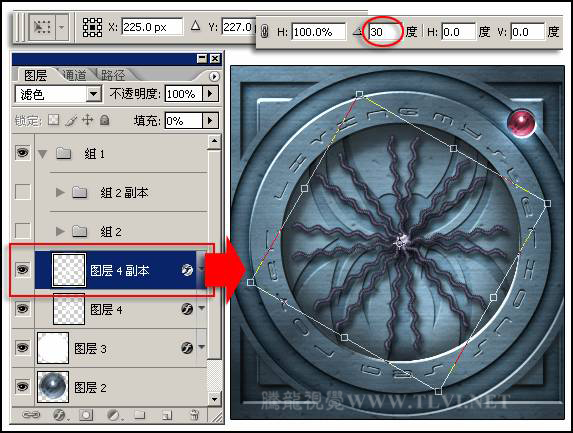
(4)接着在“图层”调板中将“图层 4”复制,创建“图层 4 副本”图层。然后执行“编辑”→“自由变换”命令,将副本图像向顺时针方向旋转30度,如图10-103所示。 
图10-103 复制并旋转图像
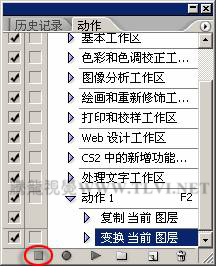
(5)完成旋转操作后,在“动作”调板中,单击 “停止播放/记录”按钮,停止动作的记录,完成“动作 1”的设置,如图10-104所示。
“停止播放/记录”按钮,停止动作的记录,完成“动作 1”的设置,如图10-104所示。 
图10-104 停止记录动作
(6)确定“图层 4 副本”图层为可编辑图层,然后按下F2键,播放“动作 1”,完成动作播放后的图像效果如图10-105所示。
提示:播放“动作 1”后可看到“图层”调板中自动创建了“图层 4 副本 2”图层,且该图层中的图像也顺时针方向旋转了30度。 
图10-105 播放“动作 1”
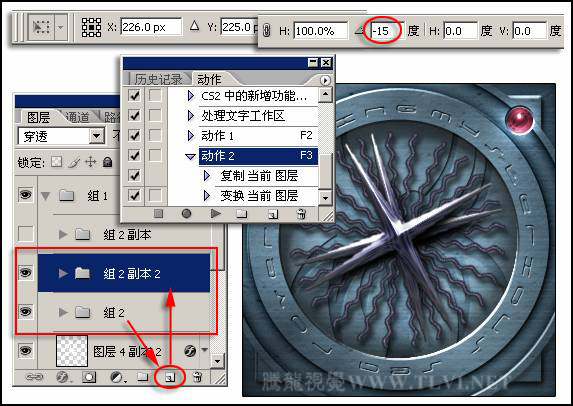
(7)在“图层”调板中显示并选择“组 2”图层组。参照上面设置动作的方法,再新建“动作 2”并开始记录,然后将“组 2”图层组复制,再执行“自由变换”命令,将复制的图像逆时针方向旋转15度,之后停止“动作 2”的记录,如图10-106所示。
提示:在操作该步骤时确定第1帧动画为选择状态。 
图10-106 创建“动作 2”
(8)接下来播放“动作 2”四次,编辑出如图10-107所示的图像效果。 
图10-107 播放“动作 2”

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 Word图片怎么旋转呢
Mar 19, 2024 pm 06:16 PM
Word图片怎么旋转呢
Mar 19, 2024 pm 06:16 PM
我们在使用Word办公软件进行文档处理的时候,经常需要在文档里插入一些图片之类的素材,但是,为了排版美观的需要,我们还需要将图片进行一些特殊的排版,其中旋转处理是最基本的排版处理,但是,对于一些刚刚接触Word办公软件的职场新人来讲,可能还不太会在Word文档里处理图片。下边,我们就分享一下Word图片怎么旋转的方法,希望对你有所帮助和启发。1、首先,我们打开一个Word文档,随后,我们菜单栏点击插入-图片按钮,电脑中随意找一张图片插入,便于我们操作演示使用。2、如果我们要将图片进行旋转,接着需
 如何使用Vue实现3D立体旋转特效
Sep 19, 2023 am 08:42 AM
如何使用Vue实现3D立体旋转特效
Sep 19, 2023 am 08:42 AM
如何使用Vue实现3D立体旋转特效作为一种流行的前端框架,Vue.js在开发动态网页和应用程序中起着重要的作用。它提供了一种直观、高效的方式来构建交互式界面,并且易于集成和扩展。本文将介绍如何使用Vue.js实现一个令人惊叹的3D立体旋转特效,并提供具体的代码示例。在开始之前,请确保您已经安装了Vue.js,并且对Vue.js的基本用法有一定的了解。如果您还
 如何使用Python对图片进行缩放和旋转
Aug 17, 2023 pm 10:52 PM
如何使用Python对图片进行缩放和旋转
Aug 17, 2023 pm 10:52 PM
如何使用Python对图片进行缩放和旋转导语:如今,我们经常使用图片来丰富我们的网页设计、移动应用、社交媒体等各种场景。在图片处理中,缩放和旋转是两个常见的需求。Python作为一种脚本语言和强大的图像处理工具,提供了许多库和方法来处理这些任务。本文将介绍如何使用Python对图片进行缩放和旋转,并提供代码示例。一、缩放图片缩放图片是调整图像大小的基本操作之
 如何利用Layui实现图片裁剪和旋转功能
Oct 26, 2023 am 09:39 AM
如何利用Layui实现图片裁剪和旋转功能
Oct 26, 2023 am 09:39 AM
如何利用Layui实现图片裁剪和旋转功能一、背景介绍在Web开发中,经常会遇到需要对图片进行裁剪和旋转的场景,比如头像上传、图片编辑等。Layui是一款轻量级的前端框架,提供了丰富的UI组件和友好的API,特别适合快速搭建网页应用。本文将介绍如何利用Layui实现图片裁剪和旋转功能,并提供具体的代码示例。二、环境准备在开始之前,需要确认以下环境已经准备就绪:
 CSS实现加载动画效果的技巧和方法
Oct 19, 2023 am 10:42 AM
CSS实现加载动画效果的技巧和方法
Oct 19, 2023 am 10:42 AM
CSS实现加载动画效果的技巧和方法随着互联网的发展,加载速度成为了用户体验的重要指标之一。为了提升页面加载时的用户体验,我们通常会使用加载动画效果来增加页面的互动性和吸引力。而CSS作为前端开发中的重要技术之一,提供了许多实现加载动画效果的技巧和方法。本文将介绍几种常见的CSS加载动画效果的实现技巧和方法,并提供相应的代码示例。旋转加载动画旋转加载动画是一种
 css能让文字旋转么
Feb 02, 2023 am 10:01 AM
css能让文字旋转么
Feb 02, 2023 am 10:01 AM
css能让文字旋转,其实现文字旋转的方法:1、新建一个html文件;2、使用span标签创建一行文字;3、给span标签添加一个class属性,用于样式的定义;4、在css标签内,通过class定义span标签的样式 ,设置它为块级元素;5、使用transform属性,利用rotate设置span旋转指定角度即可。
 背包英雄怎么旋转
Mar 15, 2024 pm 03:30 PM
背包英雄怎么旋转
Mar 15, 2024 pm 03:30 PM
玩家在背包英雄中进行游戏时可以旋转视野,有很多玩家不知道背包英雄怎么旋转,玩家点击主界面右下角的设置图标找到镜头控制,打开自动视角调整选项即可进行调整。背包英雄怎么旋转1、进入游戏后,点击主界面右下角的“设置”图标。2、在设置界面中找到“镜头控制”,然后可以看到有一个“自动视角调整选项”。3、将这个开关打开即可实现自动旋转视野了,当你在战斗或操作复杂时可以开启此功能方便观察战局。4、如果想要在移动的时候也进行旋转操作的话也是可以的,只需要在设置了里面找到陀螺仪并勾选“移动时切换为手动瞄准”就可以
 如何使用PHP旋转和翻转图片
Aug 25, 2023 am 10:42 AM
如何使用PHP旋转和翻转图片
Aug 25, 2023 am 10:42 AM
如何使用PHP旋转和翻转图片在网站或应用程序开发中,经常会遇到需要对图片进行旋转和翻转的需求。PHP作为一种强大的服务器端脚本语言,提供了多种方式来处理图像。在本篇文章中,我们将学习如何使用PHP旋转和翻转图片,并附带代码示例。一、使用GD库GD库是PHP中最常用的图像处理库之一。通过GD库,我们可以轻松地实现图像的旋转和翻转。安装GD库首先,我们需要确保G






