Photoshop逼真的绿色叶子制作方法
本教程介绍水晶风格的树叶的制作方法。大致过程:先用钢笔勾出主体叶子的选区填充绿色。然后再做出叶脉。有了叶脉后叶子就分成了较多的格子,每一个格子都有暗调和高光部分,我们依次做出每个格子的高光和暗调即可完成效果。
最终效果
1、新建一个800 * 600像素的文档,背景填充白色。新建一个图层命名为“叶子轮廓”,用钢笔勾出叶子的主体轮廓,转为选区如下图。
<图1>
2、把选区填充颜色:#6E9401,如图2,填色后不要取消选区,新建一个图层填充颜色:#95B100。
<图2>
3、用钢笔勾出图3所示的选区,按Ctrl + Alt + D 羽化3个像素,然后加上图层蒙版,效果如图4。
<图3> 
<图4>
4、新建一个图层,用钢笔工具勾出主叶脉的路径,转为选区后填充颜色:#698600,效果如下图。填色后不要取消选区。
<图5>
5、选择菜单:选择 > 修改 > 收缩,数值为3,确定后按Ctrl + Alt + D 羽化3个像素后新建一个图层,填充颜色:#C6DD59,效果如图7。
<图6> 
<图7>
6、在主叶脉的图层下面新建一个图层,用钢笔勾出细叶脉的路径,转为选区后填充颜色:#A7BE00,效果如下图。
<图8>
7、在“叶子轮廓”图层上面新建一个图层,用钢笔勾出图9所示的选区,再羽化5个像素后填充颜色:#AFCA17,取消选区后用钢笔勾出下面不需要的部分删除,效果如图10。
<图9> 
<图10>
8、新建一个图层,用钢笔勾出图11所示的选区,羽化8个像素后填充颜色:#95AF00,效果如图12。
<图11> 
<图12>
9、新建一个图层,用钢笔勾出图13所示的选区,羽化5个像素后填充颜色:#CDEB38,效果如图14。
<图13> 
<图14>
10、新建一个图层,把图15选区所示的位置涂上一点黄绿色的高光,效果如图16。
<图15> 
<图16>
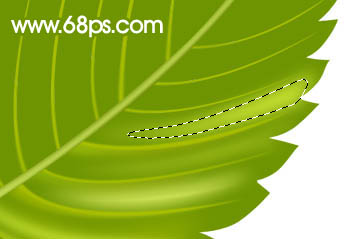
11、新建一个图层,用钢笔勾出图17所示的选区,羽化6个像素后填充颜色:#D5E75D,效果如图18。
<图17> 
<图18>
12、新建一个图层,用钢笔勾出图19所示的内部高光部分的选区,羽化1个像素,填充颜色:#DAED64,效果如图20。

<图19>

<图20>
13、新建一个图层,同样的方法把图21所示的选区部分涂上黄绿色的高光,效果如图22。

<图21>

<图22>
14、新建一个图层,同样的方法制作下一格的高光,如图23 - 25。

<图23>

<图24>

<图25>
15、其它部分的高光部分制作方法相同,局部颜色深浅有所部分,如图26,27。

<图26>

<图27>
16、顶部格子部分的高光及暗调的制作方法相同,效果如图28,29。

<图28>

<图29>
17、大致半边叶子完成后的效果如下图。

<图30>
18、另半边叶子的高光制作方法同上,效果如图31,32,33。
<图31>

<图32>

<图33>
19、最后调整下细节,完成最终效果。

<图34>
以上就是Photoshop逼真的绿色叶子制作方法的内容,更多相关内容请关注PHP中文网(www.php.cn)!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何使用Photoshop创建社交媒体图形?
Mar 18, 2025 pm 01:41 PM
如何使用Photoshop创建社交媒体图形?
Mar 18, 2025 pm 01:41 PM
本文使用Photoshop详细介绍了社交媒体图形,涵盖设置,设计工具和优化技术。它强调图形创建的效率和质量。
 PS一直显示正在载入是什么原因?
Apr 06, 2025 pm 06:39 PM
PS一直显示正在载入是什么原因?
Apr 06, 2025 pm 06:39 PM
PS“正在载入”问题是由资源访问或处理问题引起的:硬盘读取速度慢或有坏道:使用CrystalDiskInfo检查硬盘健康状况并更换有问题的硬盘。内存不足:升级内存以满足PS对高分辨率图片和复杂图层处理的需求。显卡驱动程序过时或损坏:更新驱动程序以优化PS和显卡之间的通信。文件路径过长或文件名有特殊字符:使用简短的路径和避免使用特殊字符。PS自身问题:重新安装或修复PS安装程序。
 如何使用Photoshop(优化文件大小,分辨率)准备Web图像?
Mar 18, 2025 pm 01:35 PM
如何使用Photoshop(优化文件大小,分辨率)准备Web图像?
Mar 18, 2025 pm 01:35 PM
文章讨论使用Photoshop优化Web的图像,重点关注文件大小和分辨率。主要问题是平衡质量和加载时间。
 如何使用Photoshop(分辨率,颜色配置文件)准备打印图像?
Mar 18, 2025 pm 01:36 PM
如何使用Photoshop(分辨率,颜色配置文件)准备打印图像?
Mar 18, 2025 pm 01:36 PM
该文章指导在Photoshop中准备用于打印的图像,重点介绍分辨率,色谱和清晰度。它认为300 ppi和CMYK配置文件对于质量印刷至关重要。
 如何在Photoshop中创建动画gif?
Mar 18, 2025 pm 01:38 PM
如何在Photoshop中创建动画gif?
Mar 18, 2025 pm 01:38 PM
文章讨论了Photoshop中创建和优化动画gif,包括在现有GIF中添加帧。主要重点是平衡质量和文件大小。
 如何使用Photoshop的视频编辑功能?
Mar 18, 2025 pm 01:37 PM
如何使用Photoshop的视频编辑功能?
Mar 18, 2025 pm 01:37 PM
本文介绍了如何使用Photoshop进行视频编辑,详细详细介绍了导入,编辑和导出视频的步骤,并突出了时间表面板,视频层和效果等关键功能。
 PS导出PDF有哪些常见问题
Apr 06, 2025 pm 04:51 PM
PS导出PDF有哪些常见问题
Apr 06, 2025 pm 04:51 PM
导出PS为PDF时常见问题及解决方法:字体嵌入问题:勾选"字体"选项,选择"嵌入",或将字体转换成曲线(路径)。颜色偏差问题:将文件转换成CMYK模式,并进行校色;直接用RGB导出需做好预览和颜色偏差的心理准备。分辨率和文件大小问题:根据实际情况选择分辨率,或使用压缩选项优化文件体积。特殊效果问题:导出前将图层合并(扁平化),或权衡利弊。
 如何加快PS的载入速度?
Apr 06, 2025 pm 06:27 PM
如何加快PS的载入速度?
Apr 06, 2025 pm 06:27 PM
解决 Photoshop 启动慢的问题需要多管齐下,包括:升级硬件(内存、固态硬盘、CPU);卸载过时或不兼容的插件;定期清理系统垃圾和过多的后台程序;谨慎关闭无关紧要的程序;启动时避免打开大量文件。






