Photoshop 绿色风格的相机网页平面图
今天,我们将教给大家如何利用图片资源来绘制一张网页效果图。教程来自talk-mania,由苏打苏塔翻译。
下面是我们这次教程的最终结果。设计的主题是照片作品集。在生成页面之前,我们都会在photoshop中绘制出网页效果图以便进行讨论,今天我们要做的就是这么一件事情。 
新建文档760 x 770 pixels ,白色背景。因为这一次设计的主题是照片作品集,所以我们需要一张照相机的照片。我们把这张照片放在我们的工作图层中。 
点击滤镜>渲染>镜头光晕,按照下图的参数设置。 
结果如下: 
好了,下载一张草地的素材。在photoshop中打开,放在照相机图层的下面,用橡皮擦工具(稍微软一点的笔刷),删除不必要的地方。好了,现在是下面这个效果: 
在草地图层的上面,新建一个图层。在这个图层上面我们要添加一些云彩。这里,我们用的是一些云彩笔刷,你可以在下面的地址中下载到他们Photo-shop-Brush.com 。好了,载入笔刷以后,选择一些云彩笔刷轻轻的涂在图层中,我用的颜色是#2a6c9c。你应该会得到下面的结果: 
好了,现在在相机的旁边添加一些花: 
如果你仔细观察,其实我们仅仅引用了3-4朵不同的花,下载一些花的素材,改变它们的大小透明度。让它们看起来更有层次感。一些花在相机的前面,一些在相机的后面,你可以通过调整图层来实现这样的效果。
好了,现在看起来已经相当不错了,但是我想要添加一些叶子让她看起来更丰富。 
好了,现在基本上网页的头部已经设计好了。我们会在之后添加更多的细节,不过现在,让我们开始绘制网页的主体部分和底部。在这里,我建立了两个简单的形状。 
光栅化形状,右键点击你想要光栅化的形状,在菜单中选择即可。 
选择橡皮擦工具,用一个较软的原型笔尖,删除形状的头部。我的目的是让我们的头部看起来有更多的层次感,不会太过生硬。 
好了,这就是我们的效果。 
我在我们的图层中添加了一些文字。 
你可以从网上下载一个彩虹的图片,按照下图进行放置。 
点击滤镜>模糊>高斯模糊。 
降低透明度到33%。 
好了,这就是我现在的效果。我希望你会喜欢。 
你可以在原始地址中,下载到彩虹的素材和这篇教程的源文件。记得注册啊。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 iPhone 11 上的第二个摄像头有什么作用?
May 25, 2023 am 10:18 AM
iPhone 11 上的第二个摄像头有什么作用?
May 25, 2023 am 10:18 AM
iPhone11上的第二个摄像头是什么?iPhone11背面有两个摄像头,封装在一个方形模块内——一个主12MP镜头,焦距为26mm,光圈为f/1.8;以及具有13mm焦距和f/2.4光圈的辅助12MP传感器。对于外行来说,主镜头是广角相机,副镜头是超广角相机。在纸面上,iPhone11上的这款超广角摄像头与最新款iPhone13上的摄像头完全相同。尽管苹果声称超广角相机可以拍摄到主相机拍摄的四倍,但放大倍率仅从1倍变为0.5倍。这第二台相机可用于在i
 iOS 17:如何在iPhone上的相机应用程序中锁定白平衡
Sep 20, 2023 am 08:41 AM
iOS 17:如何在iPhone上的相机应用程序中锁定白平衡
Sep 20, 2023 am 08:41 AM
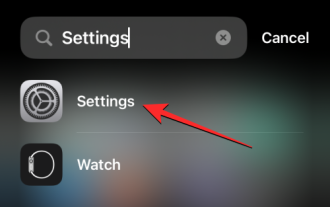
白平衡是一项相机功能,可根据照明条件调整演色性。此iPhone设置可确保白色物体在照片或视频中显示为白色,从而补偿由于典型照明而导致的任何颜色变化。如果您想在整个视频拍摄过程中保持白平衡一致,可以将其锁定。在这里,我们将指导您如何为iPhone视频保持固定的白平衡。如何在iPhone上锁定白平衡必需:iOS17更新。(检查“常规>软件更新”下的“设置”>)。在iPhone上打开“设置”应用。在“设置”中,向下滚动并选择“相机”。在“相机”屏幕上,点击“录制视频”。在这
 打开抖音相机权限怎么开启?抖音相机是黑屏怎么办?
Mar 22, 2024 am 10:42 AM
打开抖音相机权限怎么开启?抖音相机是黑屏怎么办?
Mar 22, 2024 am 10:42 AM
抖音作为全球最受欢迎的短视频平台之一,让许多用户在这里记录生活、展示才艺。在使用抖音拍摄作品时,我们需要开启相机权限,以确保正常使用抖音的拍摄功能。那么,如何打开抖音相机权限呢?本文将详细介绍打开抖音相机权限的方法,并解决打开抖音相机时遇到的黑屏问题。一、打开抖音相机权限怎么开启?1.打开手机设置,找到“隐私”或“权限管理”选项。2.在隐私设置中,找到“应用权限”或“应用管理”。3.找到抖音APP,点击进入抖音的权限设置界面。4.在权限设置界面,找到“相机”权限,并确保已开启。5.如果需要,还可
 如何在iPhone锁定屏幕上禁用相机图标?
Apr 26, 2023 pm 03:43 PM
如何在iPhone锁定屏幕上禁用相机图标?
Apr 26, 2023 pm 03:43 PM
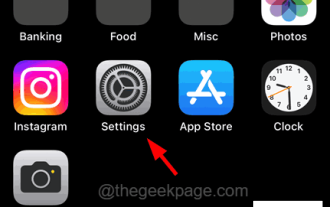
你有没有发现有人可以简单地从iPhone上的锁定屏幕打开相机应用程序非常烦人?是的,许多iPhone用户对这个问题表示失望。主要问题是,您甚至可以在不解锁iPhone的情况下打开相机应用程序,并浏览包含使用iPhone上的相机拍摄的所有照片的相册。在对此问题进行了一些研究之后,我们提出了禁用锁定屏幕上的相机应用程序图标的解决方案,以便没有人可以打开下面的本文中的相机应用程序。如何从iPhone的锁定屏幕中删除相机图标步骤1:通过点击主屏幕中的设置图标打开iPhone上的“设置”页面,如以下屏幕截
 苹果相机水印怎么设置
Feb 25, 2024 pm 04:37 PM
苹果相机水印怎么设置
Feb 25, 2024 pm 04:37 PM
苹果相机水印怎么设置?使用苹果手机中的相机拍摄也是可以有专属水印的,但是多数的用户不知道相机水印如何的设置,接下来就是小编为用户带来的苹果相机水印设置方法图文教程,感兴趣的用户快来一起看看吧!苹果手机使用教程苹果相机水印怎么设置1、首先打开苹果手机中的快捷指令,选择左下角的【iPhone相机水印】图标;2、之后跳转到相册中选择需要添加水印的照片,点击右上角【添加】;3、然后选择需要的苹果手机型号;4、最后来到下图的页面选择需要的水印样式即可设置完成。
 iPhone 14 Pro 相机:入门和 11 个基本技巧要知道
May 06, 2023 pm 09:25 PM
iPhone 14 Pro 相机:入门和 11 个基本技巧要知道
May 06, 2023 pm 09:25 PM
iPhone14Pro的摄像头拥有迄今为止iPhone上最大的传感器,具有48MP的大容量单元。如果您最近购买了新的iPhone14Pro,并希望充分利用手机的摄像头,那么您需要了解以下内容才能开始使用并学习一些基本技巧。iPhone长期以来一直处于智能手机摄影的前沿,部分归功于其出色的相机传感器,部分归功于在后台处理图像的方式。苹果一直在努力提高iPhone的图像捕捉能力,新的iPhone14系列配备了新的Photonic引擎。此外,iPhone14Pro独有的图
 这一次,小米的枪口瞄准了拍立得
Jul 24, 2024 pm 12:10 PM
这一次,小米的枪口瞄准了拍立得
Jul 24, 2024 pm 12:10 PM
7月19日,小米在北京召开新品发布会,会上雷军不仅讲述了自己的造车心路历程,还带来了XiaomiMIXFlip、XiaomiMIXFold4、小米手环9、RedmiK70至尊版等多款重磅新品。在小雷的预想中,XiaomiMIXFlip作为小米首款小折叠屏手机,关注度高是高概率事件。万万没想到,最先火的反而是与MIXFlip同时亮相的配件——MIXFlip随身拍套装,颇有种“倒反天罡”的即视感。近期,社交平台上充满了大量小米拍立得相关的帖子,如果你不关注数码圈,或许会感到奇怪:小米什么时候也开始做
 iphone14相机水印怎么开
Feb 25, 2024 pm 04:46 PM
iphone14相机水印怎么开
Feb 25, 2024 pm 04:46 PM
iphone14相机水印怎么开?iPhone14是可以让拍摄照片添加上水印,但是多数的用户不知道iPhone14相机水印在哪里设置打开,接下来就是小编为用户带来的iphone14相机水印打开方法图文教程,感兴趣的用户快来一起看看吧!苹果手机使用教程iphone14相机水印怎么开1、首先打开搜索引擎输入【快捷指令】,点击下图所示【iPhone相机水印】功能;2、然后进入到快捷指令页面,点击下图箭头所示的【获取捷径】;3、之后跳转到最新的页面,最下方红色边框点击;4、然后在快捷指令工具页面,点击【i






