最终效果 
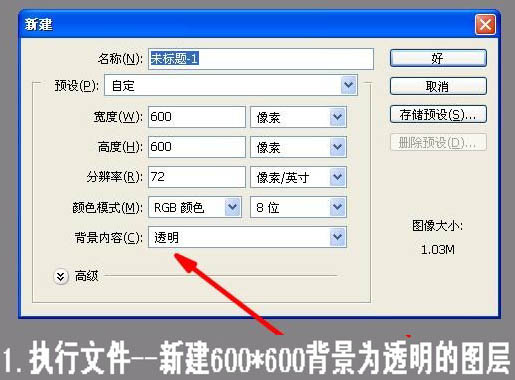
1、新建一个600 * 600 像素的文件,背景选择透明。 
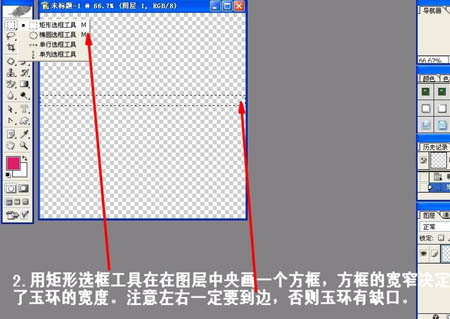
2、用矩形选框工具在图层的中央画一个方框,方框的宽窄决定了玉环的宽度。注意左右一定要到边,否则玉环有缺口。 
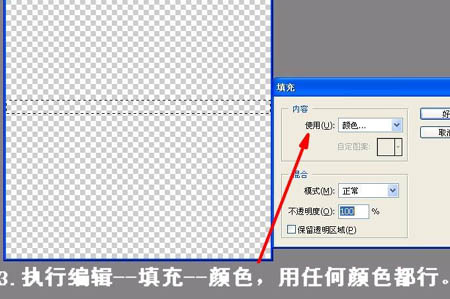
3、把选区填充颜色,选择自己喜欢的颜色。 
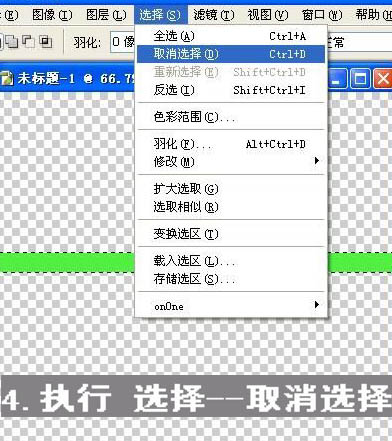
4、按Ctrl + D 取消选区。 
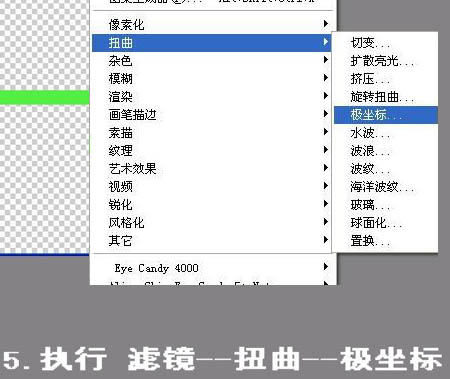
5、执行:滤镜 > 扭曲 > 极坐标。 
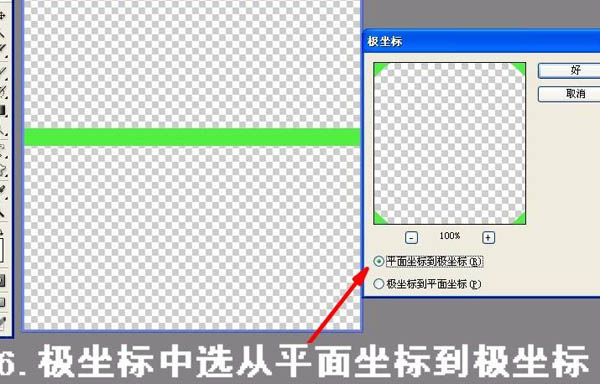
6、在弹出的窗口选择“平面坐标到极坐标”。 
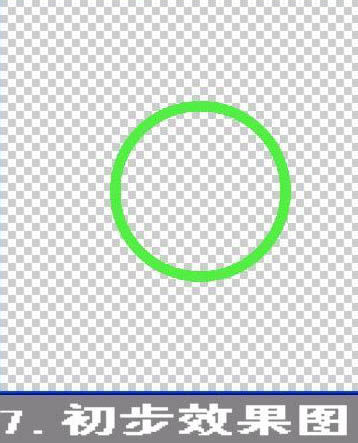
7、执行滤镜后的效果如下图。 
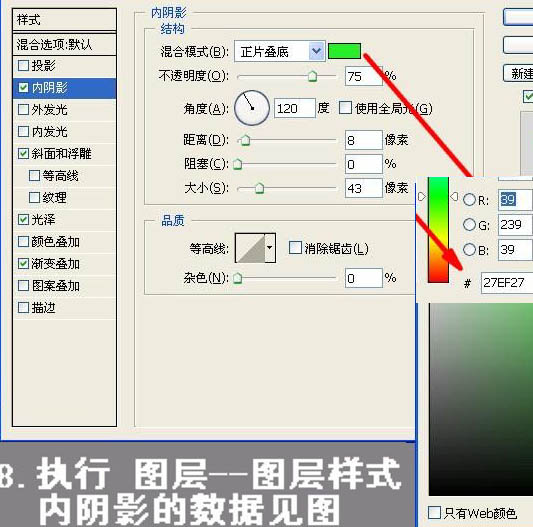
8、执行:图像 > 图层样式 > 内阴影,参数设置如下图。 
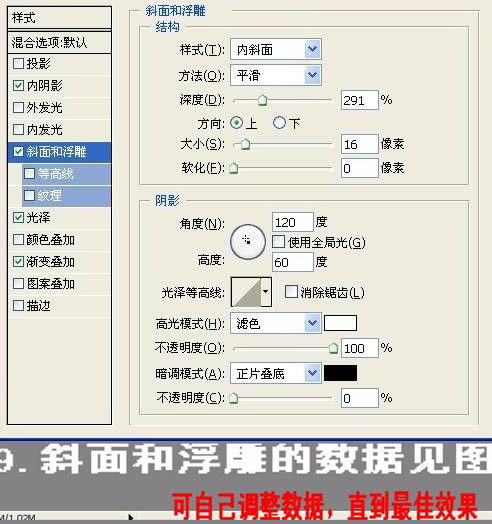
9、选择斜面和浮雕,参数设置如下图。 
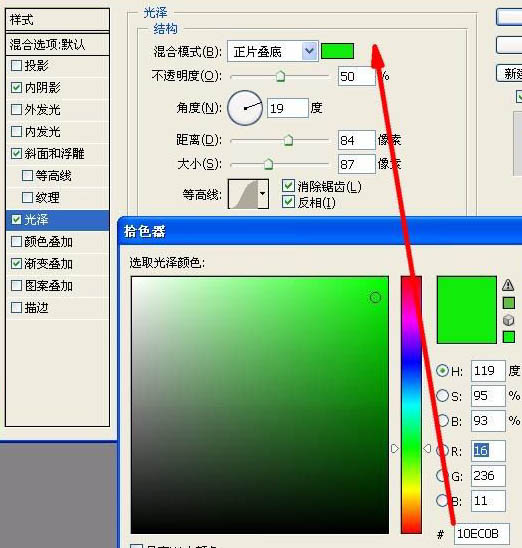
10、光泽的参数设置。 
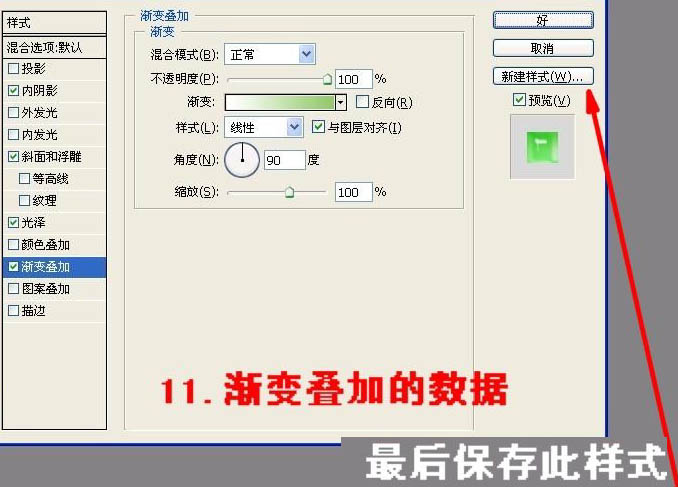
11、选择渐变叠加,参数设置如下图,确定后选择右边的“新建样式”按钮,添加到样式面板。 
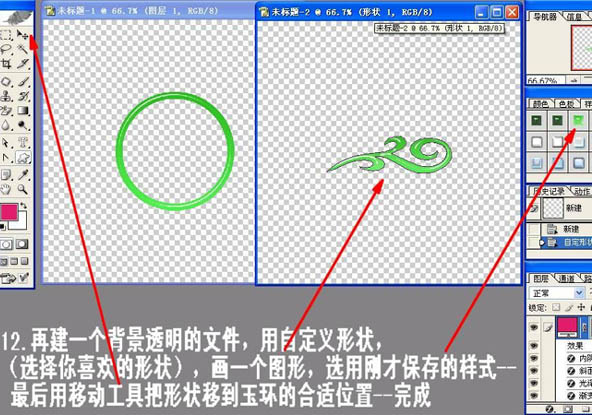
12、再建一个背景透明的文件,用自定义形状,画一个图形。加上刚才保存的图层样式。可以适当改变里面的数值。然后移到玉环的文件里面,适当放好位置,完成最终效果。 
最终效果: 




