Photoshop 打造漂亮的潮流风格文字插画
最终效果 
1、在PS中新建文档。1200 * 1700px。填充背景层为黑色。新建一层。载入我们下载到的笔刷用灰颜色画一些Grungy风格的纹理。如图所示。 
2、这一步的窍门是你最好把画笔的流量和不透明度设的低一些。大约在30%到40%就好了。画的时候要尽量变换画笔大小。而且也不要始终用同一个笔刷。你所做的变化越多。得到的效果就越好。 如果你想跳过这一步。那可以点击这里下载制作好的背景。现在我们要给文字留出空间。并且给图像制造一些深度。给纹理层。添加一个下图所示的蒙版。
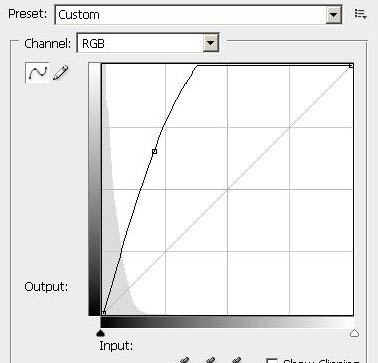
3、在图层顶端添加一个曲线调整层。我们需要修饰图像的亮度和对比度,参数及效果如下图。 

4、新建一层。用我们之前下载的字体。在新图层上用深灰色写字。为了便于调节。我把字写在了不止一个图层上。然后进行旋转和缩放等等操作。效果如下。 
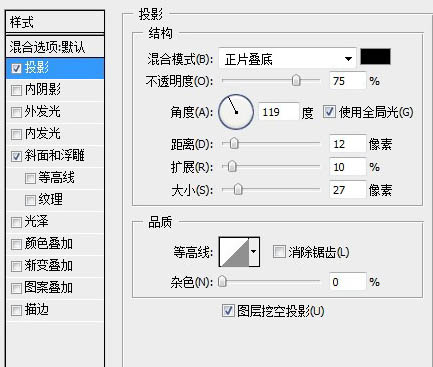
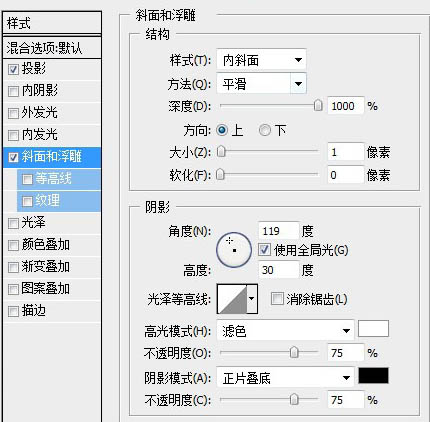
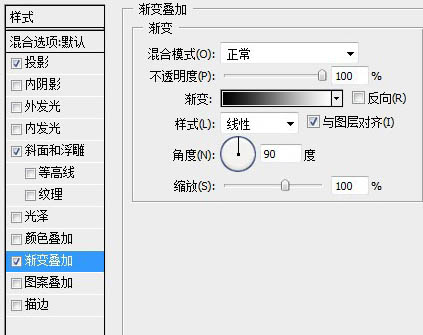
5、一旦调整到满意的效果。我们就栅格化这些文字图层。然后把他们合并到一起。应用如下图层样式,参数及效果如下图。 



6、下面到了有趣的部分了。我们将这个文字图层复制5个副本。分别设置他们的不透明度如下。 

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何使用Photoshop创建社交媒体图形?
Mar 18, 2025 pm 01:41 PM
如何使用Photoshop创建社交媒体图形?
Mar 18, 2025 pm 01:41 PM
本文使用Photoshop详细介绍了社交媒体图形,涵盖设置,设计工具和优化技术。它强调图形创建的效率和质量。
 如何在Photoshop(文件大小,分辨率,颜色空间)中准备图像以供网络使用?
Mar 13, 2025 pm 07:28 PM
如何在Photoshop(文件大小,分辨率,颜色空间)中准备图像以供网络使用?
Mar 13, 2025 pm 07:28 PM
文章讨论了在Photoshop中准备用于Web使用的图像,重点是优化文件大小,分辨率和颜色空间。主要问题是平衡图像质量与快速加载时间。
 如何有效地使用Photoshop的内容感知填充和内容感知的移动工具?
Mar 13, 2025 pm 07:35 PM
如何有效地使用Photoshop的内容感知填充和内容感知的移动工具?
Mar 13, 2025 pm 07:35 PM
文章讨论了使用Photoshop的内容感知填充和有效移动工具,提供了选择源区域,避免错误并调整设置以获得最佳结果的技巧。
 如何使用Photoshop的视频编辑功能?
Mar 18, 2025 pm 01:37 PM
如何使用Photoshop的视频编辑功能?
Mar 18, 2025 pm 01:37 PM
本文介绍了如何使用Photoshop进行视频编辑,详细详细介绍了导入,编辑和导出视频的步骤,并突出了时间表面板,视频层和效果等关键功能。
 如何使用Photoshop(优化文件大小,分辨率)准备Web图像?
Mar 18, 2025 pm 01:35 PM
如何使用Photoshop(优化文件大小,分辨率)准备Web图像?
Mar 18, 2025 pm 01:35 PM
文章讨论使用Photoshop优化Web的图像,重点关注文件大小和分辨率。主要问题是平衡质量和加载时间。
 如何在Photoshop中校准显示器的准确颜色?
Mar 13, 2025 pm 07:31 PM
如何在Photoshop中校准显示器的准确颜色?
Mar 13, 2025 pm 07:31 PM
文章讨论了在Photoshop中进行准确颜色的校准显示器,用于校准的工具,不当校准的效果以及重新校准频率。主要问题是确保颜色准确性。
 如何在Photoshop中创建动画gif?
Mar 18, 2025 pm 01:38 PM
如何在Photoshop中创建动画gif?
Mar 18, 2025 pm 01:38 PM
文章讨论了Photoshop中创建和优化动画gif,包括在现有GIF中添加帧。主要重点是平衡质量和文件大小。
 如何使用Photoshop(分辨率,颜色配置文件)准备打印图像?
Mar 18, 2025 pm 01:36 PM
如何使用Photoshop(分辨率,颜色配置文件)准备打印图像?
Mar 18, 2025 pm 01:36 PM
该文章指导在Photoshop中准备用于打印的图像,重点介绍分辨率,色谱和清晰度。它认为300 ppi和CMYK配置文件对于质量印刷至关重要。






