花朵看上去比较简单,不过还是有很多细节需要用心去完成的。尤其是花瓣部分的高光及暗调部分,不可以一步到位,需要用很多小的色块叠加完成。只要做好了一个其它的就很容易上手。
最终效果 
1、新建一个800 * 600 像素的文件,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变色作为背景。 
<图1> 
<图2> 来源:PS联盟 作者:Sener
花朵看上去比较简单,不过还是有很多细节需要用心去完成的。尤其是花瓣部分的高光及暗调部分,不可以一步到位,需要用很多小的色块叠加完成。只要做好了一个其它的就很容易上手。
最终效果 
1、新建一个800 * 600 像素的文件,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变色作为背景。 
<图1> 
<图2> 3、保持选区,新建一个图层填充颜色:#CF6AAC,如图6,按Ctrl + D 取消选区后加上图层蒙版,用黑白线性渐变拉出左边透明效果,如图7。 
<图6> 
<图7>
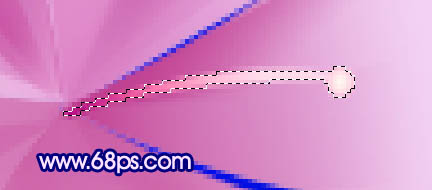
4、新建一个图层,用钢笔工具勾出图8所示的选区填充颜色:#CF6AAC,取消选区后加上图层蒙版,用黑白线性渐变拉出下部透明效果,如图9。 
<图8> 
<图9> 5、新建一个图层,用上面的方法制作出下图所示的效果。 
<图10> #p# 6、新建一个图层,用钢笔工具勾出下图所示的选区,按Ctrl + Alt + D 羽化6个像素,然后填充颜色:#CF6AAC,效果如图12。 
<图11> 
<图12> 7、同样的方法制作出其它暗调部分,效果如图13,14。 
<图13> 
<图14> 8、做好了一枚花瓣,其它的制作方法一样,过程如图15-17。 
<图15> 
<图16> 
<图17> 9、花瓣做好以后开始做花蕊部分,新建一个图层用钢笔工具勾出下图所示的选区,拉上渐变色如下图。取消选区后把图形多复制一些组成花蕊,效果如图19。 
<图18> 
<图19>
10、新建一个图层,在花瓣上点一些白色高光,效果如下图。 
<图20>
11、最后整体调整下细节,完成最终效果。 
<图21>




