Photoshop CS3教程:飘逸的纱巾
使用工具:Photoshop CS3
注:文中所使用快捷方式,均在英文输入法状态下有效。
小编曾经把《飘逸的纱巾》发到了我们学院论坛的【Photoshop专区】,有位网友看到了,很是喜欢,并要求我做一个教程。小编本着“好东西,大家共享”的原则,特别制作
使用工具:Photoshop CS3
注:文中所使用快捷方式,均在英文输入法状态下有效。
小编曾经把《飘逸的纱巾》发到了我们学院论坛的【Photoshop专区】,有位网友看到了,很是喜欢,并要求我做一个教程。小编本着“好东西,大家共享”的原则,特别制作了这个教程。欢迎大家来我们的学院论坛学习、交流。
效果图:
 第一步:新建一个文件,大小自定,用灰色(#cccccc)填充背景层,如下图所示。
第一步:新建一个文件,大小自定,用灰色(#cccccc)填充背景层,如下图所示。

第二步:新建图层,在工具箱中选择【钢笔工具】,在【图层1】中绘制如【图02】所示的路径。
 第三步:在【图层面板】中选择【路径】标签,将路径命名为【路径1】。选择【工具箱】中的【画笔】工具,将画笔大小调整为3像素,颜色为黑色。在【路径面板】中点击【用画笔描边】按钮,如【图03】所示。
第三步:在【图层面板】中选择【路径】标签,将路径命名为【路径1】。选择【工具箱】中的【画笔】工具,将画笔大小调整为3像素,颜色为黑色。在【路径面板】中点击【用画笔描边】按钮,如【图03】所示。

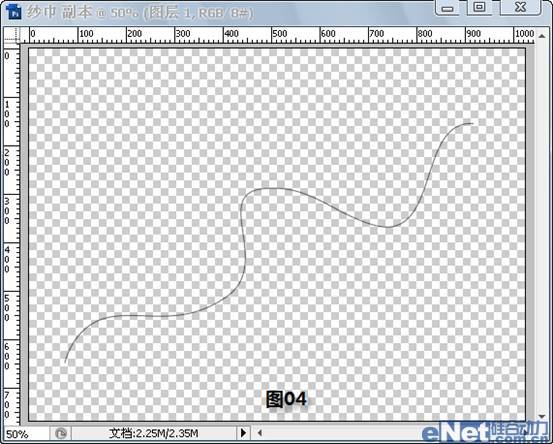
第四步:回到【图层面板】,隐藏【背景图层】,如【图04】所示,在菜单中选择【编辑】→【定义画笔预设】,在弹出的窗口中将画笔命名为【纱巾】,点击【确定】按钮。
 第五步:按照【第二步】的方法绘制如【图05】所示的路径,并将其命名为【路径2】。
第五步:按照【第二步】的方法绘制如【图05】所示的路径,并将其命名为【路径2】。

第六步:将前景色设置为#d343af,在【工具箱】中选择【画笔工具】,此时画笔的形状应该是刚才我们定义的【纱巾】,在【画笔预设中】调整画笔各个参数,数值如下图所示。




第七步:在【路径面板】中点击【用画笔描边】按钮,如【图10】所示,在【路径面板】空白处点击一下,可以隐藏【路径2】的显示,效果如【图11】所示。

 第八步:在菜单中选择【滤镜】→【杂色】→【蒙尘与划痕】,参数设置如【图12】所示,效果如【图13】所示。
第八步:在菜单中选择【滤镜】→【杂色】→【蒙尘与划痕】,参数设置如【图12】所示,效果如【图13】所示。


第九步:在菜单中选择【图像】→【调整】→【色相和饱和度】,参数设置如【图14】所示,效果如【图15】所示。


一条飘逸的纱巾就做好了,是不是很简单呢?在教程首页的效果图中,小编用同样的方法制作了另外一条纱巾,并将其图层混合模式调成了【滤色】,你也可以自由发挥制作出自己喜欢的效果。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Go语言中哪些库是由大公司开发或知名的开源项目提供的?
Apr 02, 2025 pm 04:12 PM
Go语言中哪些库是由大公司开发或知名的开源项目提供的?
Apr 02, 2025 pm 04:12 PM
Go语言中哪些库是大公司开发或知名开源项目?在使用Go语言进行编程时,开发者常常会遇到一些常见的需求,�...
 高级引导教程:掌握自定义和组件
Apr 04, 2025 am 12:04 AM
高级引导教程:掌握自定义和组件
Apr 04, 2025 am 12:04 AM
掌握Bootstrap自定义和组件使用的方法包括:1.使用CSS变量和Sass预处理器进行样式自定义;2.深入了解并修改组件结构和行为。通过这些方法,可以创建独特的用户界面,提升网站的响应性和用户体验。
 Avue-crud行编辑模式下如何手动触发单元格的onBlur事件?
Apr 04, 2025 pm 02:00 PM
Avue-crud行编辑模式下如何手动触发单元格的onBlur事件?
Apr 04, 2025 pm 02:00 PM
在Avue组件库中实现Avue-crud行编辑的onBlur事件手动触发Avue-crud组件提供了便捷的行内编辑功能,但有时我们需要�...
 Gitee Pages静态网站部署失败:单个文件404错误如何排查和解决?
Apr 04, 2025 pm 11:54 PM
Gitee Pages静态网站部署失败:单个文件404错误如何排查和解决?
Apr 04, 2025 pm 11:54 PM
GiteePages静态网站部署失败:404错误排查与解决在使用Gitee...
 如何利用AI工具在React Vite项目中快速搭建前台页面?
Apr 04, 2025 pm 01:45 PM
如何利用AI工具在React Vite项目中快速搭建前台页面?
Apr 04, 2025 pm 01:45 PM
如何在后端开发中快速搭建前台页面?作为一个拥有三四年经验的后端开发者,掌握了基础的javascript、css和html�...
 在Chrome DevTools中如何有效修改并重放请求的Cookies?
Apr 04, 2025 pm 05:48 PM
在Chrome DevTools中如何有效修改并重放请求的Cookies?
Apr 04, 2025 pm 05:48 PM
在ChromeDevTools中如何有效修改并重放请求的Cookies在使用Chrome...
 如何使用JavaScript插件实现页面固定和元素独立移动的效果?
Apr 04, 2025 pm 12:51 PM
如何使用JavaScript插件实现页面固定和元素独立移动的效果?
Apr 04, 2025 pm 12:51 PM
实现滚动条与元素独立移动的页面固定效果在网页设计中,有时我们需要实现一个特殊的效果,即当滚动条滚动...