Photoshop置换滤镜做2008奥运旗
之前我们使用Photoshop制作简单动画,主要是借助捆绑的ImageReady进行动画制作。Photoshop CS3 Extended版本就具备动画制作功能,对phtotoshop制作动画的理论和技巧进行学习,下面给大家介绍的是PS移置的应用来制作动画!
本教程主要是移置(置换) 滤镜的应用。
之前我们使用Photoshop制作简单动画,主要是借助捆绑的ImageReady进行动画制作。Photoshop CS3 Extended版本就具备动画制作功能,对phtotoshop制作动画的理论和技巧进行学习,下面给大家介绍的是PS移置的应用来制作动画!
本教程主要是移置(置换) 滤镜的应用。
基本型:

效果图一
进阶型:

效果图二

效果图三
高级型:

效果图四
下面是基本型的教程:

图1
教程开始:
1、 500x500 新增图层-拉渐变。

图2
2. 先使用波形滤镜:

图3
设置如下:

图4
得到位移图。

图5
储存这个位移图 psd 格式 档名: MAP_001
3. 复制这个图层(ctrl j)
按v (移动工具)
按住shift键 方向键往右 两次 (即往右移动20 pixels)

图6
储存这个位移图 psd 格式 档名: MAP_002
4. 再重复上面步骤三次...
记得每次都要存档 一共有5个MAP

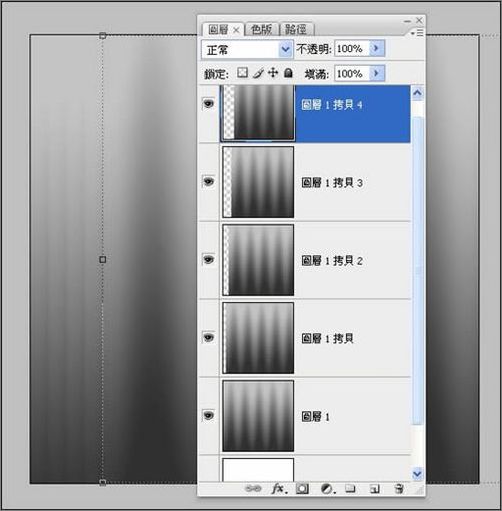
图7
5. 贴上你要飘扬的图...

图8
复制4次,放到各位移图下方。

图9
6. 现在要开始位移(置换)
从最下面开始...

图10
使用滤镜... 移置(置换)。

图11
默认预设。

图12
然后选取第1个位移图... 即 MAP_001
完成第1个位移 {背景我改成黑色)

图13
7. 选择上面位移图 重复使用滤镜 (Ctrl F)。

图14
8. 再对第2张图进行位移... 使用 MAP_002 ... 以此类推 (即重复 步骤 6 步骤 7 )

图15
9. 然后对位移图(也是明暗图)设置一下图层混合模式...新增这个图层样式。

图16
套用到其他位移图...(背景图改成黑色)

图17
裁切一下就可以作动画了!

图18
以上完成基本型的教程 。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 7649
7649
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 36
36
 110
110
 得物使用教程
Mar 21, 2024 pm 01:40 PM
得物使用教程
Mar 21, 2024 pm 01:40 PM
得物APP是当前十分火爆品牌购物的软件,但是多数的用户不知道得物APP中功能如何的使用,下方会整理最详细的使用教程攻略,接下来就是小编为用户带来的得物多功能使用教程汇总,感兴趣的用户快来一起看看吧!得物使用教程【2024-03-20】得物分期购怎么使用【2024-03-20】得物优惠券怎么获得【2024-03-20】得物人工客服怎么找【2024-03-20】得物取件码怎么查看【2024-03-20】得物求购在哪里看【2024-03-20】得物vip怎么开【2024-03-20】得物怎么申请退换货
 crystaldiskmark是什么软件?-crystaldiskmark如何使用?
Mar 18, 2024 pm 02:58 PM
crystaldiskmark是什么软件?-crystaldiskmark如何使用?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark是一款适用于硬盘的小型HDD基准测试工具,可以快速测量顺序和随机读/写速度。接下来就让小编为大家介绍一下CrystalDiskMark,以及crystaldiskmark如何使用吧~一、CrystalDiskMark介绍CrystalDiskMark是一款广泛使用的磁盘性能测试工具,用于评估机械硬盘和固态硬盘(SSD)的读写速度和随机I/O性能。它是一款免费的Windows应用程序,并提供用户友好的界面和各种测试模式来评估硬盘驱动器性能的不同方面,并被广泛用于硬件评
 foobar2000怎么下载?-foobar2000怎么使用
Mar 18, 2024 am 10:58 AM
foobar2000怎么下载?-foobar2000怎么使用
Mar 18, 2024 am 10:58 AM
foobar2000是一款能随时收听音乐资源的软件,各种音乐无损音质带给你,增强版本的音乐播放器,让你得到更全更舒适的音乐体验,它的设计理念是将电脑端的高级音频播放器移植到手机上,提供更加便捷高效的音乐播放体验,界面设计简洁明了易于使用它采用了极简的设计风格,没有过多的装饰和繁琐的操作能够快速上手,同时还支持多种皮肤和主题,根据自己的喜好进行个性化设置,打造专属的音乐播放器支持多种音频格式的播放,它还支持音频增益功能根据自己的听力情况调整音量大小,避免过大的音量对听力造成损害。接下来就让小编为大
 网易邮箱大师怎么用
Mar 27, 2024 pm 05:32 PM
网易邮箱大师怎么用
Mar 27, 2024 pm 05:32 PM
网易邮箱,作为中国网民广泛使用的一种电子邮箱,一直以来以其稳定、高效的服务赢得了用户的信赖。而网易邮箱大师,则是专为手机用户打造的邮箱软件,它极大地简化了邮件的收发流程,让我们的邮件处理变得更加便捷。那么网易邮箱大师该如何使用,具体又有哪些功能呢,下文中本站小编将为大家带来详细的内容介绍,希望能帮助到大家!首先,您可以在手机应用商店搜索并下载网易邮箱大师应用。在应用宝或百度手机助手中搜索“网易邮箱大师”,然后按照提示进行安装即可。下载安装完成后,我们打开网易邮箱账号并进行登录,登录界面如下图所示
 百度网盘app怎么用
Mar 27, 2024 pm 06:46 PM
百度网盘app怎么用
Mar 27, 2024 pm 06:46 PM
在如今云存储已经成为我们日常生活和工作中不可或缺的一部分。百度网盘作为国内领先的云存储服务之一,凭借其强大的存储功能、高效的传输速度以及便捷的操作体验,赢得了广大用户的青睐。而且无论你是想要备份重要文件、分享资料,还是在线观看视频、听取音乐,百度网盘都能满足你的需求。但是很多用户们可能对百度网盘app的具体使用方法还不了解,那么这篇教程就将为大家详细介绍百度网盘app如何使用,还有疑惑的用户们就快来跟着本文详细了解一下吧!百度云网盘怎么用:一、安装首先,下载并安装百度云软件时,请选择自定义安装选
 BTCC教学:如何在BTCC交易所绑定使用MetaMask钱包?
Apr 26, 2024 am 09:40 AM
BTCC教学:如何在BTCC交易所绑定使用MetaMask钱包?
Apr 26, 2024 am 09:40 AM
MetaMask(中文也叫小狐狸钱包)是一款免费的、广受好评的加密钱包软件。目前,BTCC已支持绑定MetaMask钱包,绑定后可使用MetaMask钱包进行快速登入,储值、买币等,且首次绑定还可获得20USDT体验金。在BTCCMetaMask钱包教学中,我们将详细介绍如何注册和使用MetaMask,以及如何在BTCC绑定并使用小狐狸钱包。MetaMask钱包是什么?MetaMask小狐狸钱包拥有超过3,000万用户,是当今最受欢迎的加密货币钱包之一。它可免费使用,可作为扩充功能安装在网络
 夏天,一定要试试拍摄彩虹
Jul 21, 2024 pm 05:16 PM
夏天,一定要试试拍摄彩虹
Jul 21, 2024 pm 05:16 PM
夏天雨后,经常能见到一种美丽且神奇的特殊天气景象——彩虹。这也是摄影中可遇而不可求的难得景象,非常出片。彩虹出现有这样几个条件:一是空气中有充足的水滴,二是太阳以较低的角度进行照射。所以下午雨过天晴后的一段时间内,是最容易看到彩虹的时候。不过彩虹的形成受天气、光线等条件的影响较大,因此一般只会持续一小段时间,而最佳观赏、拍摄时间更为短暂。那么遇到彩虹,怎样才能合理将其记录下来并拍出质感呢?1.寻找彩虹除了上面提到的条件外,彩虹通常出现在阳光照射的方向,即如果太阳由西向东照射,彩虹更有可能出现在东
 ppt动画如何设置先进入再退出
Mar 20, 2024 am 09:30 AM
ppt动画如何设置先进入再退出
Mar 20, 2024 am 09:30 AM
我们在日常的办公中经常会使用到ppt,那么你是否对ppt里边的每个操作功能都很了解呢?例如:ppt中怎么设置动画效果、怎么设置切换效果、每个动画的效果时长是多少?每个幻灯片能不能自动播放、ppt动画先进入再退出等等,那么今天这期我就先跟大家分享ppt动画先进入再退出的具体操作步骤,就在下方,小伙伴们快来看一看吧!1.首先,我们在电脑中打开ppt,单击文本框外侧选中文本框,(如下图红色圈出部分所示)。2.然后,单击菜单栏中的【动画】,选中【擦除】的效果,(如图红色圈出部分所示)。3.接下来,单击【




