Photoshop CS3教程:蜻蜓落荷花动画
本教程是关于Photoshop CS3制作蜻蜓落荷花的动画,主要是介绍选取工具和变形工具的应用,还有简单的动画制作,操作步骤比较简单易学,希望网友喜欢!
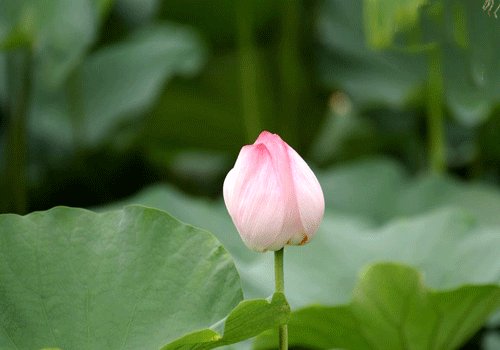
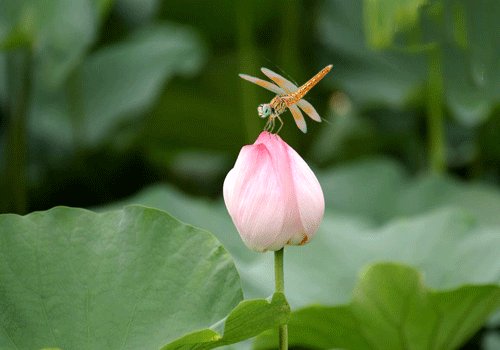
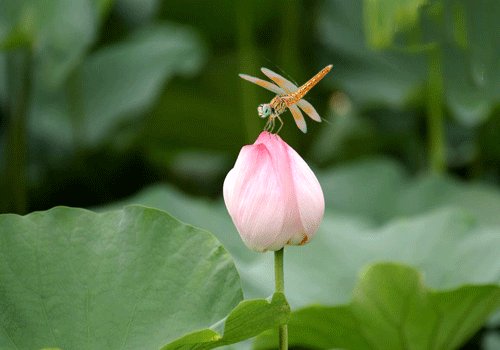
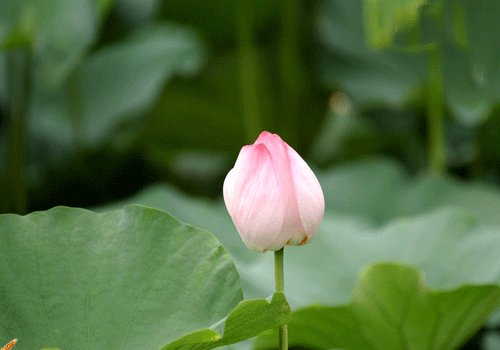
这个Photoshop CS3实例通过选区工具和变形工具的综合运用,制作了一个蜻蜓振翅飞过荷花的动画,操作简洁实用,效果还不错,适合练习Photoshop动态图的制作。先看下效果吧:

图1
开始制作步骤:
1、打开一张蜻蜓图片。

图2
2、用多边形套索工具选出蜻蜓的大概范围。

图3
3、选择魔棒工具在,按住Alt键在选区内蓝色的背景上点一下就能减掉多余的选区。

图4

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何使用Composer解决WordPress安装和更新的复杂性问题
Apr 17, 2025 pm 10:54 PM
如何使用Composer解决WordPress安装和更新的复杂性问题
Apr 17, 2025 pm 10:54 PM
在管理WordPress网站时,常常会遇到安装、更新以及多站点转换等复杂操作。这些操作不仅耗时,而且容易出错,导致网站瘫痪。通过WP-CLI的core命令结合Composer,可以大大简化这些任务,提高效率和可靠性。本文将介绍如何使用Composer来解决这些问题,并提升WordPress管理的便捷性。
 解决数据库连接问题:使用minii/db库的实际案例
Apr 18, 2025 am 07:09 AM
解决数据库连接问题:使用minii/db库的实际案例
Apr 18, 2025 am 07:09 AM
在开发一个小型应用时,我遇到了一个棘手的问题:需要快速集成一个轻量级的数据库操作库。尝试了多个库后,我发现它们要么功能过多,要么兼容性不佳。最终,我找到了minii/db,这是一个基于Yii2的简化版本,完美地解决了我的问题。
 如何优化网站性能:使用Minify库的经验与教训
Apr 17, 2025 pm 11:18 PM
如何优化网站性能:使用Minify库的经验与教训
Apr 17, 2025 pm 11:18 PM
在开发网站的过程中,提升页面加载速度一直是我的首要任务之一。曾经,我尝试使用Minify库来压缩和合并CSS及JavaScript文件,以期提升网站的性能。然而,使用过程中遇到了不少问题和挑战,最终让我意识到Minify可能不再是最佳选择。下面我将分享我的使用经验,以及如何通过Composer安装和使用Minify的过程。
 加速PHP代码检查:使用overtrue/phplint库的体验与实践
Apr 17, 2025 pm 11:06 PM
加速PHP代码检查:使用overtrue/phplint库的体验与实践
Apr 17, 2025 pm 11:06 PM
在开发过程中,我们常常需要对PHP代码进行语法检查(linting),以确保代码的正确性和可维护性。然而,当项目规模较大时,单线程的语法检查过程可能会变得非常缓慢。最近,我在项目中遇到了这个问题,尝试了多种方法后,最终找到了overtrue/phplint这个库,它通过并行处理大大提高了代码检查的速度。
 解决 Craft CMS 中的缓存问题:使用 wiejeben/craft-laravel-mix 插件
Apr 18, 2025 am 09:24 AM
解决 Craft CMS 中的缓存问题:使用 wiejeben/craft-laravel-mix 插件
Apr 18, 2025 am 09:24 AM
在使用CraftCMS开发网站时,常常会遇到资源文件缓存的问题,特别是当你频繁更新CSS和JavaScript文件时,旧版本的文件可能仍然被浏览器缓存,导致用户无法及时看到最新的更改。这个问题不仅影响用户体验,还会增加开发和调试的难度。最近,我在项目中遇到了类似的困扰,经过一番探索,我找到了wiejeben/craft-laravel-mix这个插件,它完美地解决了我的缓存问题。
 使用Composer解决CSS前缀问题:padaliyajay/php-autoprefixer库的实践
Apr 17, 2025 pm 11:27 PM
使用Composer解决CSS前缀问题:padaliyajay/php-autoprefixer库的实践
Apr 17, 2025 pm 11:27 PM
在开发一个前端项目时,我遇到了一个棘手的问题:需要手动为CSS属性添加浏览器前缀以确保兼容性。这不仅耗时,而且容易出错。经过一番探索,我发现了padaliyajay/php-autoprefixer库,它通过Composer轻松解决了我的困扰。
 如何解决TYPO3CMS安装和配置问题?使用Composer可以轻松搞定!
Apr 17, 2025 pm 10:51 PM
如何解决TYPO3CMS安装和配置问题?使用Composer可以轻松搞定!
Apr 17, 2025 pm 10:51 PM
在使用TYPO3CMS进行网站开发时,常常会遇到安装和配置扩展的问题。特别是对于新手来说,如何正确地安装和配置TYPO3及其扩展,可能会让人感到头疼。我在实际项目中也遇到了类似的困难,最终通过使用Composer和TYPO3CMSComposerInstallers解决了这些问题。
 解决PHP超时问题:phpunit/php-invoker库的应用
Apr 17, 2025 pm 11:45 PM
解决PHP超时问题:phpunit/php-invoker库的应用
Apr 17, 2025 pm 11:45 PM
在开发PHP项目时,经常会遇到一些函数或方法执行时间过长,导致程序超时的问题。我曾尝试了多种解决方案,但效果不尽如人意,直到我发现了phpunit/php-invoker库。这个库通过设置超时时间来调用可执行函数,彻底解决了我的难题。






