photoshop制作Windows Vista风格图标
本教程是关于用photoshop制作Windows Vista风_脚本之家webjx.com转载格按钮。教程主要是应用Photoshop的矩形工具绘制按钮,及图层样式和图层叠加来表现按钮的质感。
我们先看看最终效果:

Vista按钮完成效果
1、新建一个图像文档(快捷键Ctrl N),背景色为#2a2a2a,宽度和高度依自己需要而定。

图1:新建一个暗色的图像文档
2、从工具栏选择圆角矩形工具(快捷键U),在选项栏设置其半径为5像素,颜色为黑色,绘制类似如下形状的图形:

图2:绘制一个圆角的矩形形状
3、将“形状1”图层重命名为“按钮背景”,在空白处双击,打开图层样式对话框。给图层应用“外发光”、“内发光”、“渐变叠加”、“描边”等样式。具体设置如图所示:
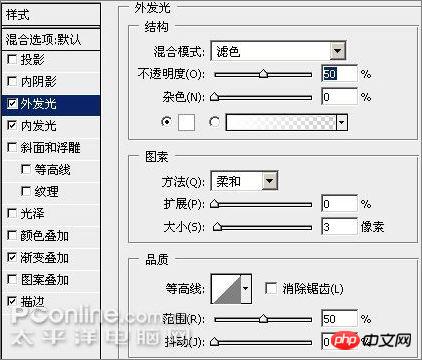
(1) “外发光”图层样式参数设置:

图3:“外发光”图层样式参数设置
(2)“内发光”图层样式参数设置:

图4:“内发光”图层样式参数设置
(3)“渐变叠加”图层样式参数设置:

图5:“渐变叠加”图层样式参数设置
其中渐变色三处色标的颜色分别是:#148791 #000f1b #000f1b,如图所示:

图6:编辑“渐变”色彩
(4)“描边”图层样式参数设置:

图7:“描边”图层样式参数设置
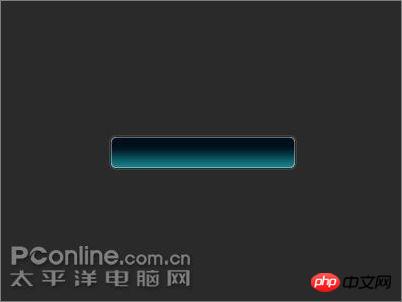
应用如上图层样式后,我们将得到如下效果:

图8:应用图层样式后的效果
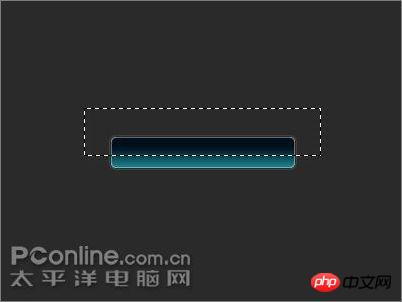
4、新建一个图层,并命名为“光泽”。从工具栏中选择“矩形选框工具”(快捷键M),绘制如下所示的选区。

图9:使用矩形选框工具绘制选区
5、现在我们要得到按钮部分的选区。按住Shift Ctrl Alt键不放,用鼠标点击“按钮背景”图层的“图层缩览图”图标,即得到按钮部分的选区。

图10:按住Shift Ctrl Alt键,点击图中红色圈住的图标

图11:得到按钮部分的选区
6、从菜单中选择“选择 -> 修改 -> 收缩”,收缩量设置为1像素,将选区缩小1像素。

图12:将选区缩小1像素
7、点击选择“光泽”图层,使用白色 #ffffff 填充选区,Ctrl D 取消选区。在图层面板上,将不透明度降低为20%。这样,一款漂亮的质感按钮就制作完成了。

图13:使用白色填充选区,将图层不透明度降低为20%
8、最后在按钮上输入所需要的文字即可。注意使文字图层位于“光泽”图层之下,并且根据需要,适当调整文字图层的不透明度。

最终效果图

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 抖音如何设置定时发布作品时间?它如何设置视频时间长短?
Mar 27, 2024 pm 06:11 PM
抖音如何设置定时发布作品时间?它如何设置视频时间长短?
Mar 27, 2024 pm 06:11 PM
在抖音上发布作品能够更吸引关注和点赞,但有时候我们可能难以实时发布作品,这时就可以利用抖音的定时发布功能。抖音的定时发布功能允许用户在预定的时间自动发布作品,这样可以更好地规划发布计划,增加作品的曝光率和影响力。一、抖音如何设置定时发布作品时间?要设置定时发布作品时间,首先进入抖音个人主页,在右上角找到“+”按钮,点击进入发布页面。在发布页面右下角有一个钟表的图标,点击进入定时发布界面。在界面中,你可以选择要发布的作品类型,包括短视频、长视频和直播等。接下来,你需要设置作品的发布时间。抖音提供了
 PPT幻灯片插入excel图标的操作方法
Mar 26, 2024 pm 05:40 PM
PPT幻灯片插入excel图标的操作方法
Mar 26, 2024 pm 05:40 PM
1、打开PPT,翻页至需要插入excel图标的页面。点击插入选项卡。2、点击【对象】。3、跳出以下对话框。4、点击【由文件创建】,点击【浏览】。5、选择需要插入的excel表格。6、点击确定后跳出如下页面。7、勾选【显示为图标】。8、点击确定即可。
 如何在iPhone中撤消从主屏幕中删除
Apr 17, 2024 pm 07:37 PM
如何在iPhone中撤消从主屏幕中删除
Apr 17, 2024 pm 07:37 PM
从主屏幕中删除了重要内容并试图将其取回?您可以通过多种方式将应用程序图标放回屏幕。我们已经讨论了您可以遵循的所有方法,并将应用程序图标放回主屏幕如何在iPhone中撤消从主屏幕中删除正如我们之前提到的,有几种方法可以在iPhone上恢复此更改。方法1–替换应用程序库中的应用程序图标您可以直接从应用程序库将应用程序图标放置在主屏幕上。第1步–横向滑动以查找应用程序库中的所有应用程序。步骤2–找到您之前删除的应用程序图标。步骤3–只需将应用程序图标从主库拖动到主屏幕上的正确位置即可。这是将应用程序图
 抖音标签在哪里设置出来?它怎么打标签,才能精准推流呢?
Mar 27, 2024 am 11:01 AM
抖音标签在哪里设置出来?它怎么打标签,才能精准推流呢?
Mar 27, 2024 am 11:01 AM
抖音作为全球最受欢迎的短视频平台之一,让每个人都能成为创作者,分享生活中的点点滴滴。对于抖音用户来说,标签是一个非常重要的功能,它可以帮助用户更好地分类和检索内容,同时也能让平台更精准地推送合适的内容给用户。那么,抖音标签在哪里设置出来呢?本文将详细介绍如何在抖音上设置和使用标签。一、抖音标签在哪里设置出来?在抖音上使用标签可以帮助用户更好地分类和标记自己的作品,让其他用户更容易找到并关注。设置标签的方法如下:1.打开抖音APP,并登录你的账号。2.点击屏幕下方的“+”号,选择“发表”按钮。3.
 微博怎么设置定时发布_微博设置定时发布方法教程
Mar 29, 2024 pm 03:51 PM
微博怎么设置定时发布_微博设置定时发布方法教程
Mar 29, 2024 pm 03:51 PM
1、打开微博客户端,在编辑页面中点击三个小点,再点击定时发。2、点击定时发之后,在发布时间右侧就有时间选项,设置好时间,编辑好文章,点击右下角的黄色字定时发布即可。3、微博手机端暂时不支持定时发布,只能在PC客户端使用该功能哦!
 win11怎么隐藏快捷图标箭头?隐藏方法分享
May 09, 2024 pm 01:00 PM
win11怎么隐藏快捷图标箭头?隐藏方法分享
May 09, 2024 pm 01:00 PM
很多用户都习惯性的隐藏桌面的图标小箭头,那么具体应该怎么操作呢?下面以win11系统为例,给大家详细的演示一遍:win11图标箭头的方法1、按下快捷键win+r,输入regedit,点击确认。2、进入注册表编辑器,依次打开:HKEY_CLASSES_ROOTlnkfile,并选择右侧窗口的lsShortcut项。3、右击lsShortcut项,点击删除选项,将lsShortcut删除即可。4、最后重启电脑就可以看到桌面快捷方式的小箭头消失。第三方工具:小智桌面小智桌面是一款十分友好和实用的桌面整
 iPhone 16长什么样?iPhone 16有哪些变化?
Apr 07, 2024 pm 05:10 PM
iPhone 16长什么样?iPhone 16有哪些变化?
Apr 07, 2024 pm 05:10 PM
iPhone15系列发布之后,有关苹果新品iPhone16的外观和配置相关爆料就没断过。iPhone16长什么样?iPhone16有改进吗?近日,有海外博主展示了iPhone16系列机型的设计,整体设计和iPhone15系列基本上相同。从图片中可以看到,iPhone16系列全系标配了一个全新的“拍摄”按钮,让用户更加方便地进行拍照。此外,其它设计细节暂时还不得而知。消息显示,这颗新增的按钮将用于拍摄视频,位于电源按钮下方。以往的消息曾提到其可能是一颗电容式固态按钮,但最近的说法显示这应该还是一颗
 请勿打扰模式在iPhone中不起作用:修复
Apr 24, 2024 pm 04:50 PM
请勿打扰模式在iPhone中不起作用:修复
Apr 24, 2024 pm 04:50 PM
即使在“请勿打扰”模式下接听电话也可能是一种非常烦人的体验。顾名思义,请勿打扰模式可关闭来自邮件、消息等的所有来电通知和警报。您可以按照这些解决方案集进行修复。修复1–启用对焦模式在手机上启用对焦模式。步骤1–从顶部向下滑动以访问控制中心。步骤2–接下来,在手机上启用“对焦模式”。专注模式可在手机上启用“请勿打扰”模式。它不会让您的手机上出现任何来电提醒。修复2–更改对焦模式设置如果对焦模式设置中存在一些问题,则应进行修复。步骤1–打开您的iPhone设置窗口。步骤2–接下来,打开“对焦”模式设






