特效介绍
jquery星级评分插件star-rating.js下载插件,点击星星或者心的左边,就是半分,右边就是1分。点击减号,分数置为0。不兼容IE8以下的浏览器。
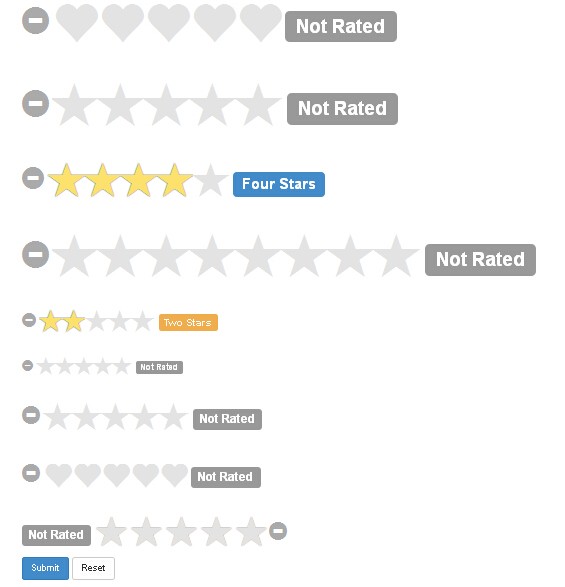
演示图

使用方法
第一步、引入下面的代码:
http://netdna.bootstrapcdn.com/bootstrap/3.1.0/css/bootstrap.min.css" rel="stylesheet">
">http://libs.baidu.com/jquery/1.10.2/jquery.min.js">>
第二步、想要使用什么效果,就引入相应的input框:
data-symbol="" data-default-caption="{rating} hearts" data-star-captions="{}">
第三步,如果需要重置或者提交按钮,可以引入下面的代码:
第四步、引入js调用代码:
<script><br />
jQuery(document).ready(function () {<br />
$(".rating-kv").rating();<br />
});<br />
</script>
本站下载 演示地址
以上所述就是本文的全部内容了,希望大家能够喜欢。