Photoshop CS3教程:手机彩信中的动画
现在我们已经学习了许多制作动画的方法,但大家对于动画最终的呈现形式仍不十分清楚。动画究竟怎样输出?在哪些地方使用?在使用中又有哪些需要注意的?这节课我们就来详细说明这些问题。
目前在Windows系统上的主要动画图像格式是GIF,其也可以直接在网页中显示,是目前应用最广泛的动画图像格式。包括现在流行的手机彩信中的动画也属于GIF格式。GIF格式可支持静止和动画两种表现方式。无论静止还是动画,其特点是相同的。
GIF格式动画的实现原理并不复杂,大家可将其理解为将多个静止画面(帧)组合在一起轮流显示。这些画面(帧)之间还有运算关系存在,与选区何路径的运算类似,分别是添加、减去和消除。这是为了优化动画的字节数。
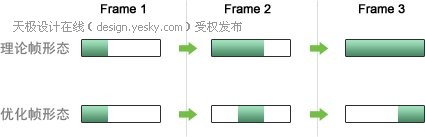
某一帧如果是添加方式,则就会在保留前一帧图像画面的基础上,再加上这一帧的内容,综合形成新的画面。如常见的进度条动画就是一个典型,如下图所示,假设一个进度条由3帧组成,那么在我们眼中所看到的理论帧形态上来说,好像这3帧中分别保存了最短、中度和最长进度条的图像。但其实在第2帧中只包含了第1帧中所没有那个部分的像素,然后以添加方式作用于第1帧之上,形成了“1 2”的图像。第3帧也是如此。这种优化措施可有效减少图像字节数。
减去方式与之正好相反,是将前一帧图像中的某些像素抹去,可用“倒退的进度条”去理解。消除方式则是将前一帧完全擦除,主要用在前后两帧之间没有任何关联的时候,比如从全部红色变为全部绿色时,前后帧之间并没有任何像素相同,则采取消除方式。
在实际制作中Photoshop会自动根据图像情况来决定采取何种方式,不需要人工干预。这些运算方式作为一个知识来了解就可以了。也可以作为构思动画时的一个参考。

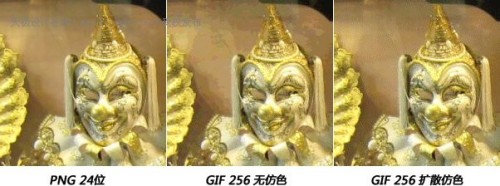
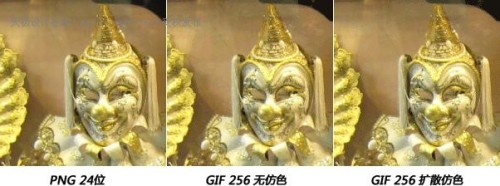
现在要说以下GIF格式的一个重要特点,就是色彩数量的限制,GIF最多只能支持256色,也就是说一幅GIF图像中最多只能有256种色彩。这一点在静态GIF中尤为明显,一些带有丰富色彩的图像,如多种色彩的渐变等,很难在GIF中完美的表现出来。如下左图所示就是一幅照片的局部(注意是局部,并不是完整的全图)在PNG24位、GIF256无仿色和扩散仿色的图像情况。全图是一幅在威尼斯拍摄的商店橱窗,如下右图所示。
可以明显看出PNG24位的色彩最好,可以看作原图。而GIF格式的色彩表现力欠佳。在无仿色的情况下,原图中的一些带有色彩过渡的部位出现了色斑。在扩散仿色下色斑有所淡化,但颗粒感较重,这是仿色自身的原理造成的。有关仿色的概念在基础教程中已介绍过了,可点此观看相应内容。


需要注意的是,256色指的是针对整幅图像而言的。如果整幅原图像就是如下图那样的大小,则256色与原图的区别就不是很大了。这是因为将色彩减少到256色的时候,Photoshop会根据原有图像中的颜色进行编排,这个过程也称为索引,就是将相近的多种颜色归为一种。
如果原图中的色彩包含多个色相,那么256色平均分摊下来后,分给单个色相的数量就很少。相反,如果原图中的色相基本一致或接近,则256色也可以很好地表达。这就是为什么之前的256无仿色看起来色斑明显,而现在的色斑较不明显的原因。因为前者的原图中包含了较多色相,有些颜色被分配给蓝色、红色等,分配给黄色相的色彩较少。而后者的原图中基本只有黄色相,这样就不必为分配其他色相分配颜色了。

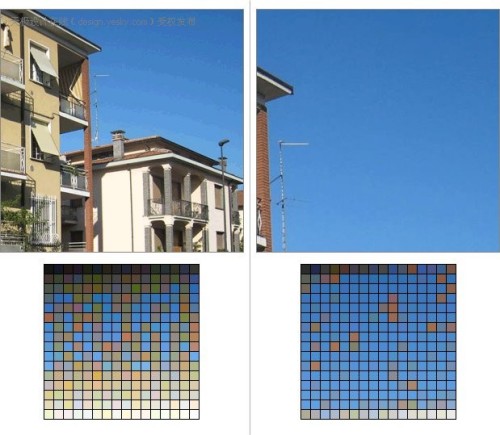
如下图是一张在皮亚琴擦拍摄的街景照片,我们取其不同的部位进行比较。下方的若干方块是颜色表,其中的色块就表示所用到的256种颜色。在颜色表中可以很容易的看出原图的色彩构成对色彩索引的影响。左侧图中色相较多,那么256色中分配给天空的蓝色相数量较少,图像中的天空出现了明显的色斑。而右侧图中基本只包含天空部分,所以256色中的大部分都分配给了蓝色相,使得图像中的天空表现较好。

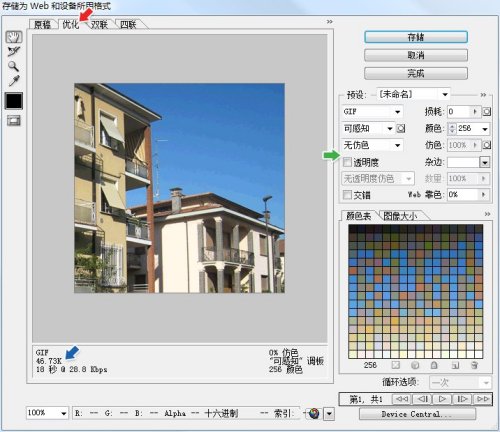
使用【文件>存储为Web和设备所用格式】〖CTRL+SHIFT+ALT+S〗,将出现的保存储设置框。这是我们最常用的输出功能,在以后将要学习的网页设计扩展教程中更是如此。
进入设置界面后要注意红色箭头处,必须在“优化”选项卡中看到的才是输出后的实际效果,也就是在浏览器或看图软件中的效果。而“原稿”选项卡则是在Photoshop中的效果,不能作为参照的标准,这点要切记。
绿色箭头处是相应的设置区域,从中我们将图像格式设置为GIF,将颜色数设置为256,关闭仿色选项。其设定与上图左侧的效果对应的。
注意蓝色箭头处的字节数指示,这是一个很重要的指标,无论何时我们都必须使这个数字尽可能地小,否则将无法有效使用图像或动画。

要令字节数小,就需要减少颜色数,颜色表中的色块数也会相应减少。但显而易见的,太少的颜色会对图像质量造成明显的影响,很容易形成色斑。开启仿色虽然可以淡化色斑,但同时也会增加字节数。这就像架在字节数和质量之间的一座跷跷板,两者不能兼顾。作为准备在网络上传输的图像而言,字节数往往更为重要,因为大部分访问者不会有耐心花上几分钟去等待一个网页的显示。而网页除了图像之外,还有其他一些代码也需要占用字节数,所以,尽量减少字节数是一个基本原则。当然这个原则与图像质量是冲突的,这就要求我们在构思和制作的过程中要有足够的技巧去平衡两者。这些技巧包括:
一、不要在动画中使用过于丰富的色彩。其原因已经说过了,较多的色彩会导致在索引后图像质量的下降,形成难看的色斑。既然如此还不如使用较为单一的色彩,虽然可能不够华丽,但起码能避免色斑这种硬伤的出现。
二、如果一定需要丰富的色彩,则应保持丰富色彩部分的像素在动画中处于静止状态。因为GIF动画的前后帧之间存在运算关系,位于静止状态的部分可以沿用到后续的帧,那些后续的帧中不必再存有这部分的图像。这样就可以在保持整个动画具备丰富色彩的前提下有效地减少字节数。相反,如果色彩较丰富的像素也在运动的话,则后续的帧中就必须再存有色彩丰富的像素,会大大增加动画的整体字节数。
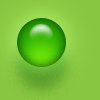
如下两个动画的对比,第一个保持小球的外发光、投影等部分不动,只有高光部分在变化。而第二个则是小球整体移动。在同样帧率、同样时长、同是256无仿色的前提下,前者的字节数是9.29K,后者则是57.1K。相差达6倍之多。那么它们在网络上传送所耗费的时间也就相差6倍。


我们在构思动画的时候,要事先考虑好其用途,如果是要用于网页之中,那还要参考其在网页中的重要性,如果不是很重要,属于装饰性的,就尽量减少字节数。这可从减少存储时的色彩数,以及良好的制作规划两个方面去实现。如果遇到带有重要指示性的,一定需要色彩丰富或动感强烈的动画时,则应尽可能减少动画的尺寸。因为小尺寸的图像中像素总量也少,用256色进行索引就不会显得那么局促。这点大家可自己动手实验得知。
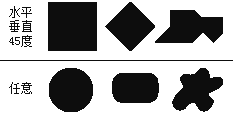
GIF还有一个重要特点就是支持背景透明,这使其可以与网页的背景很好的融合。大家也可以在关闭背景图层的前提下输出透明背景的GIF。不过GIF的背景透明只能是两种状态,要么全透明,要么全不透明,而不能是介于两者之间的半透明。因此除非图像的边界是水平、垂直、45度斜线这三种情况,否则都会因为透明而形成明显的锯齿。如下图所示是一组不同边界的图形在不同背景色下的表现。从中不难看出两者的区别。
需要注意的是,边缘的锯齿的形成原理并不只是图像的问题,也有显示器物理局限的因素,相关知识在基础教程中提到过,可点此观看相应内容。

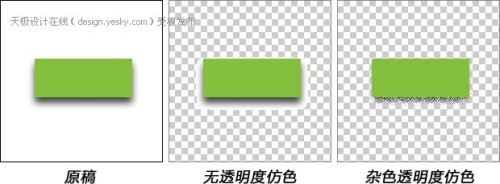
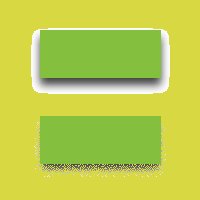
对于带有半透明像素(如投影样式)的图像而言,若要保存为透明背景,则需要开启透明度抖动项目,这样可以用微小的疏密不同的散点来模拟半透明。如下图所示即是。可看出在“无透明度仿色”下的GIF尽管也是背景透明,但在原先半透明的部分仍然保留有白色,这样只能适用于白色背景之上。而后者可适用于任何背景之上。如下右图所示。
需要注意的是,透明度仿色并不是一个完美的解决方案,甚至可以说是一个非常差的解决方案。但出于GIF本身对于透明度的限制而言,也是一种解决之道。在实际的制作中,如果确定要使用GIF格式,则应避免在图像的边界生成半透明像素。换言之就是尽量避免使用透明度仿色。
还有一点要注意的是,如果输出的动画是透明背景的,则可能改变在非透明状态下各帧的运算关系,也可能导致动画的字节数有所增加。


现在我们来简要说说将动画用作手机彩信的用途。
中国移动目前最大允许100K的彩信,那动画最好控制在95K以下,要留一些空间给文字及短信自身的代码。另外还需要注意的是动画的尺寸,不同型号的手机由于其屏幕分辨率不同,能够完美显示的动画尺寸也不相同。所谓完美显示就是指手机屏幕分辨率与动画尺寸一致或更大。如果动画尺寸超过了手机屏幕的分辨率,手机则会将其缩小显示。但缩小后的动画质量会变得很差。常见的屏幕尺寸有:
128×128:常见于早期以及时下一些低端型号的手机上。是彩信动画的基本尺寸,网络上下载来的彩信动画以这个尺寸居多,因为它可以运行于几乎所有支持彩信的手机之上。
128×160:虽然比之前的要多出一些像素,但主要用于显示一些信息,所以能够运行的动画尺寸大多也仍为128×128。
176×208、240×320:常见于Symbian及WindowsMobile等带开放式操作系统的手机,都可播放全屏动画。也有普通手机采用此分辨率的,能否支持全屏播放则不一定。
480×640:常见于高端的手机型号,虽然理论上可以支持全屏播放同尺寸的动画,但由于GIF本身的限制,播放时的流畅度得不到保证。
在制作彩信动画的时候,应该以128×128作为首要考虑的尺寸,因为其兼容性最好,且由于尺寸小,同样内容的动画字节数也比大尺寸的要小。当然,如果确定了接收者的屏幕分辨率,也可以采用与之相当的尺寸制作。动画的背景最好是白色的,这样就不会形成明显的边界感。因为白色也是手机显示彩信时候的背景色,就如同网页背景一样。当然有时也需要刻意营造边界感(如印章轮廓),大家可针对具体情况自行决定。另外,因为绝大多数的手机不能更改彩信显示时候的背景,所以在彩信的动画中使用透明背景的意义不大。
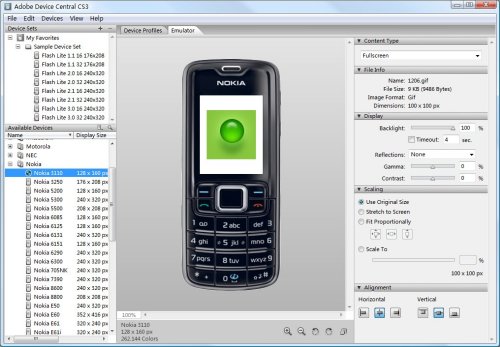
在“存储为Web和设备所用格式”右下角有一个“Device
Central...”的按钮,按下后能在选定的手机设备上预览动画在手机上的效果。如下图所示。可在左侧的设备列表中选择,图中所选的是Nokia
3110。Adobe Device
Central其实是一个移动设备的资料库,可为面向移动设备制作的人员提供集中的环境。除了普通的显示以外,还可以模拟手机屏幕背光关闭,以及户外屏幕逆光等条件下的显示情况。不过这些功能目前对于我们目前而言意义不大。

另外要注意的一个问题就是动画的帧率,在电脑上基本都能流畅播放30fps的动画,但手机的处理器不比台式电脑,其资源有限。动画的帧率应设置为2~5fps为佳,针对开放式操作系统的手机,由于其处理器性能较普通手机出色,可设置为10fps或更高。同时影响手机播放效果的还有尺寸、总时长、字节数等因素。做出来的动画最好是拿到手机中试播一下观察其流畅程度。
如果要输出多种不同尺寸的动画,则最好使用矢量格式进行制作,并且矢量格式也是最佳的保存原始图像的格式,符合我们一贯主张的“保留最大可编辑性”原则。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 三星 Galaxy S25 Ultra 手机曝料:6.86 英寸、横向屏占比 94.1%
Aug 17, 2024 pm 01:49 PM
三星 Galaxy S25 Ultra 手机曝料:6.86 英寸、横向屏占比 94.1%
Aug 17, 2024 pm 01:49 PM
8月17日消息,消息源@i冰宇宙今天发布微博,表示苹果iPhone16ProMax精确尺寸6.88英寸,GalaxyS25Ultra精确尺寸6.86英寸,两者都可视为6.9英寸。消息源表示三星GalaxyS25Ultra比S24Ultra更窄的机身,还有更宽的屏幕,横向屏占比94.1%,而S24Ultra横向屏占比是91.5%。fenye查询该消息源相关微博,他还评论了最新曝光的iPhone16ProMax照片,认为接近微曲是错误的,该机然是直屏+2.5D玻璃。
 '串联OLED”被苹果带火了,比OLED强在哪里?
Aug 19, 2024 am 04:42 AM
'串联OLED”被苹果带火了,比OLED强在哪里?
Aug 19, 2024 am 04:42 AM
虽然最近几年的苹果一直被诟病创新不足,但是苹果也并不总是止步不前。至少在硬件设计上,在苹果产品的高单价支持下,它的工程师可以轻松尝试一些全新的技术,而不需要过多的考虑成本问题。比如iPadPro,作为苹果最喜欢的“显示技术”试验田,iPadPro从2021年的miniLED到2024年的串联OLED,一直走在便携智能设备的显示技术前沿。虽然iPadPro并非首个搭载miniLED屏幕的便携智能设备(微星较苹果早一年发布miniLED笔记本电脑),但是当你对比两者的参数,你会很快意识到他们不是一个
 海力士抢先展示UFS 4.1闪存:基于V9 TLC NAND颗粒打造
Aug 09, 2024 pm 03:33 PM
海力士抢先展示UFS 4.1闪存:基于V9 TLC NAND颗粒打造
Aug 09, 2024 pm 03:33 PM
8月9日消息,在FMS2024峰会上,SK海力士展示了其最新的存储产品,包括尚未正式发布规范的UFS4.1通用闪存。据JEDEC固态技术协会官网信息,目前公布的最新UFS规范是2022年8月的UFS4.0,其理论接口速度高达46.4Gbps,预计UFS4.1将在传输速率上实现进一步的提升。1.海力士展示了512GB和1TBUFS4.1通用闪存产品,基于321层V91TbTLCNAND闪存。SK海力士还展出了3.2GbpsV92TbQLC和3.6GbpsV9H1TbTLC颗粒。海力士展示了基于V7
 首发1.5K屏下摄像!努比亚Z70 Ultra来了:全球首款骁龙8 Gen4真全面屏手机
Aug 19, 2024 pm 03:47 PM
首发1.5K屏下摄像!努比亚Z70 Ultra来了:全球首款骁龙8 Gen4真全面屏手机
Aug 19, 2024 pm 03:47 PM
8月19日消息,努比亚自Z50Ultra发布以来,一直秉承着真全面屏的设计,并且一直在高像素屏下前摄领域不断探索。今日,据数码博主智慧皮卡丘爆料称,今年下半年即将发布的努比亚Z70Ultra将首发1.5K屏下摄像技术,是迄今为止行业内分辨率最高的UDC方案。据悉,目前中兴旗下的屏下前摄方案已推进到第六代。最新的屏下前摄方案在努比亚Z60Ultra、红魔9SPro系列中皆有所应有。屏幕分辨率为2480x1116,介于1080P和1.5K分辨率之间。这一次努比亚将通过突破现有分辨率的限制,将在行业内
 苹果华为都想做的无按键手机,被小米先做出来了?
Aug 29, 2024 pm 03:33 PM
苹果华为都想做的无按键手机,被小米先做出来了?
Aug 29, 2024 pm 03:33 PM
根据Smartprix的爆料称,小米正在研发一台代号为「朱雀」的无按键手机。这份爆料称,这台代号朱雀的手机将秉承一体化的理念设计,使用屏下摄像头,并搭载高通骁龙8gen4处理器,如果计划没有变动,我们很可能在2025年看到它的到来。看到这个消息,我恍惚间以为自己回到了2019年——那时候小米发布了小米MIXAlpha概念机,环绕屏无按键设计相当惊艳。这是我第一次见识到无按键手机的魅力。想要一块「魔力玻璃」,就要先把按键干掉在《乔布斯传》中,乔布斯曾经表达过:希望手机能够像一块「充满魔力的玻璃」,
 华为Mate 70系列配置泄露:全系1.5K屏幕 配超大电池
Aug 08, 2024 pm 10:21 PM
华为Mate 70系列配置泄露:全系1.5K屏幕 配超大电池
Aug 08, 2024 pm 10:21 PM
8月8日消息,华为Mate70系列手机的详细配置信息近日被曝光,该系列手机预计将在2024年第四季度发布。1.据爆料,Mate70系列将全系采用定制的顶级1.5K分辨率屏幕,满足用户对屏幕清晰度的要求。预计华为Mate70Pro以及超大杯版本将配备四等深屏幕,而标准款的Mate70则可能采用略小的类直屏设计。除了屏幕升级,华为Mate70系列还将全系配备新基材的超大容量电池,预示着华为Mate系列手机续航能力的突破。尽管华为正在研发超声波指纹解锁技术,但今年的Mate70系列将不会搭载此功能。此
 用手机打《黑神话:悟空》?实测能玩,但是不推荐
Aug 23, 2024 pm 09:44 PM
用手机打《黑神话:悟空》?实测能玩,但是不推荐
Aug 23, 2024 pm 09:44 PM
自《黑神话:悟空》上线以来,热度未曾下降,各大平台每天都有好多个热搜。可惜对于手机玩家来说,热闹只属于PC玩家、主机玩家和掌机玩家。那怎么行,我们搞手机的不能输。首先我们排除在手机上运行黑猴的思路,作为一个体积100多GB的大型3A游戏,性能需求是很高的,而且大量的渲染技术都是针对PC端硬件开发的,如果用手机硬件转译运行,别说帧率画面有多好,可能都无法进入游戏。既然这样,只能看看现在爆火的云游戏了,腾讯和网易两大巨头都有针对《黑神话》推出相应的活动。凭借自身WeGame平台也是发售平台的优势,腾
 真我GT7 Pro产品力拉满:超声波指纹、超大电池、百瓦快充均在列
Aug 23, 2024 pm 03:31 PM
真我GT7 Pro产品力拉满:超声波指纹、超大电池、百瓦快充均在列
Aug 23, 2024 pm 03:31 PM
8月23日消息,根据数码博主数码闲聊站的爆料,真我GT7Pro的产品力将得到全面强化,其配置将覆盖超声波指纹、潜望长焦、超大电池以及百瓦快充等。1.真我GT7Pro内置超大6000mAh电池,支持百瓦快充。工程机不支持无线充电,量产机型情况未知。配备单点超声波指纹识别,支持IP68/69防尘防水。搭载LYT6003X潜望镜,不支持长焦微距。配备1.5K分辨率等深四曲直屏,使用京东方X2基材。采用骁龙8Gen4处理器,最高支持16GB内存和1TB存储。预计真我GT7Pro最快将于今年Q4登场。






