Photoshop CS3教程:图层样式控制动画
在学习了如何使用时间轴方式制作动画之后,我们就完成了动画制作的基础部分。在这里要再次强调,注意不要随意在时间轴方式下切换到帧方式,因为这会导致时间轴定义的失效。若是误操作,可使用撤销命令挽回。
在前面的课程中,在使用帧过渡的时候,有3个参数(蒙版情况下有5个),分别是位置、不透明度、样式。我们已经知道位置就是图层的坐标,比如一个文字的移动,就是改变文字图层的位置。不透明度则可实现图层半透明变化。而所谓的样式就是指图层样式。在Photoshop基础知识中我们已经学习过如何为图层定义样式,在定义样式中有许多的参数都直接影响最终的效果。如阴影的高度、角度等。这些参数中的绝大多数,都可以作为动画的变量来使用。可以做出效果非常好的动画。
在制作静态的作品时,图层样式中使用频率最高的就是投影,那我们就先从投影开始,将其做成动画来看看效果。
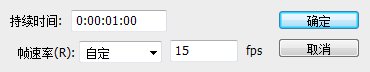
做动画前先要构思好怎么做,这个构思可称为剧本,这次的剧本设定,是让一个圆形浮起。而要在一个平面上表现物体浮起,就需要借助投影来引导视觉。新建一个100×100的空白图像,在文档设置(点击动画调板右上角的按钮)中将动画持续时间改为1秒,帧率改为15。如下图所示。这样动画总共就是15帧。需要注意的是:由于帧数是从1开始,而时刻是从0开始,因此开始时刻即00:00就是第1帧,那么第15帧应位于00:14时刻,而非00:15。这个问题以前已经提到过,这里重复一下。 
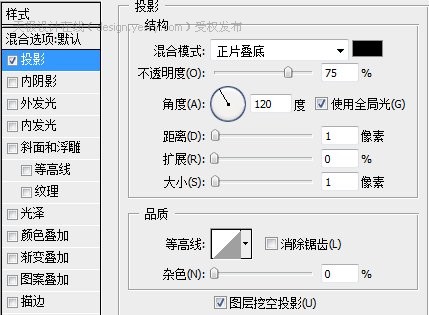
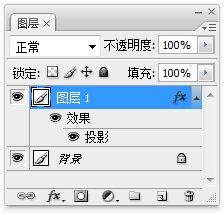
新建图层,接着使用椭圆工具的填充像素方式(非矢量)画出一个圆,颜色自定,然后对其设定投影样式。分别如下各图所示。



以上的设定都是默认在00:00时刻的,现在按下时间轴中“样式”左方的秒表按钮,开启该项动画设定。将时间标杆移动到00:14时刻(也就是最后1帧),再次开启样式设定框,更改投影参数中的“距离”为20像素,效果如下图所示。 

看起来似乎不太对劲,这是因为虽然影子移动了,但物体没有移动,所以并不能表达出浮动的效果。因此大家以后在制作此类动画时候要注意,物体和阴影要同时反向移动。
现在回到开始时刻,开启时间轴中的“位置”项目。然后在00:14时刻(可点击样式项目的按钮找到该时刻)将圆形往左上方移动些许(可用键盘的方向键),我们的投影是75度,所以要注意往上移动多些距离,往左移动少些,大约2:1这样。移动的距离并不一定也要20像素,大约15像素左右就可以满足效果了。修改后的效果如下。


这个剧本大体上就算完成了,我们可以再把细节做的好一些。修改最后一帧的投影设定,分别将投影的“不透明度”改为45%,“大小”改为15像素。这样令影子变得模糊和淡化。更符合实际情况。


之前我们介绍情节设定的时候,是不提倡这种“有去无回”的,而应当令其形成可往复的循环运动,所以接下来我们动手修改。
首先在文档设置中将持续时间改为2秒,帧率保持15不变,形成总数30帧的动画。然后在最后时刻建立样式和矢量蒙版位置的关键帧,这两个关键帧保持着原先动画结束的状态。
接着在这两个项目的开始时刻关键帧上点击右键选择“拷贝关键帧”,到最后时刻的关键帧上点击右建选择“粘贴关键帧”。这样结束时刻的状态就与开始时刻一致了。效果如下图所示。

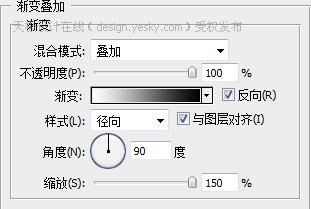
现在我们觉得这个圆形太单调了,像一块饼,而不像一个球,那么还是通过图层样式为其添加高光效果,这可使用渐变叠加来完成。回到开始时刻,设定渐变叠加样式如下左图所示。注意默认的高光会位于圆形中央,要在设定时到图像窗口中拖动到左上方些许(不能使用键盘),效果如下右图所示。



这时大家有没有想到一个问题,那就是我们之前已经开启了样式项目动画,现在添加了新的样式项,那么这个新样式项在动画中是怎样表现的?我们只在开始时刻设定了该样式项,那其它的时刻呢?播放一下动画就可以看到,随着动画的进行,渐变叠加的效果逐渐消失了。这是因为下一关键帧中并没有包含该样式项(在00:14时刻观察图层调板可知),这样就等于是把渐变叠加做成了淡出。
而现在要使渐变叠加始终有效,就需要在所有关键帧中添加该样式项。但这个样式涉及到鼠标的拖动,不像投影那样可以通过参数简单地再现。因此想要让每一次的设定都相同,等于要保证鼠标的拖动动作都相同,这是不现实的。而Photoshop将全部样式项视为一个整体,没有提供针对单个样式项的复制功能。所以,我们想在保留原先动画的投影样式基础上,加入渐变叠加是不可能的。
现在较为可行的方法,就是删除样式项目的第2、3关键帧。让其在包含渐变叠加的基础上,重新进行投影项目的动画设定。而图层位置与此操作无关,不需改变。完成后的效果如下图所示。
需要注意的是:在针对矢量蒙版图层使用渐变叠加、光泽等需鼠标在图像中拖动产生效果的样式时,最好不要同时设定图层移动。否则在输出为文件时这些样式可能不会跟随移动,这也许是Photoshop的程序漏洞所致。

针对这种不能在中途加入新样式项的问题,可以用一个简单的方法解决,那就是在一开始建立图层样式时,就将所有的样式项都打开启,并将一些暂时用不到的样式项的不透明度设为0%,这样既不会影响效果,也便于今后的重新启用。但还是免除不了重新设定各关键帧的麻烦。所以在剧本阶段就应当对此做好充分考虑。
目前渐变叠加在3个帧中的状态都是相同的。我们可以在第2关键帧时修改样式,用鼠标将渐变所形成的高光点向左上移动些许,模仿球体移动造成的光照位置变化。效果如下图。在现实中影子的变化也与此不同,应该顺着光照方向变为椭圆才对。并且一个球体停在平面上时,阴影的高度不应那么低,大约应该在5~8像素这样。这些问题不在本课讨论范围。

图层样式中的绝大多数都可以形成动画,其中投影和内阴影的使用方法差不多,可用作表现物体的立体感,就如同我们上面所作的范例。外发光与内发光的效果也差不多,都是用来营造物体的发光效果。斜面和浮雕中的“方向”及“角度”不能作为动画。光泽可以形成较为虚幻的动画。颜色叠加则可以形成两种颜色之间的过渡。渐变叠加是一个可以产生多种效果的样式项,除了角度、缩放以及鼠标移动位置以外,也需要基础的渐变设定知识。可观看基础教程中相应部分的介绍。
图案以及描边选项中图案描边方式中,图案的缩放及混合模式可以形成很好的动画效果,具体内容大家可自行研究。
这次的作业是将下图所示的模拟雷达动画制作出来,请大家注意观察动画的细节。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 用户遭遇罕见故障 三星 Watch 智能手表突现白屏问题
Apr 03, 2024 am 08:13 AM
用户遭遇罕见故障 三星 Watch 智能手表突现白屏问题
Apr 03, 2024 am 08:13 AM
你可能遇到过智能手机屏幕出现绿色线条的问题,即使没见过,也一定在网络上看到过相关图片。那么,智能手表屏幕变白的情况你遇见过吗?4月2日,CNMO从外媒了解到,一名Reddit用户在社交平台上分享了一张图片,展示了三星Watch系列智能手表屏幕变白的情况。该用户写道:"我离开时正在充电,回来时就这样了,我尝试重启,但重启过程中屏幕还是这样。"三星Watch智能手表屏幕变白这位Reddit用户并未指明这款智能手表的具体型号。不过,从图片上看,应该是三星Watch5。此前,另一位Reddit用户也报告
 6000 毫安硅负极电池!小米 15Pro 升级再曝料
Jul 24, 2024 pm 12:45 PM
6000 毫安硅负极电池!小米 15Pro 升级再曝料
Jul 24, 2024 pm 12:45 PM
7月23日消息,博主数码闲聊站爆料称,小米15Pro电池容量增大至6000mAh,支持90W有线闪充,这将是小米数字系列电池最大的Pro机型。此前数码闲聊站透露,小米15Pro的电池拥有超高能量密度,硅含量远高于竞品。硅基电池在2023年大规模试水后,第二代硅负极电池被确定为行业未来发展方向,今年将迎来直接竞争的高峰。1.硅的理论克容量可达4200mAh/g,是石墨克容量的10倍以上(石墨的理论克容量372mAh/g)。对于负极而言,当锂离子嵌入量达到最大时的容量为理论克容量,这意味着相同重量下
 九州风神阿萨辛 4S 散热器评测 风冷'刺客大师”范儿
Mar 28, 2024 am 11:11 AM
九州风神阿萨辛 4S 散热器评测 风冷'刺客大师”范儿
Mar 28, 2024 am 11:11 AM
说起阿萨辛ASSASSIN,相信玩家们一定会想到《刺客信条》中的各位刺客大师,不仅身手了得,而且"躬身于黑暗、服务于光明"的信条,与国内知名机箱/电源/散热器品牌九州风神(DeepCool)旗下的阿萨辛ASSASSIN系列旗舰级风冷散热器不谋而合。最近,该系列的最新产品阿萨辛ASSASSIN4S重磅上线,"西装刺客,再进阶"为高级玩家带来全新的风冷散热体验。外观一览细节满满阿萨辛4S散热器采用双塔构造+单风扇内嵌设计,外面包覆立方体造型的整流罩,整体感极强,并提供白、黑两种配色可选,满足不同色系
 夏天,一定要试试拍摄彩虹
Jul 21, 2024 pm 05:16 PM
夏天,一定要试试拍摄彩虹
Jul 21, 2024 pm 05:16 PM
夏天雨后,经常能见到一种美丽且神奇的特殊天气景象——彩虹。这也是摄影中可遇而不可求的难得景象,非常出片。彩虹出现有这样几个条件:一是空气中有充足的水滴,二是太阳以较低的角度进行照射。所以下午雨过天晴后的一段时间内,是最容易看到彩虹的时候。不过彩虹的形成受天气、光线等条件的影响较大,因此一般只会持续一小段时间,而最佳观赏、拍摄时间更为短暂。那么遇到彩虹,怎样才能合理将其记录下来并拍出质感呢?1.寻找彩虹除了上面提到的条件外,彩虹通常出现在阳光照射的方向,即如果太阳由西向东照射,彩虹更有可能出现在东
 春日里的精致光影艺术,哈趣 H2 性价比之选
Apr 17, 2024 pm 05:07 PM
春日里的精致光影艺术,哈趣 H2 性价比之选
Apr 17, 2024 pm 05:07 PM
随着春天的到来,万物复苏,一切都充满了生机与活力。在这个美好的季节里,如何为家居生活增添一抹别样的色彩?哈趣H2投影仪,以其精致的设计和超高的性价比,成为了这个春天里不可或缺的一道亮丽风景。这款H2投影仪小巧玲珑却不失时尚。无论是放在客厅的电视柜上,还是卧室的床头柜旁,都能成为一道亮丽的风景线。它的机身采用了奶白色的磨砂质地,这种设计不仅让投影仪的外观更显高级,同时也增加了触感的舒适度。米色仿皮纹材质,更是为整体外观增添了一抹温馨与雅致。这种色彩与材质的搭配,既符合现代家居的审美趋势,又能够融入
 航嘉 MX750P 全模组电源评测:750W 的白金实力浓缩
Mar 28, 2024 pm 03:20 PM
航嘉 MX750P 全模组电源评测:750W 的白金实力浓缩
Mar 28, 2024 pm 03:20 PM
ITX平台以小巧的身形吸引了不少追求极致和独特美感的玩家,随着制程的提升和技术的进步,英特尔第14代酷睿和RTX40系显卡都可以在ITX平台中发挥实力,游戏玩家也对SFX电源有了更高的要求。游戏爱好者航嘉推出新的MX系列电源,在满足高性能需求的ITX平台中,MX750P全模组电源的定额功率高达750W,同时通过了80PLUS白金级认证。以下我们就带来这款电源的评测。航嘉MX750P全模组电源采用了简约时尚的设计理念,共有黑白两款供玩家选择,均采用磨砂表面处理,搭配银灰色和红色的字体有很好的质感,
 轻松拿捏 4K 高清图像理解!这个多模态大模型自动分析网页海报内容,打工人简直不要太方便
Apr 23, 2024 am 08:04 AM
轻松拿捏 4K 高清图像理解!这个多模态大模型自动分析网页海报内容,打工人简直不要太方便
Apr 23, 2024 am 08:04 AM
一个可以自动分析PDF、网页、海报、Excel图表内容的大模型,对于打工人来说简直不要太方便。上海AILab,香港中文大学等研究机构提出的InternLM-XComposer2-4KHD(简写为IXC2-4KHD)模型让这成为了现实。相比于其他多模态大模型不超过1500x1500的分辨率限制,该工作将多模态大模型的最大输入图像提升到超过4K(3840x1600)分辨率,并支持任意长宽比和336像素~4K动态分辨率变化。发布三天,该模型就登顶HuggingFace视觉问答模型热度榜单第一。轻松拿捏







