简易的投票系统以及js刷票思路和方法_javascript技巧
早就听说有什么刷票脚本,微博投票等等相关的投票都有某些人去刷票。
试一下吧,兴许自己也会刷票呢?捣鼓了几个小时,终于有所眉目。
(1)投票系统
要刷票,就得先有个投票界面。
当然,可以直接去各个投票网站就行,不过这里还是自己弄个投票页面,方便自己。
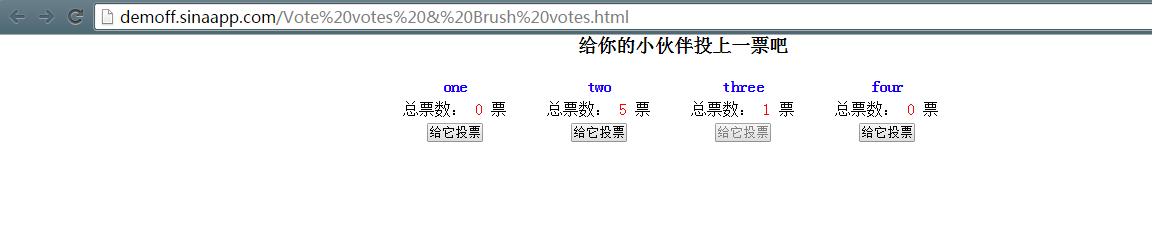
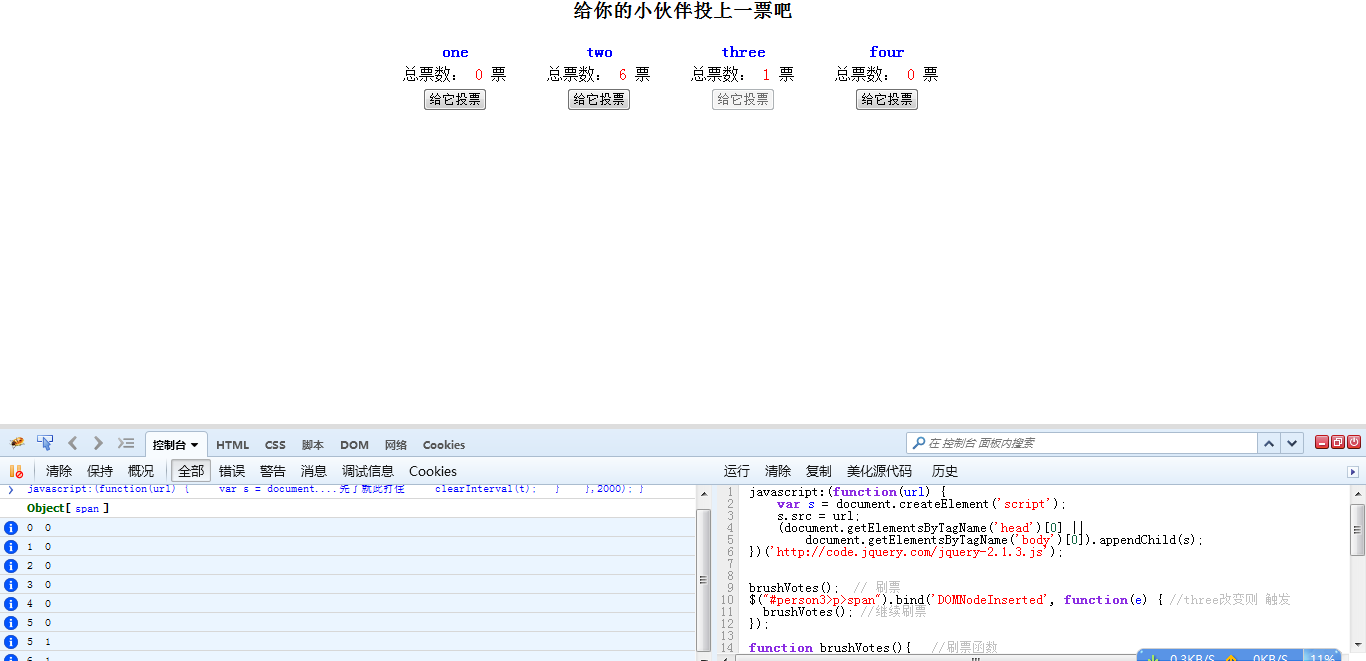
页面大致如下 或者 查看演示

照理,界面很简洁,但也基本有了投票的基本功能。
原始规则是:只能投一次票,然后提示成功,然后按钮不可用。
都是原生JS,DOM操作不灵活的可以借此练练手。当然,用jq将会很便捷。
html/css部分
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<head>
<title>投票系统 & js脚本简单刷票</title>
<style type="text/css">
*{padding: 0;margin: 0;}
#wrap{margin: 0 auto; width:600px; text-align: center;}
.person{position: relative; margin: 20px; float: left;}
.person h4,
.person p,
.person button{margin-bottom: 5px;}
.person h4{color: blue;}
.person span{color: red;}
.person button:hover{cursor: pointer; font-weight: bold;}
.clear{clear: both;}
</style>
</head>
<body>
<div id="wrap">
<h3 id="给你的小伙伴投上一票吧">给你的小伙伴投上一票吧</h3>
<div class="person">
<h4 id="one">one</h4>
<p>总票数: <span>0</span> 票</p>
<button>给它投票</button>
</div>
<div class="person">
<h4 id="two">two</h4>
<p>总票数: <span>0</span> 票</p>
<button>给它投票</button>
</div>
<div class="person">
<h4 id="three">three</h4>
<p>总票数: <span>0</span> 票</p>
<button>给它投票</button>
</div>
<div class="person">
<h4 id="four">four</h4>
<p>总票数: <span>0</span> 票</p>
<button>给它投票</button>
</div>
<div class="clear"></div>
</div>js部分
<script type="text/javascript">
function getElemensByClassName(className){ // 通过class获取
var classArr = new Array();
var tags = document.getElementsByTagName("*"); //获取所有节点
for(var item in tags){
if(tags[item].nodeType == 1){
if(tags[item].getAttribute("class") == className){
classArr.push(tags[item]); //收集class匹配的节点
}
}
}
return classArr;
}
function delete_FF(element){ // 在FireFox中删除子节点为空的元素
var childs = element.childNodes;
for(var i=0;i<childs.length;i++){
var pattern = /\s/; //模式匹配,内容为空
if(childs[i].nodeName == "#text" && pattern.test(childs[i].nodeValue)){ //处理
//alert(childs[i].nodeName);
element.removeChild(childs[i]); //删除FF中获取的空节点
}
}
}
window.onload = function(){
var persons = getElemensByClassName("person");
// alert(persons);
for(var item in persons){ //遍历所有person,为它们绑定投票事件
(function(_item){ //匿名函数传入item, 防止因作用域问题导致item总为最后一个
delete_FF(persons[_item]); //出去FF中空行代表的子节点
persons[_item].setAttribute("id","person"+(parseInt(_item)+1)); //赋上id
var childs = persons[_item].childNodes;
for(var i = 0;i<childs.length;i++){
//alert(childs[i].nodeName);
if(childs[i].nodeName == "BUTTON"){ //点击按钮投票
var oButton = childs[i];
}
if(childs[i].nodeName == "P"){ //投票结果更新
var oP = childs[i];
var oSpan = oP.getElementsByTagName("span")[0];
}
}
if(oButton != null){
oButton.onclick = function(){ //事件绑定
var num = oSpan.innerHTML; //获取票数
oSpan.innerHTML = (++num); //票数更新
// 这时一般我们可能就需要把这个票数num传送给服务器保存,更新时也是和服务器中的num同步
this.setAttribute("disabled","true"); // 一般只能投票一次的吧
alert("投票成功,谢谢您的支持");
};
}
})(item); // 传入各项person
}
};
</script>注释应该比较清晰了,一个简单的投票页面。
(2)刷票脚本实现
刷票脚本,意思就是通过脚本实现投票,怎么实现投票?
通过上面的代码我们知道一般投票就是点击“投票”,从而数据得到处理。
前端有一个票数统计num,后端也有一个票数统计num,它们是同步的,我们无需理会后端的num,因为前端和后端是同步的。
click事件触发时候,js自然会将num同步好。我们要刷票,其实就是触发click事件就行了。
而且,投票系统是别人的页面,我们也无权修改,我们能做的,其实也就是通过js模拟事件的发生。
那自己写好脚本了,该怎么用?
一般就是使用控制台模式,比如FireFox Chrome的控制台,把自己写的脚本放进去,它自会解析执行,处理页面数据。
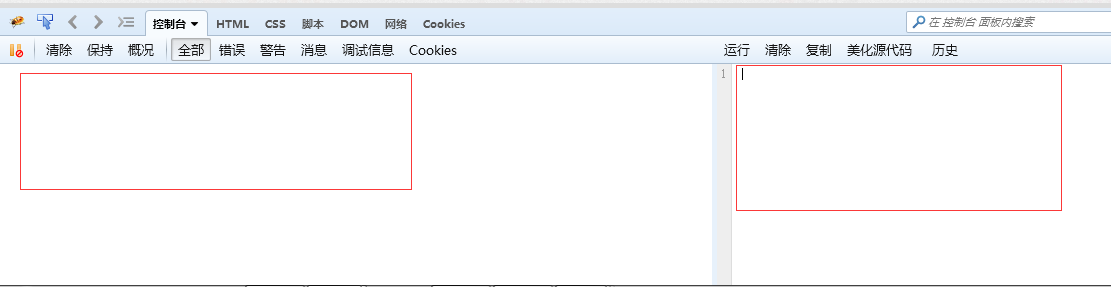
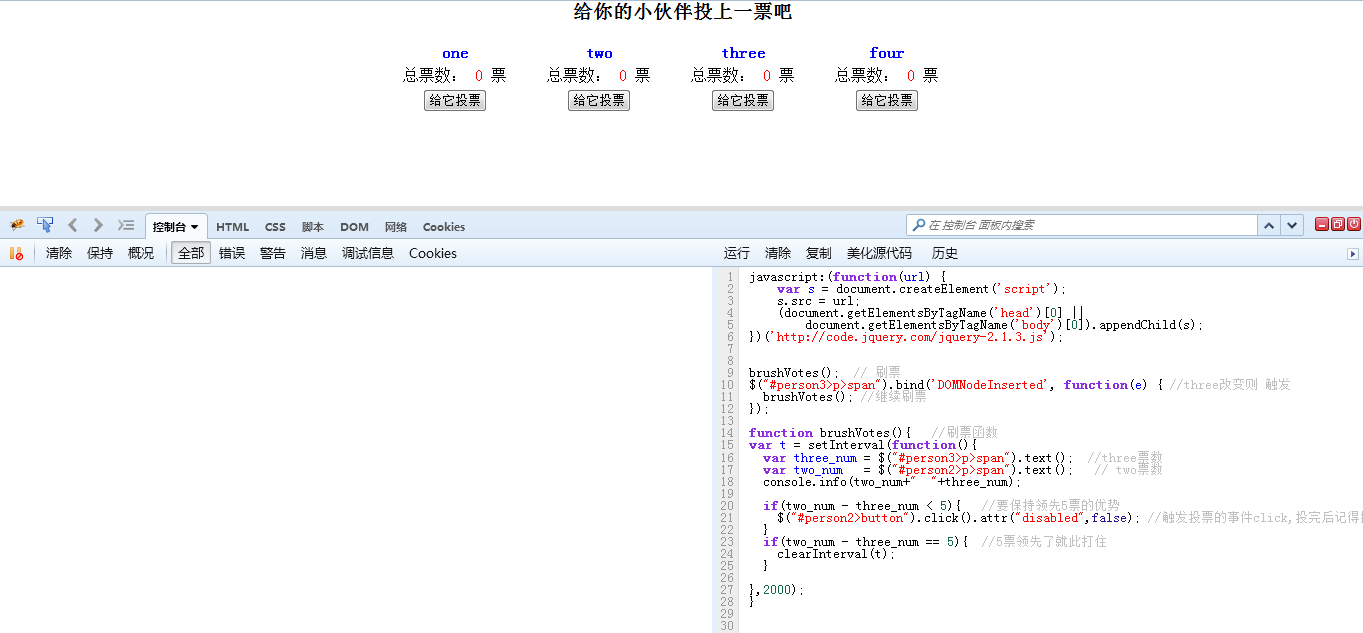
比如这里的FireBug的控制台里头,左边就是信息展示,右边可以输入js代码。

或者用chrome的控制台也可以,在里边输入js回车执行就好

如果还没使用过这些东西的童鞋可以去搜一下相关知识。
那就写一个简单的刷票脚本吧
首先,我们按照正规方式,假设投票页面不是我们写的,我们要怎么刷票?
我们必然要找出投票的关键点。
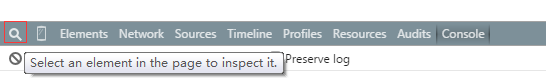
用审查元素找一下吧,一般就是那个投票按钮。


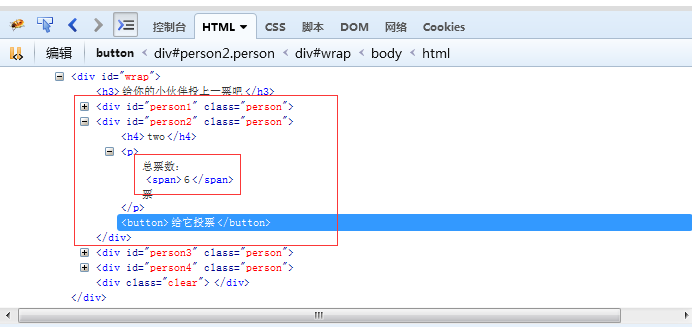
点击那个,然后把鼠标移动到投票页面的按钮试试?在页面中搜寻其他标签信息,比如id class等等,方便等会用到。

好,确定好相关信息,id 标签类型等等。
现在,我想给two刷票,每两秒钟就给他投一次。我的目的是让two的总票数要保持大于three的(当然,随你怎么想)
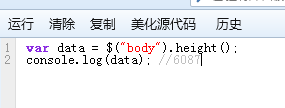
那就开始写代码吧,习惯了jquery,在控制台中也可以直接使用。

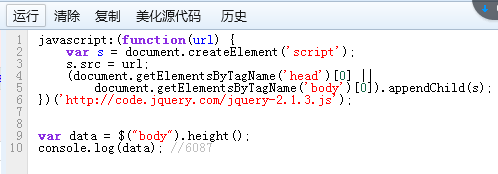
或者再旧版本一点的不支持jquery的话,就在代码里边加上:
javascript:(function(url) {
var s = document.createElement('script');
s.src = url;
(document.getElementsByTagName('head')[0] ||
document.getElementsByTagName('body')[0]).appendChild(s);
})('http://code.jquery.com/jquery-2.1.3.js');
正式开始
1.写一个通用刷票函数
function brushVotes(){ //刷票函数
var t = setInterval(function(){
var three_num = $("#person3>p>span").text(); //three票数
var two_num = $("#person2>p>span").text(); // two票数
console.info(two_num+" "+three_num);
if(two_num - three_num < 5){ //要保持领先5票的优势
$("#person2>button").click().attr("disabled",false); //触发投票的事件click,投完后记得把投票权限拿回来
}
if(two_num - three_num == 5){ //5票领先了就此打住
clearInterval(t);
}
},2000);
}使用一个定时器,每两秒执行一次投票事件。领先5票后就暂停。
2.调用刷票函数
初始调用一次,点击运行时,脚本自然就执行了。
然后监听three票数的改变,作出绑定处理。
普通的change事件只有那些表单相关的标签元素才能支持的。我们当然可以把票数中的span改为input标签,让它拥有onchange事件。
但页面是别人的,我们改不了。
所以找啊找,终于找到检测其他诸如div span 等标签内容改变的方法。如果想深入理解这种方法 welcome
brushVotes(); // 刷票
$("#person3>p>span").bind('DOMNodeInserted', function(e) { //three改变则 触发
brushVotes(); //继续刷票
});这样一来,three票数改变了,就会自动触发继续刷票。
完整脚本
javascript:(function(url) {
var s = document.createElement('script');
s.src = url;
(document.getElementsByTagName('head')[0] ||
document.getElementsByTagName('body')[0]).appendChild(s);
})('http://code.jquery.com/jquery-2.1.3.js');
brushVotes(); // 刷票
$("#person3>p>span").bind('DOMNodeInserted', function(e) { //three改变则 触发
brushVotes(); //继续刷票
});
function brushVotes(){ //刷票函数
var t = setInterval(function(){
var three_num = $("#person3>p>span").text(); //three票数
var two_num = $("#person2>p>span").text(); // two票数
console.info(two_num+" "+three_num);
if(two_num - three_num < 5){ //要保持领先5票的优势
$("#person2>button").click().attr("disabled",false); //触发投票的事件click,投完后记得把投票权限拿回来
}
if(two_num - three_num == 5){ //5票领先了就此打住
clearInterval(t);
}
},2000);
}最后,模拟一下
1.进入投票页面,调出Firebug,在控制台右边代码输入区键入完整代码

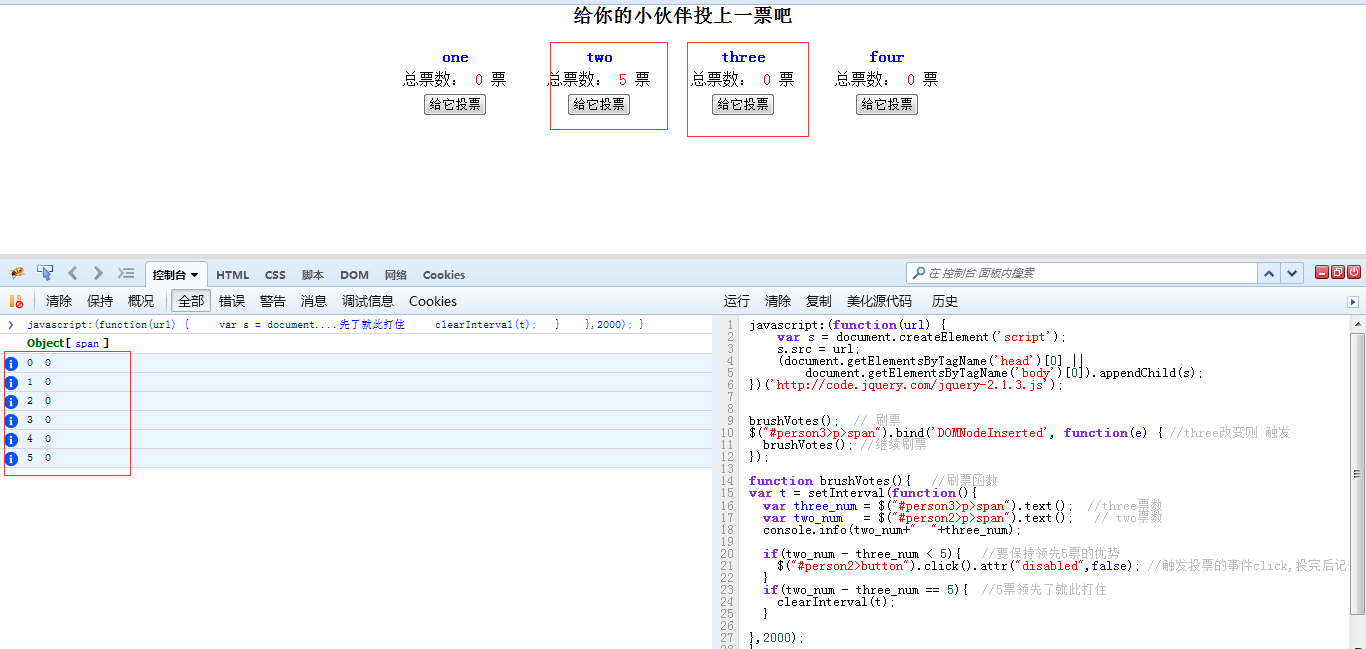
2.然后先点击左上角的运行,先让two从零开始刷到5. 比three领先5票
这样一直alert到5次

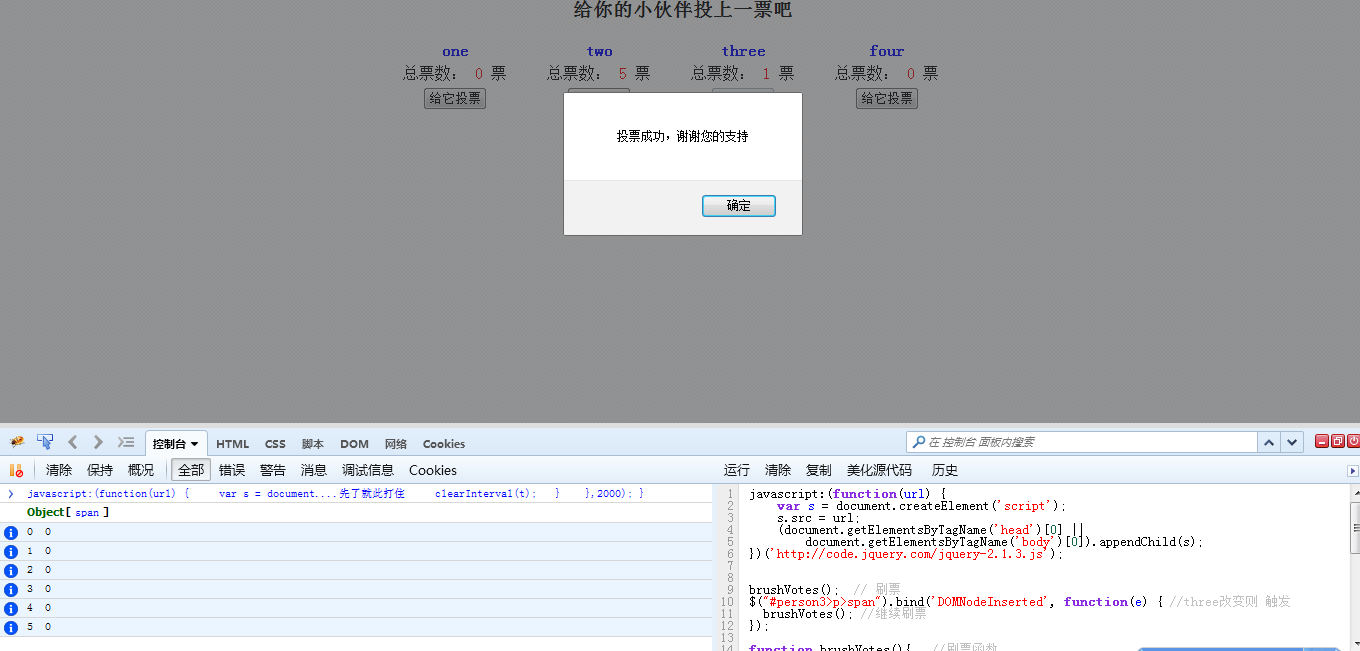
3.然后,模拟性的有人给three投了一票,点击three的按钮

4.检测到three票数有变化了,two继续刷票

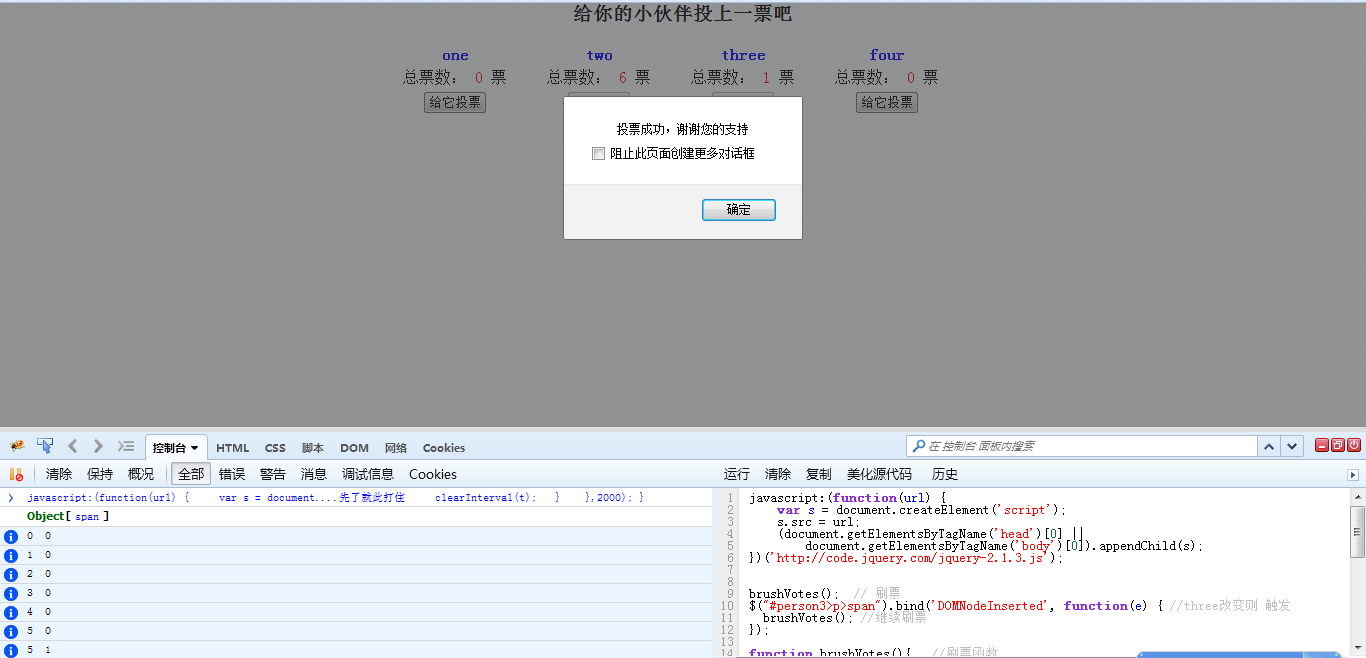
5. 最后,刷到6票又暂停了

------------------------------------------------------------------------------------------------------
这就是简单的刷票脚本实现。
通过这个最主要的是要学会怎么使用自己的脚本去操作别人的页面。当然,这和所谓的脚本注入不是一回事..
我们做的只是模拟正常页面的事件,人工的去触发它们。
通过这种机制,不仅可以进行投票系统的刷票,也可以进行暴力验证登录啊..但遇到验证码就亏大发了,也可以所谓的火车票抢票脚本啊..不过那应该涉及到更多知识了。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 微信投票怎么发起
Feb 23, 2024 pm 12:20 PM
微信投票怎么发起
Feb 23, 2024 pm 12:20 PM
微信投票怎么发起?在微信中是可以发起投票功能,但是多数的用户不知道微信中如何发起投票功能,接下来就是小编为用户带来的微信投票发起方法图文教程,感兴趣的用户快来一起看看吧!微信使用教程微信投票怎么发起1、首先打开微信APP,主页面最上方搜索框点击输入【投票】点击如下图所示的【群投票】;2、接着进入到群投票小程序页面,点击【+投票】服务按钮;3、最后在创建群投票页面编辑内容即可发起投票。
 微博之夜怎么投票_微博之夜投票方法
Mar 29, 2024 pm 06:12 PM
微博之夜怎么投票_微博之夜投票方法
Mar 29, 2024 pm 06:12 PM
1、打开手机上的微博最新版进入到里面。2、在里面输入微博之夜,找到官微进入。3、进入以后,置顶的微博打开,里面有向微博之夜出发,我们点击这个蓝字即可。4、进入主界面,往下拉就可以看到自己喜欢的明星,点击投票按钮。5、然后会显示他的简介,点击下面的投票按钮或者点击全部投给他。6、投完票以后界面就会提示我们投的票数了,自己坚持每天投票,后续会获得更多的票数。
 魔兽世界:多个媒体投票结果,玩家回归率惊人,点卡涨10倍也要玩
Apr 15, 2024 pm 03:01 PM
魔兽世界:多个媒体投票结果,玩家回归率惊人,点卡涨10倍也要玩
Apr 15, 2024 pm 03:01 PM
国服官宣之后玩家的热情非常高,很多媒体也在公共平台发起了国服玩家回归意愿投票,下面我们来看看各项投票的数据。第一个投票是新浪科技发起的“你最爱的暴雪游戏是哪款”,本以为魔兽世界的玩家人数是最多的,结果炉石传说才是真正的王者。这也再一次证明了国服关闭之后的传言——炉石传说在国服的收益一直领先魔兽世界,直到怀旧服上线,魔兽世界才追了上来。第二个投票同样是新浪科技发起的“暴雪国服回归你还会玩吗?”结果只有40.6%的玩家选择了会继续玩,45.8%的玩家选择了不会继续玩,13.6%的玩家选择了不确定。要
 如何使用Webman框架实现在线调查和投票功能?
Jul 08, 2023 am 08:05 AM
如何使用Webman框架实现在线调查和投票功能?
Jul 08, 2023 am 08:05 AM
如何使用Webman框架实现在线调查和投票功能?引言:随着互联网的快速发展,越来越多的人开始积极参与各种调查和投票活动。为了方便用户参与和管理这些活动,我们需要一个简单易用且功能强大的在线调查和投票系统。本文将介绍如何使用Webman框架来实现这一功能。一、Webman框架简介Webman是一个基于Python语言开发的轻量级Web框架,它提供了一套简单易用
 腾讯会议进行投票的简单教程
Apr 02, 2024 pm 02:04 PM
腾讯会议进行投票的简单教程
Apr 02, 2024 pm 02:04 PM
1、点击会议右下角的【更多】。2、选择【聊天】。3、点击右上角齿轮设置图标。4、在对话框中选择【仅允许私聊主持人】。5、返回聊天界面,输入投票选项内容,选择发送给所有参会人员。
 使用JavaScript开发网页投票应用
Aug 10, 2023 am 09:33 AM
使用JavaScript开发网页投票应用
Aug 10, 2023 am 09:33 AM
使用JavaScript开发网页投票应用随着互联网的发展,网上投票已经成为一种常见的方式来收集用户的意见和反馈。为了方便用户参与投票活动,开发一个简单的网页投票应用是非常有必要的。本文将介绍如何使用JavaScript开发一个网页投票应用,并附上相应的代码示例。准备工作首先,我们需要在网页中添加一个投票区域和一些选项按钮,用户可以在这里选择自己喜欢的选项进行
 投票帮怎么看到投票的人
Apr 01, 2024 pm 05:26 PM
投票帮怎么看到投票的人
Apr 01, 2024 pm 05:26 PM
投票是一种社会参与和意见表达的重要方式,通过投票,个体能够直接参与决策过程,影响公共事务的发展方向,而大家最常用的工具便是投票帮,所以小编本期就带来了查看投票帮活动投票记录明细流程,一起学习下吧。查看投票帮活动投票记录明细流程一、简易投票/群投票:这是一个简易投票系统,包括公开投票和群投票。参与投票活动后,点击投票页面底部的‘查看全部’按钮,即可查询投票明细。投票明细包括【所有投票者】的投票明细,还有【按选项查询】的单个选项的投票明细。注意:为保护匿名投票者的隐私,选择匿名投票的用户,只会统计票
 PHP 实现知识问答网站中的问题答案投票和采纳功能。
Jul 01, 2023 pm 09:19 PM
PHP 实现知识问答网站中的问题答案投票和采纳功能。
Jul 01, 2023 pm 09:19 PM
PHP实现知识问答网站中的问题答案投票和采纳功能。随着互联网的发展,知识问答网站得到了越来越多的用户,并且成为了人们获取知识、解决问题的重要途径。在这些知识问答网站中,问题答案的投票和采纳功能是非常重要的,它们可以帮助用户更好地选择最佳答案、提高问题的可信度和回答者的声望。本文将介绍如何使用PHP来实现问题答案的投票和采纳功能,并提供相应的代码示例。首先,






