JavaScript获取当前网页最后修改时间的方法_javascript技巧
本文实例讲述了JavaScript获取当前网页最后修改时间的方法。分享给大家供大家参考。具体如下:
下面的JS代码输出当前网页最后修改时间,用到了document.lastModified属性
<!DOCTYPE html> <html> <body> This document was last modified on: <script> document.write(document.lastModified); </script> </body> </html>
运行效果如下:
This document was last modified on: 04/03/2015 02:42:22
希望本文所述对大家的javascript程序设计有所帮助。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 水印相机怎么修改时间和日期
Mar 06, 2024 pm 12:40 PM
水印相机怎么修改时间和日期
Mar 06, 2024 pm 12:40 PM
时间和日期是水印相机中可以自由修改的,有些用户还不太清楚水印相机怎么修改时间和日期,可以在拍摄界面点击水印来修改,接下来就是小编为用户带来的修改时间和日期方法的介绍,感兴趣的用户快来一起看看吧!扫描全能王使用教程水印相机怎么修改时间和日期答:可以在拍摄界面点击水印来修改详情介绍:1、打开【水印相机】软件。2、点击画面中的时间水印。3、自由编辑时间后,点击后方的【√】即可。4、再点击日期水印进行修改。5、完成修改后即可拍照。
 谷歌安全码在哪里获取
Mar 30, 2024 am 11:11 AM
谷歌安全码在哪里获取
Mar 30, 2024 am 11:11 AM
谷歌验证器是一种用于保护用户账户安全的工具,其密钥是用于生成动态验证码的重要信息。如果忘记了谷歌验证器的密钥,只能通过安全码进行验证,那么下文本站小编就将为大家带来谷歌安全码在哪里获取的详细内容介绍,希望能帮助到大家,想要了解的用户们就请跟着下文继阅读吧!首先打开手机设置,进入设置页面。下拉页面,找到Google。进入Google页面,点击Google账号。进入账号页面,点击验证码下方的查看。输入密码或者使用指纹验证身份。获得Google安全码,利用安全码验证谷歌身份。
 限制修改时间在win10家庭版的方式
Jan 08, 2024 pm 08:34 PM
限制修改时间在win10家庭版的方式
Jan 08, 2024 pm 08:34 PM
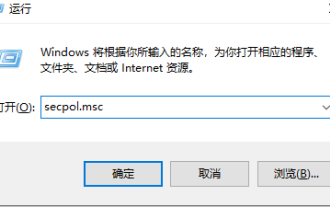
在特定情境之下,严格限制用户对时间进行任意调整可以确保整个系统运行时生成的各种资料均保持准确无误以及内在稳固一致。然而,虽然有许多用户对如何在Windows10家庭版电脑上实施这种时间限制并不明了,但您依然可以参照以下详细步骤来实现这一规范要求win10家庭版禁止修改时间方法1、按下win+R然后选择“运行”2、输入“secpol.msc”3、点击“本地策略”—“用户权限分配”4、右侧双击打开“更改系统时间”5、选中用户名,点击删除,点击应用并确定即可完成设置
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 真我 12 Pro怎么安装双卡?
Mar 18, 2024 pm 02:10 PM
真我 12 Pro怎么安装双卡?
Mar 18, 2024 pm 02:10 PM
虽然说国产手机的大致操作是很相似的,但是在有的细节上面还是会有些区别的,比如说不同的手机型号和制造商可能会有不同的双卡安装方式。二真我12Pro这款新手机也是支持双卡双待的,但是这款手机具体又应该怎么安装双卡呢?真我12Pro怎么安装双卡?在安装之间记得先把手机关机哟。步骤一查找SIM卡托盘:查找手机的SIM卡托盘,通常,在真我12Pro中,SIM卡托盘位于手机的侧边或顶部。步骤二插入第一张SIM卡,使用专用的SIM卡针或一个细小的物体,将其插入SIM卡托盘中的开槽,然后,将第一张SIM卡小心地
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP状态码获取方法简介:在进行前端开发中,我们常常需要处理与后端接口的交互,而HTTP状态码就是其中非常重要的一部分。了解和获取HTTP状态码有助于我们更好地处理接口返回的数据。本文将介绍使用JavaScript获取HTTP状态码的方法,并提供具体代码示例。一、什么是HTTP状态码HTTP状态码是指当浏览器向服务器发起请求时,服务






