css水平居中的各种方法
说到水平居中,大家可能觉得很简单啊,text-align:center 就OK了。
但是,有时候会发现这样写了也没出效果。原因是什么呢? 请往下看。
水平居中:分为块级元素居中和行元素居中
行内元素:
行内元素就是内联元素。例如、、
直接构建一个具有 ”text-align:center“样式的容器,那么里面包含的行内元素就会都居中了。
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">style</span><span style="color: #0000ff;">="text-align:center;border-style:solid"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">p </span><span style="color: #ff0000;">style</span><span style="color: #0000ff;">="border-style:solid"</span><span style="color: #0000ff;">></span>我是块级元素,我不居中<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">span </span><span style="color: #ff0000;">style</span><span style="color: #0000ff;">="border-style:solid"</span><span style="color: #0000ff;">></span>我是行内元素,我要居中<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
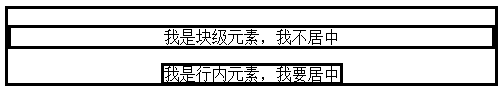
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span></span></span>效果如图:

有没有发现不对,块级元素怎么“看起来”也居中了?给
加上宽度后:
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">style</span><span style="color: #0000ff;">="text-align:center;border-style:solid"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">p </span><span style="color: #ff0000;">style</span><span style="color: #0000ff;">="border-style:solid;width:500px"</span><span style="color: #0000ff;">></span>我是块级元素,我不居中<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">span </span><span style="color: #ff0000;">style</span><span style="color: #0000ff;">="border-style:solid"</span><span style="color: #0000ff;">></span>我是行内元素,我要居中<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span></span></span>效果如图:

原来只是里面的文本居中了!
那么下面看块级元素居中。大家都知道块级元素是可以设置height和width的,那么这就又
分为定宽与不定宽。
定宽:
定宽其实很好解决。直接margin:0 auto就可以实现容器居中,再加上text-align:center才可以让文本居中。
<span style="color: #0000ff;"><span style="color: #800000;">p </span><span style="color: #ff0000;">style</span><span style="color: #0000ff;">="border-style:solid;text-align:center;margin:0 auto;width:500px"</span><span style="color: #0000ff;">></span>我是定宽块级元素,我要居中<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span></span>
效果如图:

不定宽:
不定宽其实是用的最多的,如这种导航栏:

因为导航栏中的内容是会变化的,所以宽度就不能定死了。要居中的话有三种方法,其中一种是利用table标签的特性,感觉适用性不是很好就不介绍了。
1、直接把元素改为行内元素,既display:inline,然后就可以用text-align:center了。但是这样width和height就不能设置了。
css:
<span style="color: #000000;"> .container{
text-align:center;
}
.container ul{
list-style:none;
padding:0;
display:inline;
}
.container li{
margin-right:8px;
border-style: solid;<br> display:inline;
}</span>body:
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="container"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>1<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>2<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>3<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span>效果下:

2、下面使用父级元素浮动和相对定位以及lelf:50%。子元素照样设置但left:-50%。
整改后的css代码:
<span style="color: #000000;">.container ul{
list-style:none;
float: left;
position: relative;left: 50%;
padding:0;
}
.container li{
margin-right:8px;
float: left;
position: relative;left:-50%;
}</span>效果是一样的,就不贴图了。(首先,ul设置左浮动是为了 使得ul的宽度不是100%,而是 几个li宽度的总和。 之后ul相对定位 使用left把ul移动到剧中位置。因为相对定位是以原来的位置为原点的,所以先整体移动中间,这样子元素的左边是中心线,那么只要left:-50% 或者right:50%就居中了)
关于浮动可以参考这篇文章:http://www.th7.cn/web/html-css/201401/17089.shtml
转载请注明出处:http://www.cnblogs.com/zuochengsi-9/p/5554340.html

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 HTML容易为初学者学习吗?
Apr 07, 2025 am 12:11 AM
HTML容易为初学者学习吗?
Apr 07, 2025 am 12:11 AM
HTML适合初学者学习,因为它简单易学且能快速看到成果。1)HTML的学习曲线平缓,易于上手。2)只需掌握基本标签即可开始创建网页。3)灵活性高,可与CSS和JavaScript结合使用。4)丰富的学习资源和现代工具支持学习过程。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 HTML中起始标签的示例是什么?
Apr 06, 2025 am 12:04 AM
HTML中起始标签的示例是什么?
Apr 06, 2025 am 12:04 AM
AnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 Gitee Pages静态网站部署失败:单个文件404错误如何排查和解决?
Apr 04, 2025 pm 11:54 PM
Gitee Pages静态网站部署失败:单个文件404错误如何排查和解决?
Apr 04, 2025 pm 11:54 PM
GiteePages静态网站部署失败:404错误排查与解决在使用Gitee...
 网页批注如何实现Y轴位置的自适应布局?
Apr 04, 2025 pm 11:30 PM
网页批注如何实现Y轴位置的自适应布局?
Apr 04, 2025 pm 11:30 PM
网页批注功能的Y轴位置自适应算法本文将探讨如何实现类似Word文档的批注功能,特别是如何处理批注之间的间�...
 如何用CSS3和JavaScript实现图片点击后周围图片散开并放大效果?
Apr 05, 2025 am 06:15 AM
如何用CSS3和JavaScript实现图片点击后周围图片散开并放大效果?
Apr 05, 2025 am 06:15 AM
实现图片点击后周围图片散开并放大效果许多网页设计中,需要实现一种交互效果:点击某张图片,使其周围的...
 在router文件夹下的index.js文件中为什么需要调用Vue.use(VueRouter)?
Apr 05, 2025 pm 01:03 PM
在router文件夹下的index.js文件中为什么需要调用Vue.use(VueRouter)?
Apr 05, 2025 pm 01:03 PM
在router文件夹下的index.js文件中注册VueRouter的必要性在开发Vue应用程序时,常常会遇到关于路由配置的问题。特�...






