聊一聊HTML <!DOCTYPE> 标签
一般一个基本html页面的结构,如下代码所示:
<title>我是基本的页面结构</title>
//...一些其他代码
基本的页面有了,那这个页面里的字符,浏览器要怎么来解析呢。浏览器只能根据自己的理解来生成DOM tree。然后按照自己的方式,根据里面的标签来生成对应的对象及对象层级关系。如果想把页面真正的渲染出来就需要告诉浏览器按照怎样一种规则来渲染,如果没有浏览器就会想当然的去做了。
HTML的定义使用DTD文件,这种格式用来定义SGML族语言,它包含对所有允许的元素的定义,包括它们的属性和层级关系。
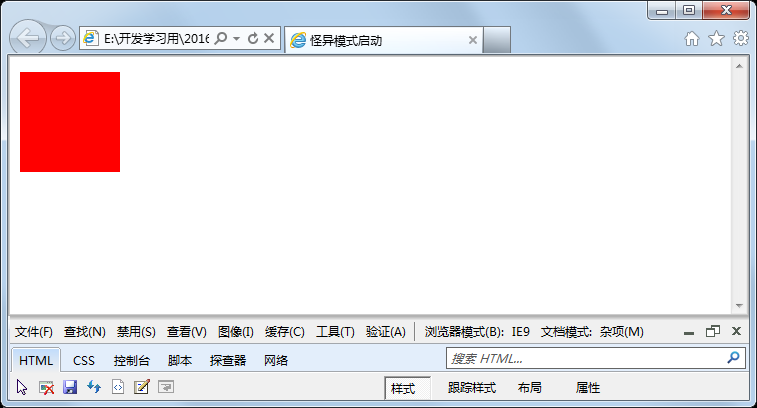
当没有引入doctype标签时,页面是按照怪异模式(quirks mode)渲染的,这时候页面对样式的解析是使用浏览器的方式进行的,因为各个浏览器厂商对于页面各元素的解析行为各不相同,导致大家各有各的样,奇奇怪怪的(我是这样理解的)。
当引入doctype标签后,页面就是按照doctype标签的声明的标准,对各元素进行解析来渲染。这个时候由于声明的标准都是一致的,浏览器在对各元素的渲染方式也就相同了,这个时候页面可以在多数浏览器中实现相同的排版。这样的大家都统一了,都是按照一个标准在走,所以这个时候页面就处于标准模式(strict mode)。
怎样切换这两种模式呢?
第1种方法,通过添加和删除doctype来让页面处于相应的模式。
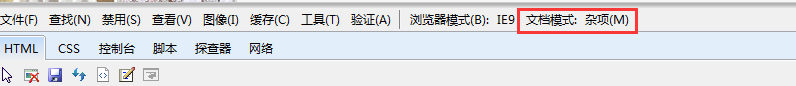
第2种方法,在IE中可以通过切换文档模式来快速切换。

具体这个切换有什么用,其实没什么用。
有时IE出现样式错乱,可以通过观察这个文档模式来确定BUG产生原因。
比如,之前的文章中写到过的,在文档声明前出现注释这种情况的BUG。

而在现代浏览器中,怪异模式也能很好的解析。
了解过去才知未来
在HTML
4.01中,DOCTYPEK声明引用DTD,基于SGML的语言标准。DTD的标记语言的规则,使浏览器可以正确呈现。
HTML5时代的到来,已经不基于SGML,所以也不需要引用DTD了。
下面就简单的介绍一下HTML4.01中的几种经常引用的DOCTYPE声明。
HTML 4.01 Strict
该DTD包含所有HTML元素和属性,但不包括展示性的和弃用的元素(比如font)。不允许框架集(Framesets)
HTML 4.01 Transitional
该DTD包含所有HTML元素和属性,包括展示性的和弃用的元素(比如font)。不允许框架集(Framesets)
HTML 4.01 Frameset
该DTD等于与HTML 4.01 Transitional。但允许框架集(Framesets)
XHTML 1.0 Strict
该 DTD 包含所有 HTML 元素和属性,但不包括展示性的和弃用的元素(比如 font)。不允许框架集(Framesets)。必须以格式正确的 XML 来编写标记。
XHTML 1.0 Transitional
该 DTD 包含所有 HTML 元素和属性,包括展示性的和弃用的元素(比如 font)。不允许框架集(Framesets)。必须以格式正确的 XML 来编写标记。
XHTML 1.0 Frameset
该 DTD 包含所有 HTML 元素和属性,包括展示性的和弃用的元素(比如 font)。但允许框架集(Framesets)。必须以格式正确的 XML 来编写标记。
XHTML 1.1
该 DTD 等同于 XHTML 1.0 Strict,但允许添加模型(例如提供对东亚语系的 ruby 支持)。
HTML5的声明
是不是眼睛看花了,我也看花了,写了这么多年的页面。前半时间都是在和html 4.01及xhtml打交道,但也没怎么去记这个。听说以前有的公司还会专门让默写这个,阿门。
DW中的文档类型设置
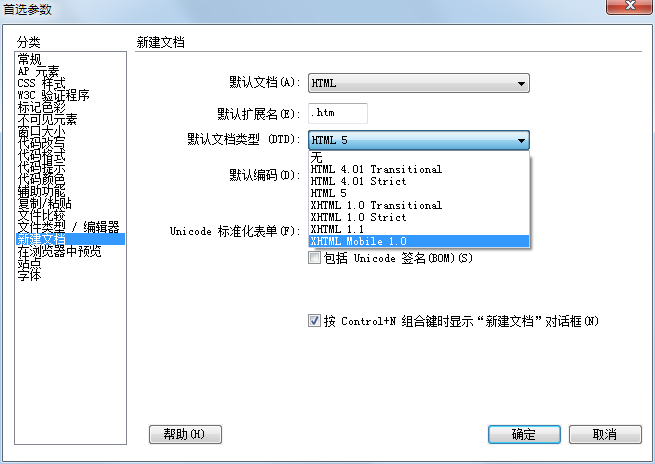
很多人的入门都是从DW开始。使用DW,可以在菜单里找到编辑-首选参数-创建文档-默认文档类型进行设置。对应图片大致如下:

选择相应的文档类型,下次再创建时会自动生成对应的文档类型的头。
如果你想装B,非要记住上面的这些个字符头。我会说你闲得蛋疼,下面可以这样去记(好吧我也蛋疼了),xhtml类似。
第1步记住基本代码
空1//EN" "http://www.w3.org/TR/html4/填空2.dtd">
第2步记住文档类型英文
html 4.01类型 Strict (空 Strict) Transitional (Transitionnal loose) Frameset(Frameset frameset)
第3步填进去
如果你在默默记,一个你可以去吹牛了,另一个你应该尽快尝试HTML5了。
小提示
- 声明没有结束标签
- 声明对大小写不敏感
- 始终向 HTML 文档添加 声明,这样浏览器才能获知文档类型。
- 声明必须是 HTML 文档的第一行
- 声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。
总结
个人拙见:在整个HTML的演进过程中,文档类型各浏览器解析页面依据的标准,促进了html语言的发展,也方便广大页面开发人员,可以把主要精力放到创新页面内容上,而不是各种兼容上。HTML5的出现,也是这种统一后的发展。大家不在寻求各自的特立独行,而是创造更好的生态环境,把对标准的实现做为目标。之后这些进入历史的内容,也就留给我们吹吹牛得了。那里讲得不对的,真心希望可以指出来,以纠正我长久的认知错误。
附录一:SGML
以下内容来自百度百科
简介
标记分为两种:
一种称为procedardmarkup,用来描述文档显示的样式;
另一种称为descriptive markup,用来描述文档中的文字的用途。制定SGML的基本思想是把文档的内容与样式分开。
工作原理
一个典型的文档可被分成3个层次:结构(structure)、内容(content)和样式(style)。SGML主要是处理结构和内容之间的关系。
(1) 结构
为了描述文档的结构,SGML定义了一个称为“文档类型定义(Document Type Definition,DTD)”的文件(file),它为组织文档的文档元素(例如章和章标题,节和主题等)提供了一个框架。此外,DTD还为文档元素之间的相互关系制定了规则。例如,“章的标题必须是在章开始之后的第一个文档元素”,“每个列表至少要有两个项目”等。DTD定义的这些规则可以确保文档的一致性。
(2) 内容
这里指的内容就是信息本身。内容包括信息名称(标题)、段落、项目列表和表格中的具体内容,具体的图形和声音等。确定内容在DTD结构中的位置的方法称为“加标签(tagging)”,而创建SGML文档实际上就是围绕内容插入相应的标签。这些标签就是给结构中的每一部分的开始和结束做标记。
附录二:HTML 元素和有效的 DTD

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 &lt; datalist&gt;的目的是什么。 元素?
Mar 21, 2025 pm 12:33 PM
&lt; datalist&gt;的目的是什么。 元素?
Mar 21, 2025 pm 12:33 PM
本文讨论了html&lt; datalist&gt;元素,通过提供自动完整建议,改善用户体验并减少错误来增强表格。Character计数:159
 &gt; gt;的目的是什么 元素?
Mar 21, 2025 pm 12:34 PM
&gt; gt;的目的是什么 元素?
Mar 21, 2025 pm 12:34 PM
本文讨论了HTML&lt; Progress&gt;元素,其目的,样式和与&lt; meter&gt;元素。主要重点是使用&lt; progress&gt;为了完成任务和LT;仪表&gt;对于stati
 如何使用HTML5表单验证属性来验证用户输入?
Mar 17, 2025 pm 12:27 PM
如何使用HTML5表单验证属性来验证用户输入?
Mar 17, 2025 pm 12:27 PM
本文讨论了使用HTML5表单验证属性,例如必需的,图案,最小,最大和长度限制,以直接在浏览器中验证用户输入。
 &lt; iframe&gt;的目的是什么。 标签?使用时的安全考虑是什么?
Mar 20, 2025 pm 06:05 PM
&lt; iframe&gt;的目的是什么。 标签?使用时的安全考虑是什么?
Mar 20, 2025 pm 06:05 PM
本文讨论了&lt; iframe&gt;将外部内容嵌入网页,其常见用途,安全风险以及诸如对象标签和API等替代方案的目的。
 &lt; meter&gt;的目的是什么。 元素?
Mar 21, 2025 pm 12:35 PM
&lt; meter&gt;的目的是什么。 元素?
Mar 21, 2025 pm 12:35 PM
本文讨论了HTML&lt; meter&gt;元素,用于在一个范围内显示标量或分数值及其在Web开发中的常见应用。它区分了&lt; meter&gt;从&lt; progress&gt;和前
 视口元标签是什么?为什么对响应式设计很重要?
Mar 20, 2025 pm 05:56 PM
视口元标签是什么?为什么对响应式设计很重要?
Mar 20, 2025 pm 05:56 PM
本文讨论了视口元标签,这对于移动设备上的响应式Web设计至关重要。它解释了如何正确使用确保最佳的内容缩放和用户交互,而滥用可能会导致设计和可访问性问题。
 我如何使用html5&lt; time&gt; 元素以语义表示日期和时间?
Mar 12, 2025 pm 04:05 PM
我如何使用html5&lt; time&gt; 元素以语义表示日期和时间?
Mar 12, 2025 pm 04:05 PM
本文解释了HTML5&lt; time&gt;语义日期/时间表示的元素。 它强调了DateTime属性对机器可读性(ISO 8601格式)的重要性,并在人类可读文本旁边,增强Accessibilit







