jQuery实现购物车计算价格功能的方法_jquery
本文实例讲述了jQuery实现购物车计算价格功能的方法。分享给大家供大家参考。具体如下:
目的
实现在html界面修改购物车的件数,购物车商品价格的小计和总计要修改。
实现思路
1.当点击进入界面,刷新的时候触发body内的onload=""方法,跳转到JS代码。这样做的原因是在数据库内我们只会存储某客户的准备购买的商品件数,而不会存储每类商品价格的小计和购物车内所有物品的商品总价格,初始化的目的就是为将这些数字计算出来后显示在前台界面上。
2.当更改数量输入框中每个商品的数量时,整个购物表商品的价格,商品的小计和总计会根据数量发生变化。
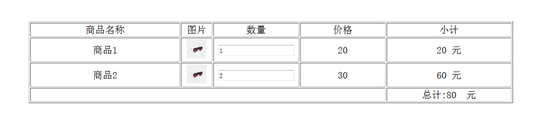
成品样图展示
全部代码(火狐浏览器)

<!DOCTYPE HTML>
<html>
<head>
<title>cart</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<!-- 要把jquery-1.9.1.min.js导进去,不导出不来 -->
<script type="text/javascript" src="jquery-1.9.1.min.js"></script>
<script language="javascript">
$(function(){
var size=3.0*$('#image1').width();
$("#image1").mouseover(function(event) {
var $target=$(event.target);
if($target.is('img'))
{
$("<img src="/static/imghw/default1.png" data-src="1.jpg" class="lazy" id='tip'+$target.attr("src")+"' alt="jQuery实现购物车计算价格功能的方法_jquery" >").css({
"height":size,
"width":size,
}).appendTo($("#imgtest"));/*将当前所有匹配元素追加到指定元素内部的末尾位置。*/
}
}).mouseout(function() {
$("#tip").remove();/*移除元素*/
})
})
</script>
<script type="text/javascript">
function total(id)
{
/*计算单个的价格*/
var quantity=document.getElementById("quantity"+id).value;
var price=document.getElementById("price"+id).value;
var smallTotal=quantity*price;
var smallT=document.getElementById("smallTotal"+id);
smallT.innerHTML=smallTotal;
/*计算总价格*/
var totalPrice=0;
for(var a=1;a<3;a++){
var quantity=document.getElementById("quantity"+a).value;
var price=document.getElementById("price"+a).value;
var smallTotal=quantity*price;
totalPrice=totalPrice+smallTotal;
}
var total=document.getElementById("total");
total.innerHTML=totalPrice;
}
</script>
<script type="text/javascript">
function initialize()
{
var totalPrice=0;
for(var a=1;a<3;a++){
var quantity=document.getElementById("quantity"+a).value;
var price=document.getElementById("price"+a).value;
var smallTotal=quantity*price;
totalPrice=totalPrice+smallTotal;
/*alert(smallTotal);*/
var smallT=document.getElementById("smallTotal"+a);
smallT.innerHTML=smallTotal;
}
/*取出购物车的所有商品的价格总和*/
var total=document.getElementById("total");
total.innerHTML=totalPrice;
}
</script>
<style type="text/css">
#imgtest {
position: absolute;
top: 100px;
left: 400px;
z-index: 1;
}
table {
left: 100px;
font-size: 20px;
}
</style>
</head>
<body onload="initialize()">
<div id="imgtest"></div>
<br />
<br />
<table border="1" style="text-align: center;" align="center">
<thead style="height: 50">
<td style="WIDTH: 300px">
商品名称
</td>
<td style="WIDTH: 60px">
图片
</td>
<td style="WIDTH: 170px">
数量
</td>
<td style="WIDTH: 170px">
价格
</td>
<td style="WIDTH: 250px">
小计
</td>
</thead>
<tbody>
<tr>
<td class="name">商品1</td>
<td class="image">
<img src="/static/imghw/default1.png" data-src="1.jpg" class="lazy" style="max-width:90%" height="40px" id="image1"/ alt="jQuery实现购物车计算价格功能的方法_jquery" >
</td>
<td class="quantity">
<input id="quantity1" value="1" onblur="total(1);"/>
</td>
<td class="price">
<input type="hidden" id="price1" value="20"/>
20
</td>
<td class="total">
<span id="smallTotal1"></span> 元
</td>
</tr>
<tr>
<td class="name">商品2</td>
<td class="image">
<img src="/static/imghw/default1.png" data-src="1.jpg" class="lazy" style="max-width:90%" height="40px" id="image1"/ alt="jQuery实现购物车计算价格功能的方法_jquery" >
</td>
<td class="quantity">
<input id="quantity2" value="2" onblur="total(2);"/>
</td>
<td class="price">
<input type="hidden" id="price2" value="30"/>
30
</td>
<td class="total">
<span id="smallTotal2"></span> 元
</td>
</tr>
<tr>
<td colspan="4" class="cart_total">
<br>
</td>
<td>
<span class="red">总计:</span><span id="total"></span> 元
</td>
</tr>
</tbody>
</table>
</body>
</html>希望本文所述对大家的jQuery程序设计有所帮助。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 怎么在番茄免费小说app中写小说 分享番茄小说写小说方法教程
Mar 28, 2024 pm 12:50 PM
怎么在番茄免费小说app中写小说 分享番茄小说写小说方法教程
Mar 28, 2024 pm 12:50 PM
番茄小说是一款非常热门的小说阅读软件,我们在番茄小说中经常会有新的小说和漫画可以去阅读,每一本小说和漫画都很有意思,很多小伙伴也想着要去写小说来赚取赚取零花钱,在把自己想要写的小说内容编辑成文字,那么我们要怎么样在这里面去写小说呢?小伙伴们都不知道,那就让我们一起到本站本站中花点时间来看写小说的方法介绍吧。分享番茄小说写小说方法教程 1、首先在手机上打开番茄免费小说app,点击个人中心——作家中心 2、跳转到番茄作家助手页面——点击创建新书在小说的结
 微信删除的人如何找回(简单教程告诉你如何恢复被删除的联系人)
May 01, 2024 pm 12:01 PM
微信删除的人如何找回(简单教程告诉你如何恢复被删除的联系人)
May 01, 2024 pm 12:01 PM
而后悔莫及、人们常常会因为一些原因不小心将某些联系人删除、微信作为一款广泛使用的社交软件。帮助用户解决这一问题,本文将介绍如何通过简单的方法找回被删除的联系人。1.了解微信联系人删除机制这为我们找回被删除的联系人提供了可能性、微信中的联系人删除机制是将其从通讯录中移除,但并未完全删除。2.使用微信内置“通讯录恢复”功能微信提供了“通讯录恢复”节省时间和精力,用户可以通过该功能快速找回之前被删除的联系人,功能。3.进入微信设置页面点击右下角,打开微信应用“我”再点击右上角设置图标、进入设置页面,,
 vivox100s和x100区别:性能对比及功能解析
Mar 23, 2024 pm 10:27 PM
vivox100s和x100区别:性能对比及功能解析
Mar 23, 2024 pm 10:27 PM
vivox100s和x100手机都是vivo手机产品线中的代表机型,它们分别代表了vivo在不同时间段内的高端技术水平,因此这两款手机在设计、性能和功能上均有一定区别。本文将从性能对比和功能解析两个方面对这两款手机进行详细比较,帮助消费者更好地选择适合自己的手机。首先,我们来看vivox100s和x100在性能方面的对比。vivox100s搭载了最新的
 手机字体大小设置方法(轻松调整手机字体大小)
May 07, 2024 pm 03:34 PM
手机字体大小设置方法(轻松调整手机字体大小)
May 07, 2024 pm 03:34 PM
字体大小的设置成为了一项重要的个性化需求,随着手机成为人们日常生活的重要工具。以满足不同用户的需求、本文将介绍如何通过简单的操作,提升手机使用体验,调整手机字体大小。为什么需要调整手机字体大小-调整字体大小可以使文字更清晰易读-适合不同年龄段用户的阅读需求-方便视力不佳的用户使用手机系统自带字体大小设置功能-如何进入系统设置界面-在设置界面中找到并进入"显示"选项-找到"字体大小"选项并进行调整第三方应用调整字体大小-下载并安装支持字体大小调整的应用程序-打开应用程序并进入相关设置界面-根据个人
 手机版龙蛋孵化方法大揭秘(一步一步教你如何成功孵化手机版龙蛋)
May 04, 2024 pm 06:01 PM
手机版龙蛋孵化方法大揭秘(一步一步教你如何成功孵化手机版龙蛋)
May 04, 2024 pm 06:01 PM
手机游戏成为了人们生活中不可或缺的一部分,随着科技的发展。它以其可爱的龙蛋形象和有趣的孵化过程吸引了众多玩家的关注,而其中一款备受瞩目的游戏就是手机版龙蛋。帮助玩家们在游戏中更好地培养和成长自己的小龙,本文将向大家介绍手机版龙蛋的孵化方法。1.选择合适的龙蛋种类玩家需要仔细选择自己喜欢并且适合自己的龙蛋种类,根据游戏中提供的不同种类的龙蛋属性和能力。2.提升孵化机的等级玩家需要通过完成任务和收集道具来提升孵化机的等级,孵化机的等级决定了孵化速度和孵化成功率。3.收集孵化所需的资源玩家需要在游戏中
 自媒体到底是什么?它的主要特点和功能有哪些?
Mar 21, 2024 pm 08:21 PM
自媒体到底是什么?它的主要特点和功能有哪些?
Mar 21, 2024 pm 08:21 PM
随着互联网的快速发展,自媒体这个概念已经深入人心。那么,自媒体到底是什么?它有哪些主要特点和功能呢?接下来,我们将一一探讨这些问题。一、自媒体到底是什么?自媒体,顾名思义,就是自己就是媒体。它是指通过互联网平台,个人或者团队可以自主创建、编辑、发布和传播内容的信息载体。不同于传统媒体,如报纸、电视、电台等,自媒体具有更强的互动性和个性化,让每个人都能成为信息的生产者和传播者。二、自媒体的主要特点和功能有哪些?1.低门槛:自媒体的崛起降低了进入媒体行业的门槛,不再需要繁琐的设备和专业的团队,一部手
 快速掌握:华为手机开启两个微信账号方法大揭秘!
Mar 23, 2024 am 10:42 AM
快速掌握:华为手机开启两个微信账号方法大揭秘!
Mar 23, 2024 am 10:42 AM
在当今社会,手机已经成为我们生活中不可或缺的一部分。而微信作为我们日常沟通、工作、生活的重要工具,更是经常被使用。然而,在处理不同事务时可能需要分开两个微信账号,这就要求手机能够支持同时登录两个微信账号。华为手机作为国内知名品牌,很多人使用,那么华为手机开启两个微信账号的方法是怎样的呢?下面就来揭秘一下这个方法。首先,要在华为手机上同时使用两个微信账号,最简
 小红书账号管理软件有哪些功能?怎么经营小红书账号?
Mar 21, 2024 pm 04:16 PM
小红书账号管理软件有哪些功能?怎么经营小红书账号?
Mar 21, 2024 pm 04:16 PM
随着小红书在年轻人中的流行,越来越多的人开始利用这一平台分享各方面的经验和生活见解。如何有效管理多个小红书账号成为一个关键问题。在本文中,我们将讨论一些小红书账号管理软件的功能,并探讨如何更好地经营小红书账号。随着社交媒体的发展,许多人发现自己需要管理多个社交账号。对于小红书用户来说,这也是一个挑战。一些小红书账号管理软件可以帮助用户更轻松地管理多个账号,包括自动发布内容、定时发布、数据分析等功能。通过这些工具,用户可以更高效地管理他们的账号,提高账号的曝光率和关注度。另一、小红书账号管理软件有






