javascript判断css3动画结束 css3动画结束的回调函数_javascript技巧
css3 的时代,css3--动画 一切皆有可能;

传统的js 可以通过回调函数判断动画是否结束;即使是采用CSS技术生成动画效果,JavaScript仍然能捕获动画或变换的结束事件;
transitionend事件和animationend事件标准的浏览器事件,但在WebKit浏览器里你仍然需要使用webkit前缀,所以,我们不得不根据各种浏览器分别检测事件
var transitions = {
'transition':'transitionend',
'OTransition':'oTransitionEnd',
'MozTransition':'transitionend',
'WebkitTransition':'webkitTransitionEnd'
}
下面附上源代码:
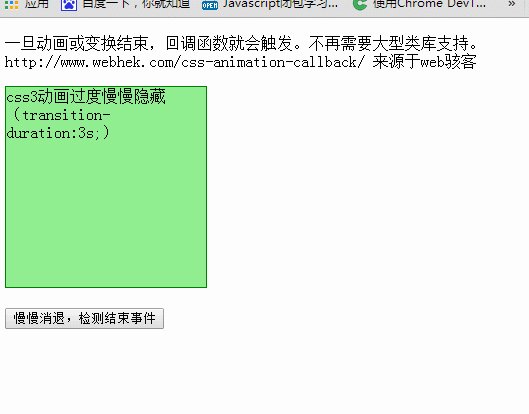
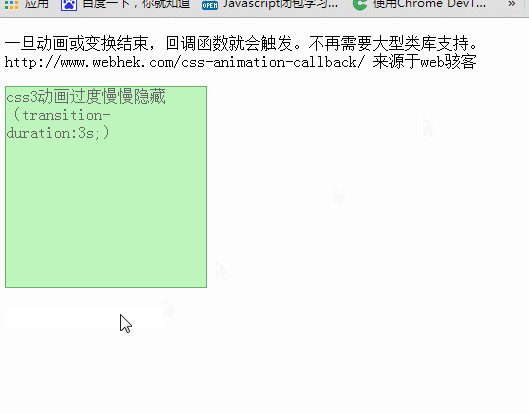
一旦动画或变换结束,回调函数就会触发。不再需要大型类库支持。
<script> <br> (function() {<br> var e = document.getElementsByClassName('sample')[0];<br> function whichTransitionEvent(){<br> var t;<br> var el = document.createElement('fakeelement');<br> var transitions = {<br> 'transition':'transitionend',<br> 'OTransition':'oTransitionEnd',<br> 'MozTransition':'transitionend',<br> 'WebkitTransition':'webkitTransitionEnd'<br> }<br> for(t in transitions){<br> if( el.style[t] !== undefined ){<br> return transitions[t];<br> }<br> }<br> }<br> var transitionEvent = whichTransitionEvent();<br> transitionEvent && e.addEventListener(transitionEvent, function() {<br> alert('css3运动结束!我是回调函数,没有使用第三方类库!');<br> });<br> startFade = function() {<br> e.className = ' hide';<br> }<br> })();<br></script>
以上就是本文所述的关于javascript判断CSS3动画结束的方法,希望大家能够喜欢

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
![动画不工作在PowerPoint中[修复]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 动画不工作在PowerPoint中[修复]
Feb 19, 2024 am 11:12 AM
动画不工作在PowerPoint中[修复]
Feb 19, 2024 am 11:12 AM
您是否正在尝试制作演示文稿,但无法添加动画?如果动画在你的WindowsPC上的PowerPoint中不起作用,那么这篇文章将会帮助你。这是一个常见的问题,许多人都在抱怨。例如,在Microsoft团队中演示或在屏幕录制期间,动画可能会停止工作。在本指南中,我们将探索各种故障排除技术,以帮助您修复在Windows上的PowerPoint中无法运行的动画。为什么我的PowerPoint动画不起作用?我们注意到可能导致Windows上PowerPoint中的动画无法工作问题的一些可能原因如下:由于个
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 ppt动画如何设置先进入再退出
Mar 20, 2024 am 09:30 AM
ppt动画如何设置先进入再退出
Mar 20, 2024 am 09:30 AM
我们在日常的办公中经常会使用到ppt,那么你是否对ppt里边的每个操作功能都很了解呢?例如:ppt中怎么设置动画效果、怎么设置切换效果、每个动画的效果时长是多少?每个幻灯片能不能自动播放、ppt动画先进入再退出等等,那么今天这期我就先跟大家分享ppt动画先进入再退出的具体操作步骤,就在下方,小伙伴们快来看一看吧!1.首先,我们在电脑中打开ppt,单击文本框外侧选中文本框,(如下图红色圈出部分所示)。2.然后,单击菜单栏中的【动画】,选中【擦除】的效果,(如图红色圈出部分所示)。3.接下来,单击【
 跳票 2 年,国产 3D 动画电影《二郎神之深海蛟龙》定档 7 月 13 日
Jan 26, 2024 am 09:42 AM
跳票 2 年,国产 3D 动画电影《二郎神之深海蛟龙》定档 7 月 13 日
Jan 26, 2024 am 09:42 AM
本站1月26日消息,国产3D动画电影《二郎神之深海蛟龙》发布一组最新剧照,正式宣布将于7月13日上映。据了解,《二郎神之深海蛟龙》是由迷狐星(北京)动漫有限公司、霍尔果斯众合千澄影业有限公司、浙江横店影业有限公司、浙江共赢影业有限公司、成都天火科技有限公司、华文映像(北京)影业有限公司出品,王君执导的动画电影,原定2022年7月22日在中国大陆上映。本站剧情简介:封神之战后,姜子牙携“封神榜”分封诸神,而后封神榜被天庭密封于九州秘境深海之下。事实上,除了分封神位,封神榜中还封缄着众多强大的妖邪元
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 宫崎骏动画电影《红猪》延长上映至明年 1 月 16 日,豆瓣 8.6 分
Dec 18, 2023 am 08:07 AM
宫崎骏动画电影《红猪》延长上映至明年 1 月 16 日,豆瓣 8.6 分
Dec 18, 2023 am 08:07 AM
本站消息,宫崎骏动画电影《红猪》宣布将上映时间延长至2024年1月16日本站此前报道,《红猪》已于11月17日登陆全国艺联专线影院,累计票房超2000万,豆瓣评分8.6分,4、5星好评占85.8%。《红猪》由吉卜力工作室制作,宫崎骏执导,森山周一郎、加藤登纪子、大冢明夫、冈村明美等参与配音,最初于1992年在日本上映。该片改编自宫崎骏漫画作品《飞行艇时代》,讲述了意大利空军的王牌飞行员波鲁克・罗森被施了魔法变成了一头猪。之后,他成为了一位赏金猎人,打击空中劫匪,保护身边人。剧情简介:罗森是一战中
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工






