多浏览器下IE6 IE7 firefox li 间距问题第1/2页_经验交流
今天小雷提到一个ie5下li产生空白行距的问题,下面来测试一下。
新建一个简单的HTML测试文件,下面来测试ul li标签。
代码如下:
<ul> <li><a href="#">菜单一</a></li> <li><a href="#">菜单一</a></li> <li><a href="#">菜单一</a></li> <li><a href="#">菜单一</a></li> <li><a href="#">菜单一</a></li> <li><a href="#">菜单一</a></li> </ul>
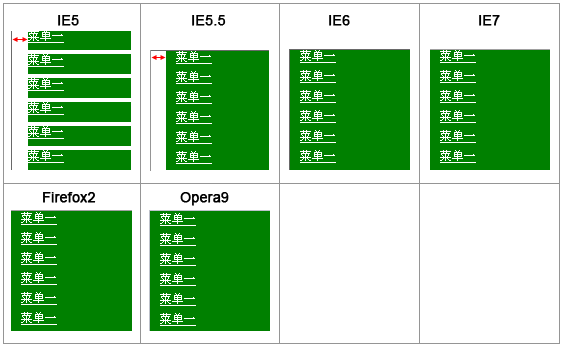
测试一,定义css为如下代码,效果如下:
body{font-size:12px;margin:0}
ul{list-style:none;margin:0;padding:0;width:120px;}
ul li{background:green;height:20px;}
ul li a{color:#fff;padding:0 0 0 10px;}发现在IE5和IE5.5下左边都产生了空白,并且在IE5下,LI之间的行距产生空白,如下图 
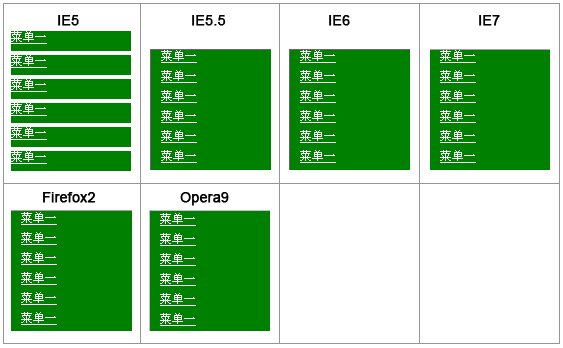
测试二,定义css为如下代码:
body{font-size:12px;margin:0}
ul{list-style:none;margin:0;padding:0;}
ul li{background:green;height:20px;width:120px;}
ul li a{color:#fff;padding:0 0 0 10px;}和测试一相比,只是将width:120px;从ul的定义放置到li的定义,解决了IE5和IE5.5左边产生空白的问题,而IE5的li之间的间距还是有,如下图:

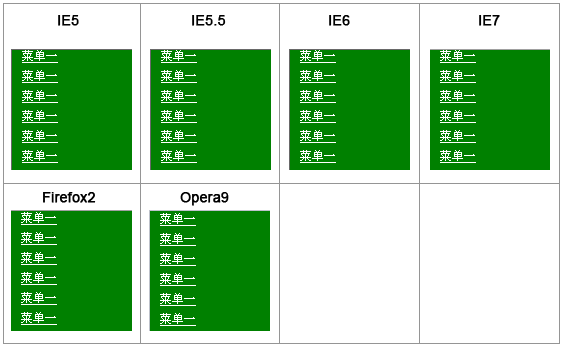
测试三,定义css为如下代码,(最佳写法)
body{font-size:12px;margin:0}
ul{list-style:none;margin:0;padding:0;}
ul li{background:green;height:20px;width:120px;vertical-align: bottom;}
ul li a{color:#fff;padding:0 0 0 10px;}和测试二比较,在li的定义中加上vertical-align: bottom;ie5下正常,li之间的空白行距消失了,取得各个浏览器的效果一样,如下图:

总结
1.解决li在IE5下产生空白行距的方法:如果li定义了宽度,那么需要在li里面再定义vertical-align: bottom。
2.宽度最好不要定义在UL,定义在LI或者UL外层的DIV里面。
3.书写LI的最佳方式,li里面要书写高度和宽度,以及vertical-align: bottom;(for ie5/win bug),或者在ul外面加上一层div,并定义宽度,那么在li里面不用定义宽度和vertical-align: bottom;,也显示正常(IE5下不会产生空白行距),不过高度还是要定义一下的。
以上就是多浏览器下IE6 IE7 firefox li 间距问题第1/2页_经验交流的内容,更多相关内容请关注PHP中文网(www.php.cn)!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 使您的第一个自定义苗条过渡
Mar 15, 2025 am 11:08 AM
使您的第一个自定义苗条过渡
Mar 15, 2025 am 11:08 AM
Svelte Transition API提供了一种使组件输入或离开文档(包括自定义Svelte Transitions)时动画组件的方法。
 您如何使用CSS创建文本效果,例如文本阴影和渐变?
Mar 14, 2025 am 11:10 AM
您如何使用CSS创建文本效果,例如文本阴影和渐变?
Mar 14, 2025 am 11:10 AM
文章讨论了使用CSS来获得阴影和渐变等文本效果,优化它们以进行性能并增强用户体验。它还列出了初学者的资源。(159个字符)












