浅谈JavaScript中Date(日期对象),Math对象_javascript技巧
Date对象
1.什么是Date对象?
日期对象可以储存任意一个日期,并且可以精确到毫秒数(1/1000 秒)。
语法:var Udate=new Date();
注:初始值为当前时间(当前电脑系统时间)。
2.Date对象常用方法:

3.Date方法实例
var newTime=new Date();//获取当前时间
var millSecond=Date.now();//当前日期转换成的毫秒数
var fullYear=newTime.getFullYear();//获取年份
var year=newTime.getYear();//获取年份
var month=newTime.getMonth();//获取月份 返回0-11 0表示一月 11表示十二月
var week=newTime.getDay();//获取星期几 返回的是0-6的数字,0 表示星期天
var today=newTime.getDate();//获取当天日期
var hours=newTime.getHours();//获取小时数
var minutes=newTime.getMinutes();//获取分钟数
var seconds=newTime.getSeconds();//获取秒数
console.log(newTime);// Wed Feb 04 2015 10:54:17 GMT+0800 (中国标准时间)
console.log(millSecond);// 1423029309565
console.log(fullYear);// 2015
console.log(year);//115
console.log(month);//1 表示2月
console.log(week);//3 表示星期三
console.log(today);//4 4号
console.log(hours);//10小时
console.log(minutes);//54分钟
console.log(seconds);//17秒
Math对象
1.什么是Math对象?
Math对象,提供对数据的数学计算。
注意:Math 对象是一个固有的对象,无需创建它,直接把 Math 作为对象使用就可以调用其所有属性和方法。这是它与Date,String对象的区别。
2.Math对象的属性和方法
Math对象属性

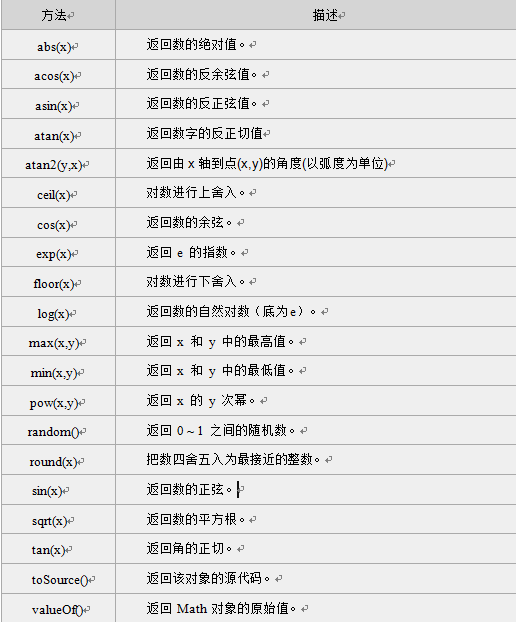
Math对象方法

3.Math对象个别方法实例
1):ceil()方法向上取整,返回的是大于或等于x,并且与x最接近的整数。
document.write(Math.ceil(0.8) + "
")//1
document.write(Math.ceil(6.3) + "
")//7
document.write(Math.ceil(5) + "
")//5
document.write(Math.ceil(3.5) + "
")//4
document.write(Math.ceil(-5.1) + "
")//-5
document.write(Math.ceil(-5.9))//-5
2):floor()方法向下取整,返回的是小于或等于x,并且与x最接近的整数。
document.write(Math.floor(0.8) + "
")//0
document.write(Math.floor(6.3) + "
")//6
document.write(Math.floor(5) + "
")//5
document.write(Math.floor(3.5) + "
")//3
document.write(Math.floor(-5.1) + "
")//-6
document.write(Math.floor(-5.9))//-6
3):round() 方法可把一个数字四舍五入为最接近的整数
document.write(Math.round(0.8) + "
")//1
document.write(Math.round(6.3) + "
")//6
document.write(Math.round(5) + "
")//5
document.write(Math.round(3.5) + "
")//4
document.write(Math.round(-5.1) + "
")//-5
document.write(Math.round(-5.9)+"
")//-6
4):random() 方法可返回介于 0 ~ 1(大于或等于 0 但小于 1 )之间的一个随机数。
document.write(Math.random());//返回0到1之间的数字 不包括1
document.write(Math.random()*10);//返回0到10之间的数字 不包括10
5):min()方法:返回一组数值中的最小值
document.write(Math.min(2,3,4,6));//2
获取数组中最小值,使用apply()方法:
var values=[3,2,1,8,9,7];
document.write(Math.min.apply(Math,values)+"
");//1
Math对象作为apply第一个参数,任意数组作为第二参数
6):max()方法:返回一组数值中的最大值
document.write(Math.max(2,3,4,6));//6
获取数组中最小值,使用apply()方法:
var values=[3,2,1,8,9,7];
document.write(Math.max.apply(Math,values)+"
");//9
以上就是关于JavaScript中Date(日期对象),Math对象的全部内容了,希望大家能够喜欢。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript是一种广泛应用于Web开发的编程语言,而WebSocket则是一种用于实时通信的网络协议。结合二者的强大功能,我们可以打造一个高效的实时图像处理系统。本文将介绍如何利用JavaScript和WebSocket来实现这个系统,并提供具体的代码示例。首先,我们需要明确实时图像处理系统的需求和目标。假设我们有一个摄像头设备,可以采集实时的图像数






