javascript将异步校验表单改写为同步表单_javascript技巧
同步表单校验的缺点
响应错误信息时,需要重新加载整个页面(虽然有缓存,客户端仍然需要通过http协议对比每个文件是否有更新,以保持文件最新)
服务器响应错误以后,用户之前所输入的信息全部丢失了,用户需要从头开始填写(部分浏览器帮我们缓存了这些数据)
异步校验表单的初衷
提升用户体验
最大化减少网络请求,减轻服务器压力
下面我们看一个常见的异步表单校验(校验工号在后台是否存在,存在为有效工号)

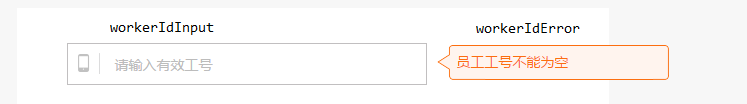
校验工号
var BASE_PATH = '${rc.contextPath}';
var $workerIdInput = $('#workerIdInput');
var $workerIdError = $('#workerIdError');
//标识用户输入的工号是否正确
var isWorkerIdCorrect = false;
var ERROR_WORKER_ID_IS_NULL = "员工工号不能为空";
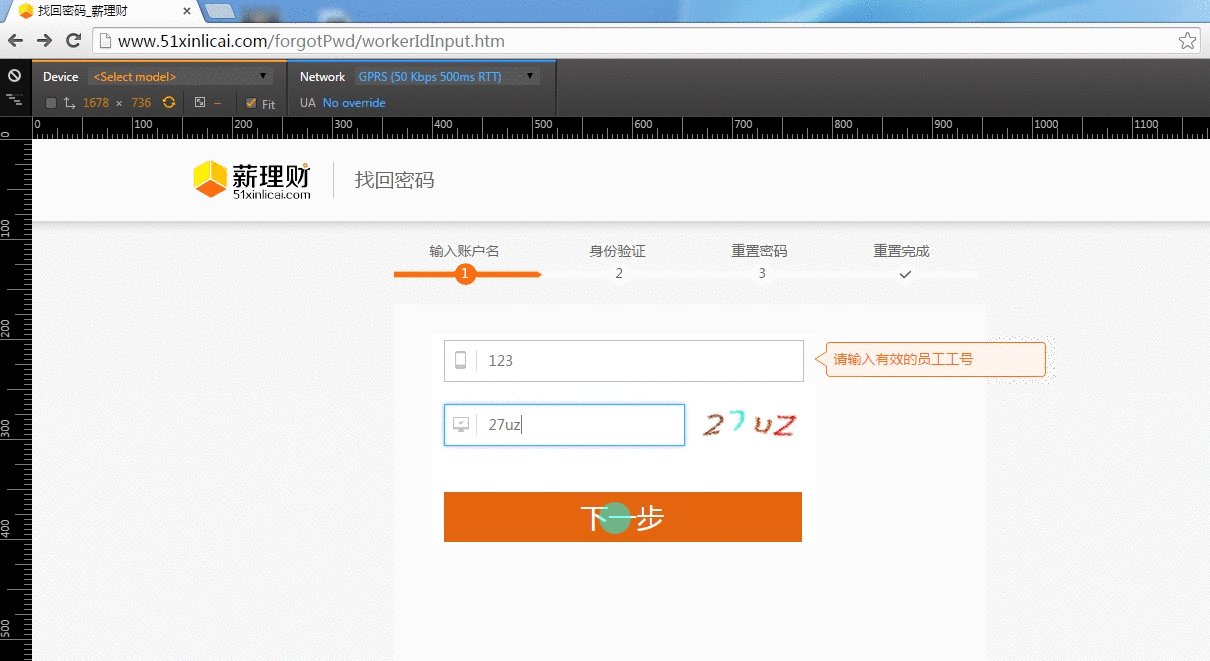
var ERROR_WORKER_ID_IS_NOT_CORRECT = "请输入有效的员工工号";
//显示错误信息
function showWorkerIdError(errorMessage) {
$workerIdError.html(errorMessage);
$workerIdError.show();
}
//隐藏错误信息
$workerIdInput.on('keydown', function() {
$workerIdError.hide();
});
//将上次输入的工号保存起来
$workerIdInput.on('focus', function() {
var workerId = $.trim($(this).val());
$(this).data('before', workerId);
});
//blur时进行校验
$workerIdInput.on('blur', function() {
var workerId = $.trim($(this).val());
//长度为0时,显示工号为空的错误信息
if (!workerId.length) {
showWorkerIdError(ERROR_WORKER_ID_IS_NULL);
return false;
}
//若用户当前输入的数据和上次输入的数据一样,则不调用后台接口
//假设用户输入123456,调用后台接口,返回结果为,不正确的工号
//用户将输入内容进行更改后,仍然为123456,则校验程序不会访问网络,直接显示错误信息
if (workerId == $(this).data('before')) {
if (!isWorkerIdCorrect) {
showWorkerIdError(ERROR_WORKER_ID_IS_NOT_CORRECT);
}
return false;
}
//调用后台接口,查询此员工id是否正确
checkWorkerIdExists(workerId, function(data) {
isWorkerIdCorrect = data.isWorkerIdExists;
if (!isWorkerIdCorrect) {
showWorkerIdError(ERROR_WORKER_ID_IS_NOT_CORRECT);
}
});
});
function checkWorkerIdExists(workerId, callback) {
$.ajax({
url: BASE_PATH + '/forgotPwd/checkWorkerIdExists.htm',
data: {
workerId: workerId
},
success: callback
});
}
$workerIdForm.on('submit', function() {
//只有服务器返回为true的时候,我们的表单才能提交
if (!isWorkerIdCorrect) {
$workerIdInput.focus();
return false;
}
});
上述代码写完,一个输入框的验证基本上搞定了。
我觉得还有影响用户体验的地方
还不支持回车操作,oh my god,回车也要能提交表单
若用户网速较慢,点击提交按钮,会没有任何反映,因为isWorkerIdCorrect为false,只有服务器校验成功才为true
下面是修改后的代码:
var BASE_PATH = '${rc.contextPath}';
var $workerIdInput = $('#workerIdInput');
var $workerIdError = $('#workerIdError');
//标识用户输入的工号是否正确
var isWorkerIdCorrect = false;
//标识后台校验工号是否已完成(true: 为校验中, false: 校验没开始或已结束)
var isWorkerIdLoading = false;
//标识用户是否提交了表单
var isSubmit = false;
var ERROR_WORKER_ID_IS_NULL = "员工工号不能为空";
var ERROR_WORKER_ID_IS_NOT_CORRECT = "请输入有效的员工工号";
//显示错误信息
function showWorkerIdError(errorMessage) {
$workerIdError.html(errorMessage);
$workerIdError.show();
}
//隐藏错误信息
$workerIdInput.on('keydown', function() {
$workerIdError.hide();
});
//将上次输入的工号保存起来
$workerIdInput.on('focus', function() {
var workerId = $.trim($(this).val());
$(this).data('before', workerId);
});
//blur时进行校验
$workerIdInput.on('blur', function() {
var workerId = $.trim($(this).val());
//长度为0时,显示工号为空的错误信息
if (!workerId.length) {
showWorkerIdError(ERROR_WORKER_ID_IS_NULL);
return false;
}
//若用户当前输入的数据和上次输入的数据一样,则不调用后台接口
//假设用户输入123456,调用后台接口,返回结果为,不正确的工号
//用户将输入内容进行更改后,仍然为123456,则校验程序不会访问网络,直接显示错误信息
if (workerId == $(this).data('before')) {
if (!isWorkerIdCorrect) {
showWorkerIdError(ERROR_WORKER_ID_IS_NOT_CORRECT);
}
return false;
}
//调用后台接口,查询此员工id是否存在
checkWorkerIdExists(workerId, function(data) {
isWorkerIdCorrect = data.isWorkerIdExists;
if (!isWorkerIdCorrect) {
showWorkerIdError(ERROR_WORKER_ID_IS_NOT_CORRECT);
}
});
});
function checkWorkerIdExists(workerId, callback) {
$.ajax({
url: BASE_PATH + '/forgotPwd/checkWorkerIdExists.htm',
data: {
workerId: workerId
},
beforeSend: function() {
//发送请求前,标识正在校验工号
isWorkerIdLoading = true;
},
success: callback,
complete: function() {
//结束后,关闭标识
isWorkerIdLoading = false;
//在后台校验数据过程中,用户若提交了表单,则在此自动提交
if (isSubmit) {
$workerIdForm.submit();
}
}
});
}
//回车提交表单
$workerIdInput.on('keypress', function(e) {
if (e.which === 13) {
$(this).blur();
$workerIdForm.submit();
}
});
$workerIdForm.on('submit', function() {
//若正在后台校验工号,则标识用户提交了表单
if (isWorkerIdLoading) {
isSubmit = true;
return false;
}
if (!isWorkerIdCorrect) {
$workerIdInput.focus();
return false;
}
});
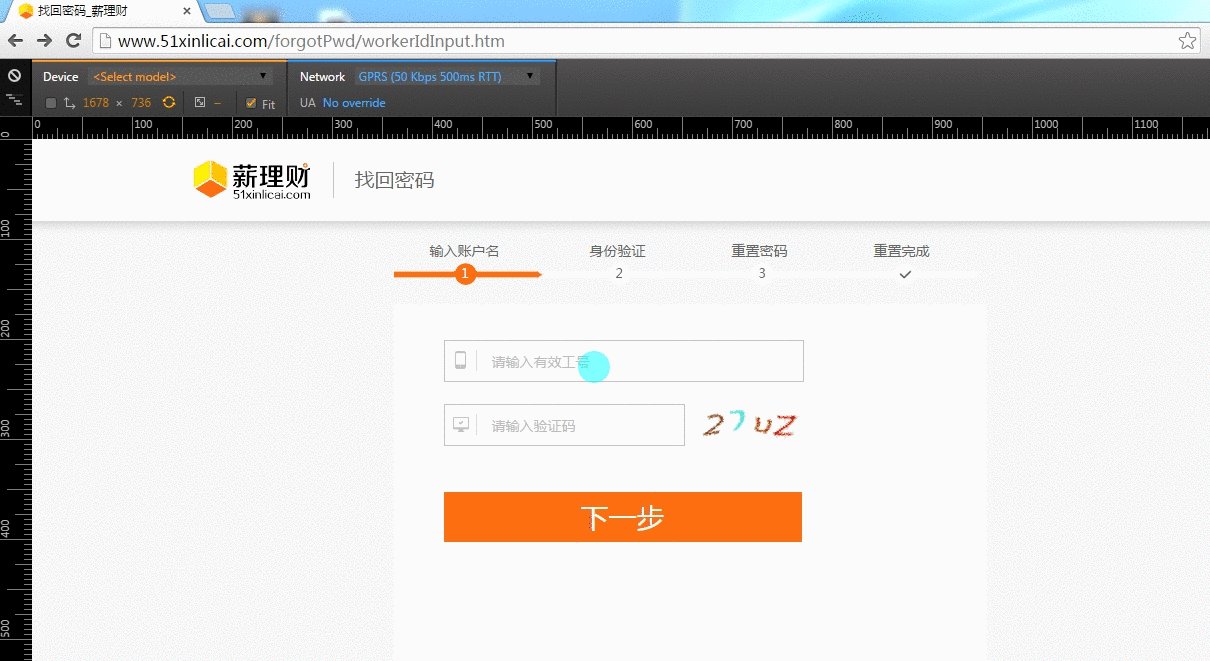
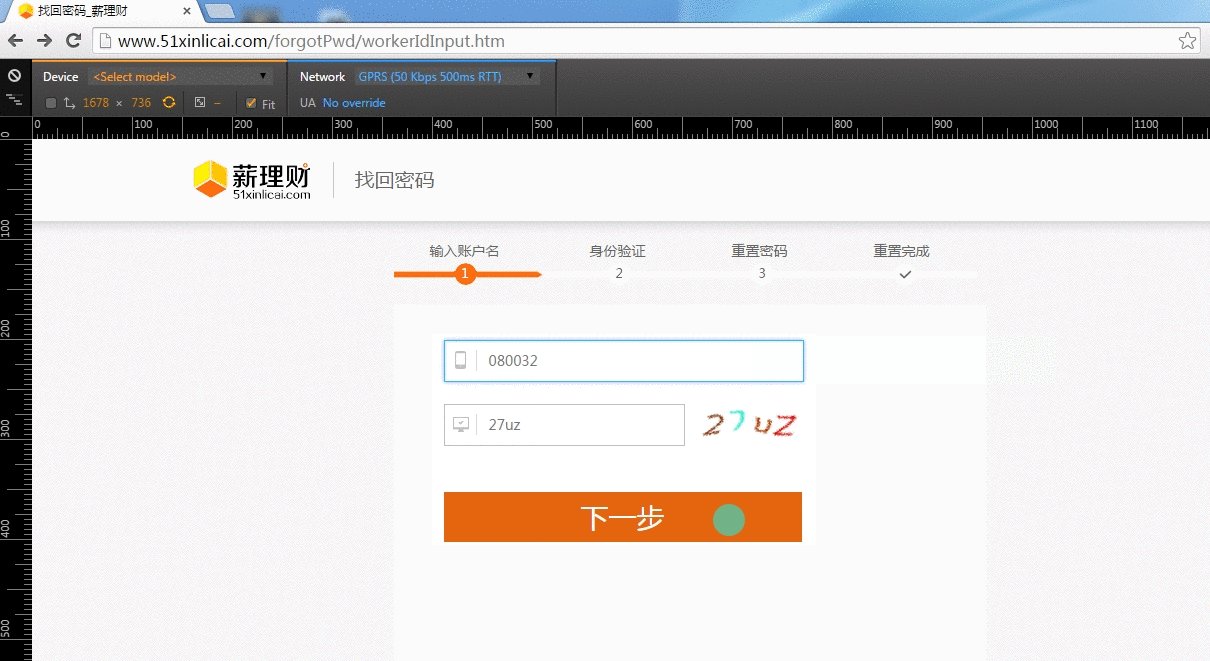
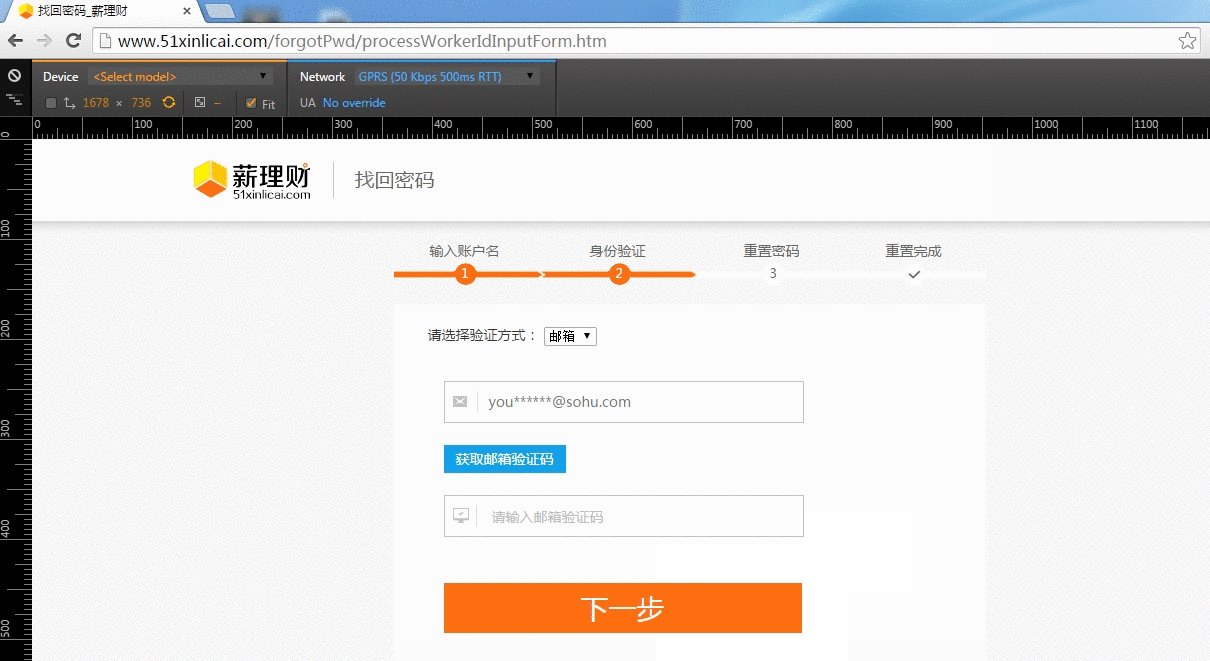
最终效果,图中2个输入框均为异步校验,但效果看起来和同步的一样。
图中使用了gprs网络模拟网速较慢的情况
效果图


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript是一种广泛应用于Web开发的编程语言,而WebSocket则是一种用于实时通信的网络协议。结合二者的强大功能,我们可以打造一个高效的实时图像处理系统。本文将介绍如何利用JavaScript和WebSocket来实现这个系统,并提供具体的代码示例。首先,我们需要明确实时图像处理系统的需求和目标。假设我们有一个摄像头设备,可以采集实时的图像数






