Javascript 拖拽雏形
这篇文章主要介绍了Javascript 拖拽雏形(逐行分析代码,让你轻松了拖拽的原理),需要的朋友可以参考下
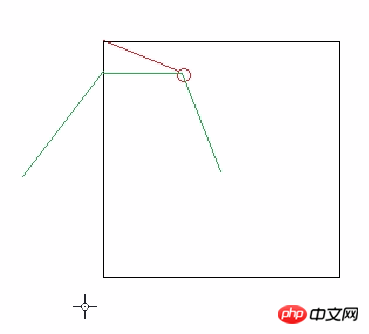
拖拽的原理: 其实就是鼠标与左上角的距离保持不变。我们来看下图:

这红点就是鼠标。
拖拽拖拽实际上来说就是通过鼠标的位置来计算物体的位置,就是这么简单,就是这么任性。 那这个距离怎么求呢??
鼠标的位置-物体位置的差值就是那个距离 是吧。那这个斜线就是横线和竖线组成的。

我们距离看下程序怎么做。
<p id="p1"></p>
实际上他改的就是某个p 的left top ,那他就动起来了。 那样式中肯定要有绝对定位是吧。
<style type="text/css">
#p1 {
width: 200px;
height: 200px;
background: red;
position: absolute;
}
</style>这里有几个步骤,1. 鼠标按下 2. 鼠标抬起来 3. 鼠标移动
<script type="text/javascript">
window.onload = function() {
var op = document.getElementById("p1");
var disX = 0;
var disY = 0;
op.onmousedown = function(ev) {
var oEvent = ev || event; // 浏览器兼容
disX = oEvent.clientX - op.offsetLeft; // 横向的位置就是鼠标的位置-p的位置
disY = oEvent.clientY - op.offsetTop;
};
op.onmousemove = function(ev) {
var oEvent = ev || event;
op.style.left = oEvent.clientX - disX+'px'; // 当前鼠标的位置-disX
op.style.top = oEvent.clientY - disY+'px';
};
};
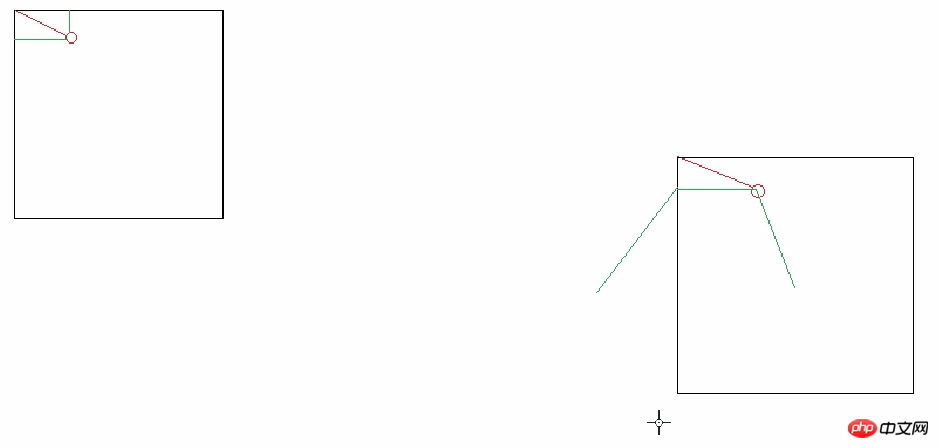
</script>看图说话:

var opLeft = oEvent.clientX - disX;
图表示 很清楚吧

mouseup 我们先不加看下现在是什么效果。。

你会发现一个很有意思的现象,我鼠标没有按也会跟着我走, 这是为什么呢???
我们来看看 mousemove: Javascript中没有人规定一定是要鼠标按下才出发是吧,不管你鼠标按不按下去,这个mousemove一直在发生,所以问题就来自于这里。当鼠标还没有按下去之前,这个时候鼠标在上面移动应该是没有反应的,是要按下去才有反应。
所以呢,这个mousemove不应该一上来就添加,而是等到鼠标按下去之后再添加mousemove,来看看修改后的代码。
顺便加上mouseup,这时他的作用就体现出来了 。作用就是op.onmousemove = null; 去掉move事件,
否则当你鼠标抬起来的时候 ,物体还是会跟着你走的。 op.onmouseup = null; 不留垃圾,鼠标抬起本来也就没有用了.
来看看修改后的代码:
<script type="text/javascript">
window.onload = function() {
var op = document.getElementById("p1");
var disX = 0;
var disY = 0;
op.onmousedown = function(ev) {
var oEvent = ev || event; // 浏览器兼容
disX = oEvent.clientX - op.offsetLeft; // 横向的位置就是鼠标的位置-p的位置
disY = oEvent.clientY - op.offsetTop;
op.onmousemove = function(ev) {
var oEvent = ev || event;
op.style.left = oEvent.clientX - disX+'px'; // 当前鼠标的位置-disX
op.style.top = oEvent.clientY - disY+'px';
};
op.onmouseup = function() {
op.onmousemove = null;
op.onmouseup = null; // 不留垃圾,鼠标抬起本来也就没有用了
};
};
};
</script>现在我们就做了一个简单的拖拽出来,当然这还有一些小问题有待我们去解决。
但是无论如何,我们已经具备一个拖拽的雏形。
以上就是本章的全部内容,更多相关教程请访问JavaScript视频教程!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
本文讨论了在浏览器中优化JavaScript性能的策略,重点是减少执行时间并最大程度地减少对页面负载速度的影响。
 如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
本文讨论了使用浏览器开发人员工具的有效JavaScript调试,专注于设置断点,使用控制台和分析性能。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
本文说明了如何使用源地图通过将其映射回原始代码来调试JAVASCRIPT。它讨论了启用源地图,设置断点以及使用Chrome DevTools和WebPack之类的工具。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。








