DOM基础教程之使用DOM_基础知识
在了解DOM(文本对象模型)的框架和节点后,最重要的是使用这些节点处理html网页
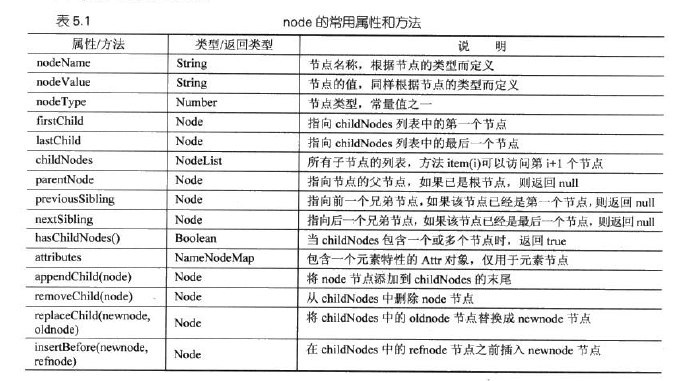
对于一个DOM节点node,都有一系列的属性和方法可以使用。常用的有下表。

完善:http://www.w3school.com.cn/xmldom/dom_element.asp
1.访问节点
BOM提供了一些边界的方法访问节点,常用的就是getElementsByTagName(),和getElementById()
- 客户端语言
- HTML
- JavaScript
- CSS
- 服务器端语言
- ASP.NET
- JSP
- PHP
document.getElementById()
//id获得className
2.检测节点类型
通过节点的nodeType可以检测到节点的类型,该参数一个返回12个整数值。
表达格式如 document.nodeType
正真有用的,还是DOM(一)模型中的模型节点 提到的三种类型
元素节点,文本节点和属性节点
1.元素节点 element node 返回值为 1
2.属性节点 attribute node 返回值为 2
3.文本节点 text node 返回值为 3
返回:nodeType:1
这意味着可以对某种节点做单独处理,在搜索节点时非常实用。后面会讲到。
3.利用父子兄关系查找节点
在第一小节访问节点上,利用节点的childNodes属性来访问元素节点包含的文本节点。
本小节利用节点的父子兄关系来查找节点
*利用hasChildNodes和childNodes属性获取该节点包含的所有节点
- 糖醋排骨
- 圆笼粉蒸肉
- 泡菜鱼
- 板栗烧鸡
- 麻婆豆腐
4.DOM获取节点的父节点
- 糖醋排骨
- 圆笼粉蒸肉
- 泡菜鱼
- 板栗烧鸡
- 麻婆豆腐
//返回 ul
使用父节点,成功的获得了指定节点的父节点
5.使用parentNode属性
- 糖醋排骨
- 圆笼粉蒸肉
- 泡菜鱼
- 板栗烧鸡
- 麻婆豆腐
//输出
//tageName:DIV
claaName:colorful
typeOf:object
从某个子节点开始,一直向上搜索父节点,直到节点的类名为“colorful”
6.dom的兄弟关系
- 糖醋排骨
- 圆笼粉蒸肉
- 泡菜鱼
- 板栗烧鸡
- 麻婆豆腐
- 麻婆豆腐
- 麻婆豆腐
利用nextsibling和previousSibling属性访问兄弟节点看上去很好。
但仅仅适用于ie浏览器
为了使用代码有良好的兼容性,就必须使nodeType进行判断
以下做兼容性处理:
- 糖醋排骨
- 圆笼粉蒸肉
- 泡菜鱼
- 板栗烧鸡
- 麻婆豆腐
7.设置节点属性


用setAttribute()方法设置节点属性
555
切换
8.createElement() 创建节点
这里本来有个P,测试createElement()
9.removeChild移除节点
这里本来有个P,测试createElement()
10.insertBefore() 在特定节点前插入节点
这里本来有个P
11.在特定的节点之后插入新元素(2015年1月9日补充)
DOM提供的方法只能用insertBefore()在目标元素前加入新的元素,或者利用appendchild()方法在父元素的childNodes末尾加入新的元素(示例:地址)。
而实际中常常用到在某个特定的元素末尾加入新的元素。而DOM方法并没有insertBefore()方法,但是利用现有的知识,完全可以利用现有知识进行编写。
代码思路如下
function insertAfter(newElement, targetElement) {
var oparent = targetElement.parentNode; //找到目标元素的父元素
if (oparent.lastChild == targetElement) //如果目标是最后一个元素了
oparent.appendChild(newElement); //直接添加到最后一个元素的后面
else //插入到下一个元素的父元素节点之前
oparent.insertBefore(newElement, targetElement.nextSibling)
实例:(元素外追加)原来实例:地址
第一个
第二个
实例:元素内添加
12.添加文档碎片提高执行效率
这里本来有个P

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何使用磁力链接
Feb 18, 2024 am 10:02 AM
如何使用磁力链接
Feb 18, 2024 am 10:02 AM
磁力链接是一种用于下载资源的链接方式,相比传统的下载方式更为便捷和高效。使用磁力链接可以通过点对点的方式下载资源,而不需要依赖中介服务器。本文将介绍磁力链接的使用方法及注意事项。一、什么是磁力链接磁力链接是一种基于P2P(Peer-to-Peer)协议的下载方式。通过磁力链接,用户可以直接连接到资源的发布者,从而完成资源的共享和下载。与传统的下载方式相比,磁
 如何使用mdf和mds文件
Feb 19, 2024 pm 05:36 PM
如何使用mdf和mds文件
Feb 19, 2024 pm 05:36 PM
mdf文件和mds文件怎么用随着计算机技术的不断进步,我们可以通过多种方式来存储和共享数据。在数字媒体领域,我们经常会遇到一些特殊的文件格式。在这篇文章中,我们将讨论一种常见的文件格式——mdf和mds文件,并介绍它们的使用方法。首先,我们需要了解mdf文件和mds文件的含义。mdf是CD/DVD镜像文件的扩展名,而mds文件则是mdf文件的元数据文件。
 crystaldiskmark是什么软件?-crystaldiskmark如何使用?
Mar 18, 2024 pm 02:58 PM
crystaldiskmark是什么软件?-crystaldiskmark如何使用?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark是一款适用于硬盘的小型HDD基准测试工具,可以快速测量顺序和随机读/写速度。接下来就让小编为大家介绍一下CrystalDiskMark,以及crystaldiskmark如何使用吧~一、CrystalDiskMark介绍CrystalDiskMark是一款广泛使用的磁盘性能测试工具,用于评估机械硬盘和固态硬盘(SSD)的读写速度和随机I/O性能。它是一款免费的Windows应用程序,并提供用户友好的界面和各种测试模式来评估硬盘驱动器性能的不同方面,并被广泛用于硬件评
 foobar2000怎么下载?-foobar2000怎么使用
Mar 18, 2024 am 10:58 AM
foobar2000怎么下载?-foobar2000怎么使用
Mar 18, 2024 am 10:58 AM
foobar2000是一款能随时收听音乐资源的软件,各种音乐无损音质带给你,增强版本的音乐播放器,让你得到更全更舒适的音乐体验,它的设计理念是将电脑端的高级音频播放器移植到手机上,提供更加便捷高效的音乐播放体验,界面设计简洁明了易于使用它采用了极简的设计风格,没有过多的装饰和繁琐的操作能够快速上手,同时还支持多种皮肤和主题,根据自己的喜好进行个性化设置,打造专属的音乐播放器支持多种音频格式的播放,它还支持音频增益功能根据自己的听力情况调整音量大小,避免过大的音量对听力造成损害。接下来就让小编为大
 百度网盘app怎么用
Mar 27, 2024 pm 06:46 PM
百度网盘app怎么用
Mar 27, 2024 pm 06:46 PM
在如今云存储已经成为我们日常生活和工作中不可或缺的一部分。百度网盘作为国内领先的云存储服务之一,凭借其强大的存储功能、高效的传输速度以及便捷的操作体验,赢得了广大用户的青睐。而且无论你是想要备份重要文件、分享资料,还是在线观看视频、听取音乐,百度网盘都能满足你的需求。但是很多用户们可能对百度网盘app的具体使用方法还不了解,那么这篇教程就将为大家详细介绍百度网盘app如何使用,还有疑惑的用户们就快来跟着本文详细了解一下吧!百度云网盘怎么用:一、安装首先,下载并安装百度云软件时,请选择自定义安装选
 网易邮箱大师怎么用
Mar 27, 2024 pm 05:32 PM
网易邮箱大师怎么用
Mar 27, 2024 pm 05:32 PM
网易邮箱,作为中国网民广泛使用的一种电子邮箱,一直以来以其稳定、高效的服务赢得了用户的信赖。而网易邮箱大师,则是专为手机用户打造的邮箱软件,它极大地简化了邮件的收发流程,让我们的邮件处理变得更加便捷。那么网易邮箱大师该如何使用,具体又有哪些功能呢,下文中本站小编将为大家带来详细的内容介绍,希望能帮助到大家!首先,您可以在手机应用商店搜索并下载网易邮箱大师应用。在应用宝或百度手机助手中搜索“网易邮箱大师”,然后按照提示进行安装即可。下载安装完成后,我们打开网易邮箱账号并进行登录,登录界面如下图所示
 小爱音箱怎么使用 小爱音箱怎么连接手机
Feb 22, 2024 pm 05:19 PM
小爱音箱怎么使用 小爱音箱怎么连接手机
Feb 22, 2024 pm 05:19 PM
长按音箱的播放键后,在软件中连接wifi即可使用。教程适用型号:小米12系统:EMUI11.0版本:小爱同学2.4.21解析1首先找到音箱的播放键,长按进入配网模式。2在手机上的小爱音箱软件中登录小米账号,点击添加新的小爱音箱。3输入wifi的名称和密码后,即可呼唤小爱同学进行使用了。补充:小爱音箱有什么功能1小爱音箱有系统功能、社交功能、娱乐功能、知识功能、生活功能、智能家庭、训练计划。总结/注意事项手机要提前安装好小爱同学APP,方便连接和使用。
 pip镜像源简易指南:轻松掌握使用方法
Jan 16, 2024 am 10:18 AM
pip镜像源简易指南:轻松掌握使用方法
Jan 16, 2024 am 10:18 AM
轻松上手:如何使用pip镜像源随着Python在全球范围内的普及,pip成为了Python包管理的标准工具。然而,许多开发者在使用pip安装包时面临的一个常见问题是速度慢。这是因为默认情况下,pip从Python官方源或其他外部源下载包,而这些源可能位于海外服务器,导致下载速度缓慢。为了提高下载速度,我们可以使用pip镜像源。什么是pip镜像源?简单来说,就






