JavaScript 学习笔记之语句_基础知识
一、条件分支语句:if
基本格式:
if (){
}else if (){
}else{
}
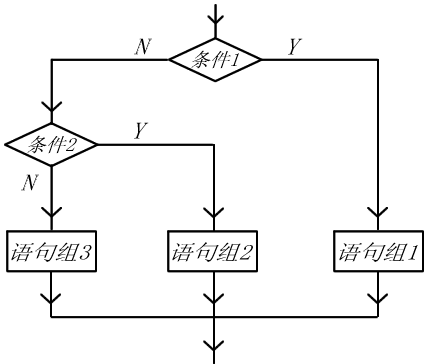
执行流程:

二、循环语句
2.1前测试循环语句:在循环体内的代码被执行之前就对出口条件求值。
2.1.1while语句
基本格式:
do {
} while ()
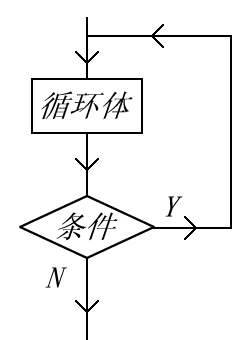
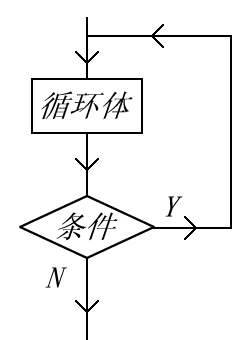
执行流程:
 2.1.2 for语句
2.1.2 for语句
基本格式:
for (;;){
}
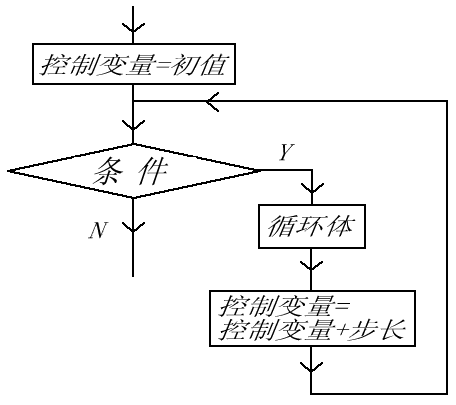
执行流程:

2.2后测试循环语句:在循环体中的代码被执行之后才会测试出口条件。
2.2.1、do-while语句
基本格式:
do {
} while () ;
执行流程:

三、精准的迭代语句:for-in
基本格式:
for ( 属性 in 对象 ){
}
作用:重复执行指定对象的所有属性,可以用来枚举对象的属性。
例子:
点击下面的按钮,循环遍历对象 "person" 的属性。
<script><br /> function myFunction()<br /> {<br /> var x;<br /> var txt="";<br /> var person={fname:"Bill",lname:"Gates",age:56}; <br /> for (x in person)<br /> {<br /> txt=txt + person[x];<br /> }<br /> document.getElementById("demo").innerHTML=txt;<br /> }<br /> </script>
如果要表示的对象为null或者undefined,循环体将不再执行,或者抛出错误,因此,在执行for-in循环时,应该先检测改对象的属性值是不是null或者undefined。
四、Lable语句
基本语法:
Label:
如: begin: for (var i = 0; i
alert(i);
}
举例说明lable语句的作用:
未加lable:
var num = 0;
for (var i = 0 ; i for (var j = 0 ; j if( i == 5 && j == 5 ){
break;
}
num++;
}
}
alert(num);//95
加入lable:
var num = 0;
outPoint:
for (var i = 0 ; i for (var j = 0 ; j if( i == 5 && j == 5 ){
break outPoint;
}
num++;
}
}
alert(num); //55
第一个例子输出95不难理解,第二个例子为什么输出55呢,是因为执行到break outpoint时,直接跳出到putpoint层,执行alert语句。
如果把第二个例子改成下面这样:
var num = 0;
for (var i = 0 ; i outPoint:
for (var j = 0 ; j if( i == 5 && j == 5 ){
break outPoint;
}
num++;
}
};
alert(num);//95
这个结果和第一个例子的结果是一致的。
五、break和continue语句
5.1break语句:
var num = 0;
for (var i = 1 ; i if(i%5==0){
break;
}
num++;
};
alert(num);//4
break语句执行后跳到alert语句
5.2continue语句:
var num = 0;
for (var i = 1 ; i if(i%5==0){
continue;
}
num++;
};
alert(num);//8
continue语句执行后跳到for()循环,继续执行循环,直到循环条件不成立。
六、with语句
基本语法:
with (object) {
statements
}
举例说明:
不使用with的写法:
var qs = location.search.substring(1);
var hostName = location.hostname;
var url = location.href;
alert(qs);
alert(hostName);
alert(url);
使用with的写法:
with(location){
var qs = search.substring(1);
var hostName = hostname;
var url = href;
}
alert(qs);
alert(hostName);
alert(url);
从上面例子可以看出:with语句的作用是将代码的作用域设置到一个特定的对象中、减少的重复输入。
但是js的解释器需要检查with块中的变量是否属于with包含的对象,这将使with语句执行速度大大下降,并且导致js语句很难被优化。
因此并不建议大规模使用with语句。
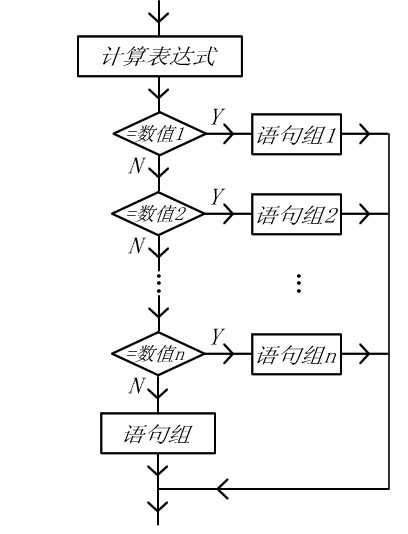
七、swith语句
基本语法:
switch () {
case :
break;
case :
break;
...
default
}
执行流程:

switch语句可以是任何数据类型,每个case的值也不一定是常量,也可以是变量、表达式等,例如:
switch ("hello world") {
case "hello" + " world":
alert("Greeting was found.");
break;
case "goodbye":
alert("Closing was found.");
break;
default:
alert("Unexpected message was found.");
}
var num = 25;
switch (true) {
case num alert("Less than 0.");
break;
case num >= 0 && num alert("Between 0 and 10.");
break;
case num > 10 && num alert("Between 10 and 20.");
break;
default:
alert("More than 20.");
}
switch语句在比较时使用的是全等操作符比较,因此不会发生类型转换。
练习:
for(;;){
alert("2");//输出多少次2?
}
以上就是本文的全部内容了,希望对小伙伴们能够有所帮助。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。
 JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript是一种广泛应用于Web开发的编程语言,而WebSocket则是一种用于实时通信的网络协议。结合二者的强大功能,我们可以打造一个高效的实时图像处理系统。本文将介绍如何利用JavaScript和WebSocket来实现这个系统,并提供具体的代码示例。首先,我们需要明确实时图像处理系统的需求和目标。假设我们有一个摄像头设备,可以采集实时的图像数






