csv
">http://code.jquery.com/jquery-1.11.0.min.js">>
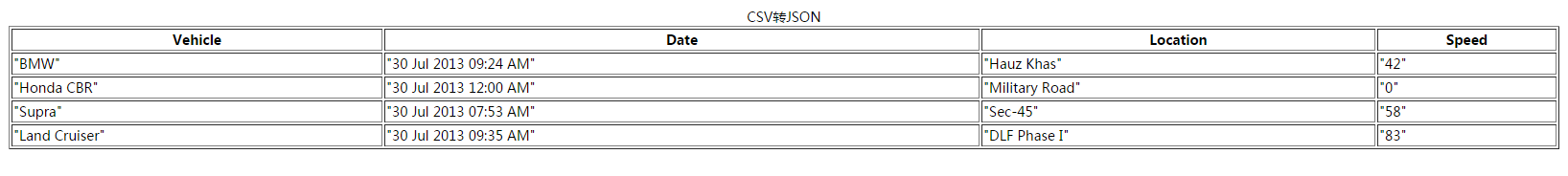
CSV转JSON
Vehicle |
Date |
Location |
Speed |
<script><br />
Papa.parse('./Result.csv', {<br />
download: true,<br />
complete: function(results) {<br />
var data = results.data, html;<br />
for(var i = 1, _l = data.length-1; i < _l; i++) {<br />
var item = data[i];<br />
html += '<tr><td>'+item[0].substring(1)+'<td>'+item[1].substring(1)+'<td>'+item[2].substring(1)+'<td>'+item[3].substring(1)+'';<br />
}<br />
$('#table tbody').append(html);<br />
}<br />
});<br />
</script>