什么是MEAN?JavaScript编程中的MEAN是什么意思?_node.js
前段日子看到一篇文章提到MEAN这个词,什么是MEAN?
其实MENA就是 MongoDB(非关系数据库) + Express(模板引擎) + AngularJS(MVC javascript库) + NodeJS(服务器脚本)的简称。
它们共同构造 基于 javascript 的 现代web应用全栈开发工具。
MongoDB:
是一种强大、灵活、可扩展的数据存储方式。
它扩展了关系型数据库的众多有用功能,如辅助索引、范围查询、和排序、它内置的对MapReduce式聚合的支持和对地理空间索引的支持。
它将传统数据库行(row)的概念换成,文档(document)模型,所谓文档模型其实就是一个数组对象。
我们来看一下文档模型:
{“_id” : 1 , “greeting” : “hello,world!” , “foo” : 3}
每个文档都会带有一个_id的字段,该文档模型代表数据库中有一条记录,包含字段 greeting , foo 和 _id;
Express:

关于末班引擎Express,我想用按句话来描述它:
是一个简洁而灵活的node.jsWeb应用框架, 提供一系列强大特性帮助你创建各种Web应用。
丰富的HTTP工具以及来自Connect框架的中间件随取随用,创建强健、友好的API变得快速又简单
Express 不对 node.js 已有的特性进行二次抽象,我们只是在它之上扩展了Web应用所需的功能
AngularJS:
AngularJS是由google开发的一款js库,它与backone一样同为MVC脚本库。
几乎每种语言的第一课都是讲hello world,按照惯例我们也来一个:
Hello {{'World'}}!
声明了该页面使用angularJS,当加载该页时,标记ng-app告诉AngularJS处理整个HTML页并引导应用。
这个例子在页面打印hello world,有的人就奇怪了,hello world搞这么复杂干嘛。
其实{{}}里内容是一种数据绑定的形式,看完下个例子你就知道它的强大之处了。
我门接着看下一个例子:
Your name:
Hello {{yourname || 'World'}}!
在浏览器里打开这个页面,然后试着在输入框输入随意字符,你会发现这些输入的字符立即更新显示在问候语中。 是不是很神奇?
的念。 输入框的任何更改会立即反映到模型变量(一个方向),模型变量的任何更改都会立即反映到问候语文本中(另一方向)。
该示例有一下几点重要的注意事项:
1. 文本输入指令绑定到一个叫yourname 的模型变量。
2. 双大括号标记将yourname 模型变量添加到问候语文本。
3. 你不需要为该应用另外注册一个事件侦听器或添加事件处理程序!
NodeJS
是由Ryan Dahl开发的一款高性能服务器js平台。
它是集于V8引擎开发的,V8引擎是google开发的 javascript引擎,不是汽车的V8引擎 – -是一款高性能引擎,它的性能远远超越其他脚本语言。
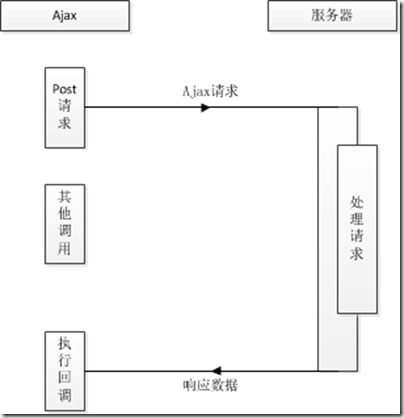
nodeJS使用的是 异步I / O的通信方式,这种方式和AJAX很类似:
$.post("url", {title:"post请求"}, function(data){
console.log("收到响应");
})
console.log("发送ajax结束");

nodejs的请求方式:
var fs = require('fs');
fs.readFile("/path", function(err, file){
console.log("读取文件完成");
});
console.log("发起读取文件");

我们再看下面这个例子:
当同时执行两个请求的时候,总耗时取决于耗时最多的那个,而不是两个请求的耗时总和,因为他们两个是并行的。
//第一个请求
var fs = require('fs');
fs.readFile("/path1", function(err, file){
console.log("读取文件1完成");
});
//第二个请求
fs.readFile("/path2", function(err, file){
console.log("读取文件2完成");
});
console.log("发起读取文件");
nodejs高性能的另一个原因是基于事件驱动:
node将前端浏览器中的 事件 引入后端,配合异步I/O,将事件点暴露给业务逻辑。
事件的变成方式具有轻量级,松耦合,只关注事物点等优势。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。
 如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP状态码获取方法简介:在进行前端开发中,我们常常需要处理与后端接口的交互,而HTTP状态码就是其中非常重要的一部分。了解和获取HTTP状态码有助于我们更好地处理接口返回的数据。本文将介绍使用JavaScript获取HTTP状态码的方法,并提供具体代码示例。一、什么是HTTP状态码HTTP状态码是指当浏览器向服务器发起请求时,服务






