©
本文档使用 PHP中文网手册 发布
文字
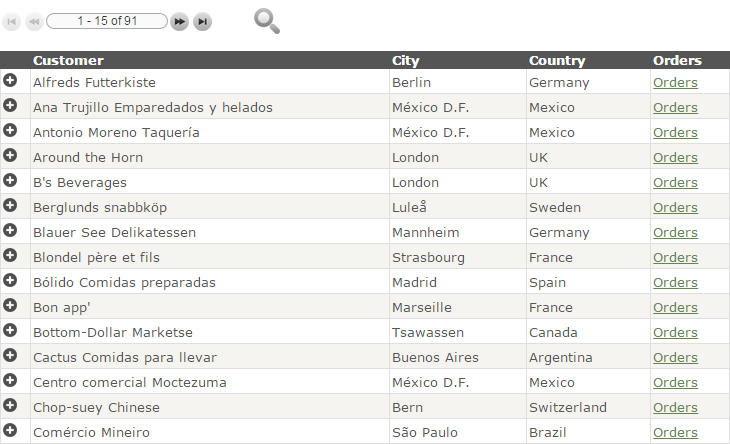
<AppML> Customers - 完整的应用程序
HTML 源代码
<html>
<body>
<h1>Customers</h1>
<div id="Form01"></div>
<div id="List01"></div><br>
<div id="Orders01"></div>
<table id="Template01" class="appmltable" style="width:100%;display:none">
<tr>
<th></th>
<th>Customer</th>
<th>City</th>
<th>Country</th>
<th>Orders</th>
</tr>
<tr id="appml_row">
<td style="cursor:pointer" onclick='customerForm.run("Form01","","#CustomerID#")'>
<img src="Images/appmlPlus.png"></td>
<td>#CustomerName#</td>
<td>#City#</td>
<td>#Country#</td>
<td><a href='' onclick='openOrders(#CustomerID#);return false;'>Orders</a></td>
</tr>
</table>
<table id="Template02" class="appmltable" style="width:100%;display:none">
<tr>
<th>Customer</th>
<th>Date</th>
<th>Salesperson</th>
<th>Shipper</th>
</tr>
<tr id="appml_row">
<td>#CustomerName#</td>
<td>#OrderDate#</td>
<td>#Salesperson#</td>
<td>#ShipperName#</td>
</tr>
</table>
<script src="appml.js"></script>
<script>
var customers,customerForm,orders;
customers=new AppML("appml.php","Models/Customers");
customers.run("List01","Template01");
customerForm=new AppML("appml.php","Models/Customers");
customerForm.displayType="form";
function openOrders(id)
{
orders=new AppML("appml.php","Models/Orders");
orders.commands=false;
orders.setQuery("orders.customerid",id);
orders.run("Orders01","Template02");
}
</script>
</body>
</html>