Vue3没有代码提示问题如何解决
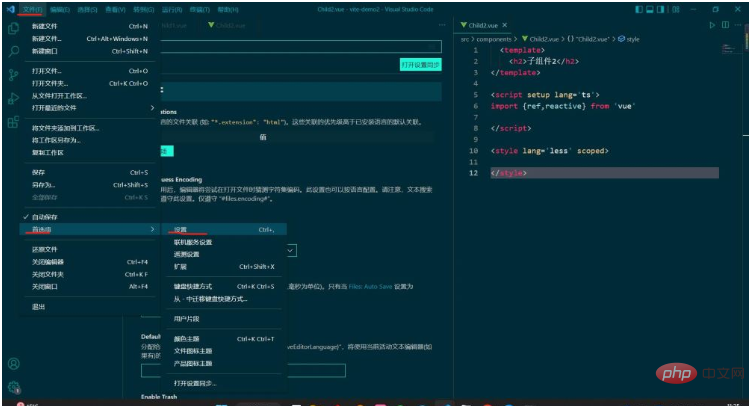
文章简介:首先,我们已经很明确的就是安装了volar插件之后,HTML标签片段补全已经失效,即在template中书写HTML标签时,不会再有代码补全,即输入“div”,就是“div”,而不再是“”,为了解决这个问题,我们需要在不删除volar插件的同时,对Vscode做一些配置。打开设置,进入到如下界面:选择文本编辑器->文本->,点击右面第一个,添加项,项输入:“*.vue”,值输入:"html",点击保存后回到vue文件中,任何输入HTML标签,发现已经可以自动补全代
2023-05-14
评论 0
4284