当前位置:首页 > 按鍵素材 搜索
共找到5687条相关内容
-

- 紫色图片素材出售H5网站
- 紫色图片素材售H5网站
- 2018-01-16 122 2969493
-

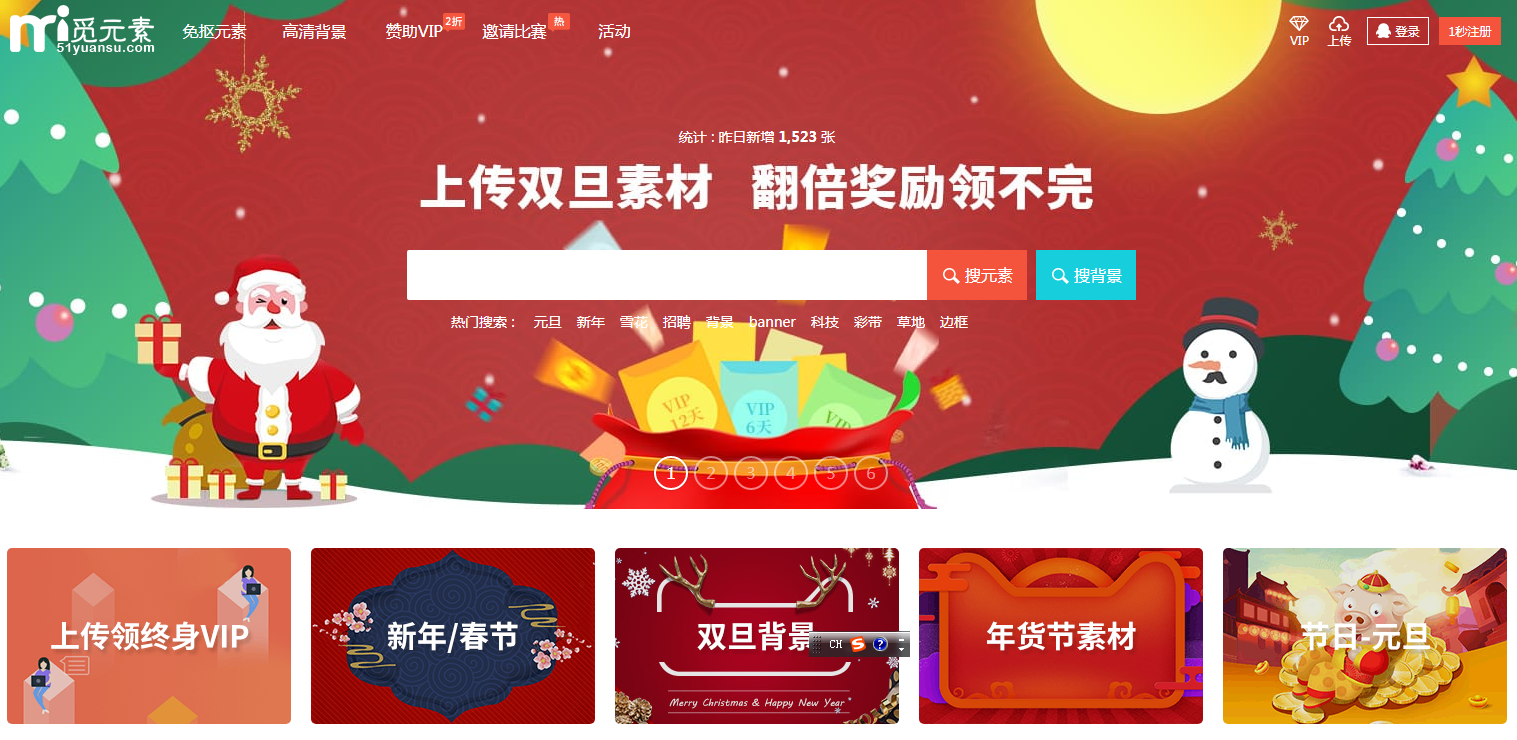
- 素材火官网整站模板
- 素材火官网整站模板,全体模板,包括首页、个人中心、注册、登录,想做素材技术站的朋友可以拿来套套,里面的代码很简单
- 2017-08-09 173 3430390
-

- 图片素材站DiscuzX3.0模版
- 图片素材站DiscuzX3.0模版是一款可以用来做素材、设计分享类网站使用,模版包含GBK和UTF8版,兼容IE6-IE10、谷歌、火狐等浏览器,模板一些功能可以自由开启与关闭,非常方便使用。
- 2017-10-31 253 3250457
-

- HTML5的简约清爽扁平手机端模板素材
- HTML5的简约清爽扁平手机端模板素材
- 2018-02-27 45 2816260
-

- 粉色的QQ俱乐部素材网站模板源码
- 粉色的QQ俱乐部素材网站模板源码
- 2017-02-04 31 3576343
-

- 素材设计类模板
- 这款Discuz模板非常适合图片站和素材类网站,首页的幻灯片有多种切换效果,相当漂亮动感!
- 2017-01-17 210 3582864
-

- 宽屏大气素材设计资源下载网站HTML5网页模板
- 宽屏大气素材设计资源下载网站HTML5网页模板下载。备注:只提供首页在线演示,详情页、列表页1、列表页2及资源上传页不提供在线演示,包含在下载文件中,下载后即可正常查看。
- 2019-01-22 397 1454473
-

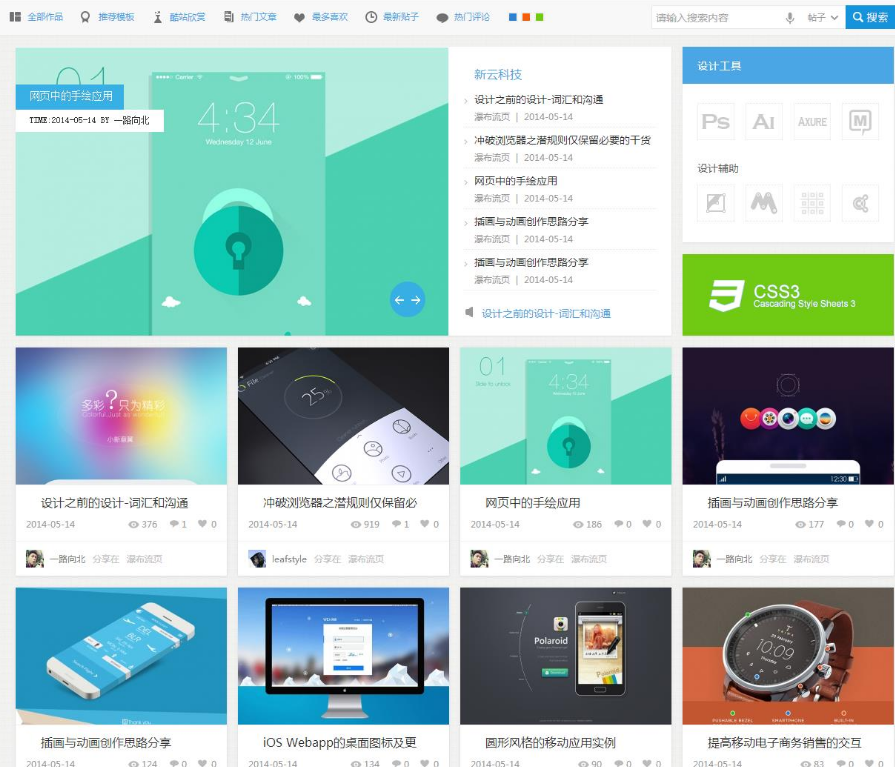
- 仿站酷ZCOOL图片素材库网站discuz模板
- 2017-05-09 241 3535547
-

- 帝国CMS仿16素材网整站源码模板
- 2017-05-13 89 3530957
-

- Bootstrap3通用商城模板
- Bootstrap3通用商城模板是一款响应式的电商网站模板素材下载。
- 2017-06-07 205 3508422
-

- 博士毕业教育网站模板
- 博士毕业教育网站模板是一款学校教育HTML5单页模板素材下载。
- 2017-08-20 55 3409206
-

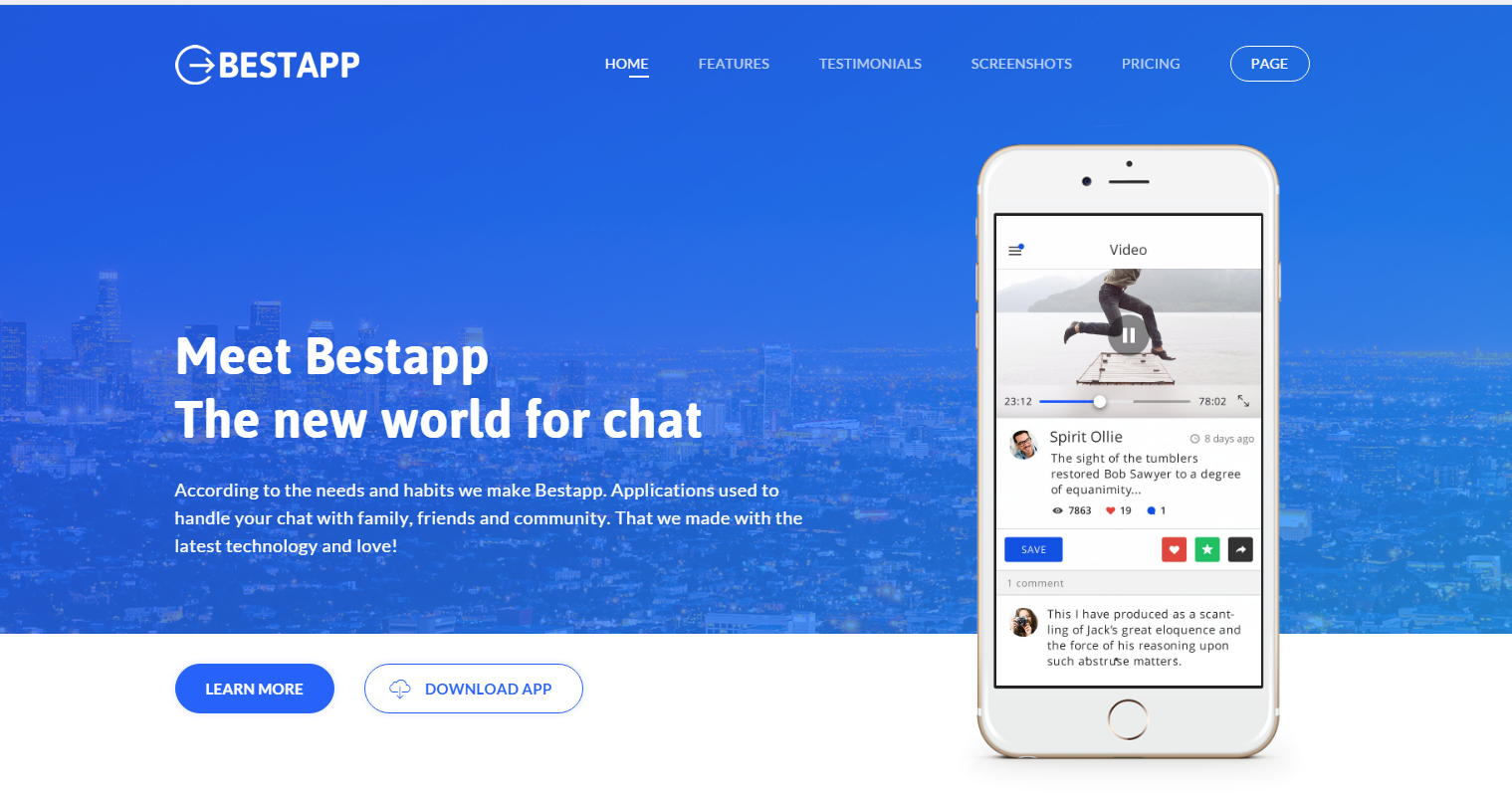
- 蓝色宽屏手机APP官网模板
- 蓝色宽屏手机APP官网模板,支持6种不同样式切换,单页模板素材。
- 2017-06-09 125 3503097
-

- 投资理财公司网站模板
- 投资理财公司网站模板里面包含6个子页面,适合金融行业网站模板素材。
- 2017-08-17 39 3414302
-

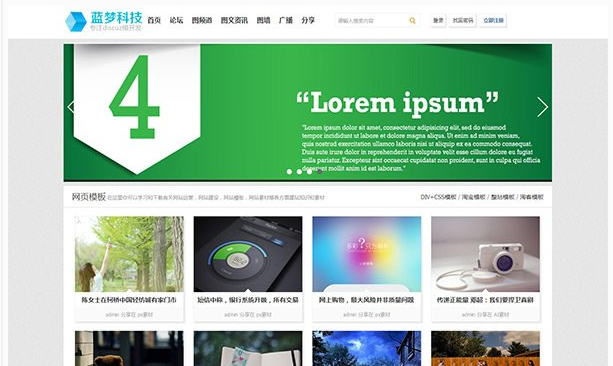
- discuz仿魔客吧蓝梦图片素材站模板(宽屏商业版)
- 2017-05-10 106 3532417
-

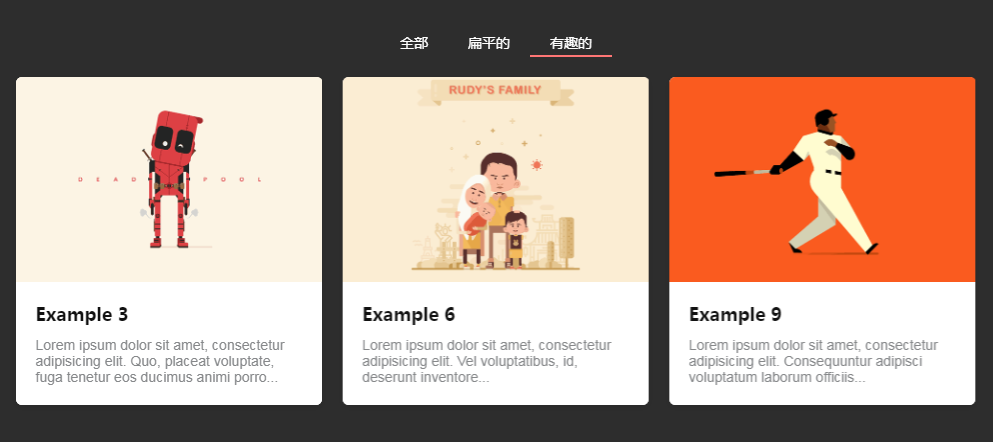
- 带排序功能的stable.js瀑布流插件
- stableJs是一款带排序功能的js masonry瀑布流插件。stableJs能够使元素以卡片形式显示,并以masonry瀑布流方式进行布局,通过点击分类按钮,可以将卡片按指定的方式动态排序
- 2019-09-23 90 226790
-

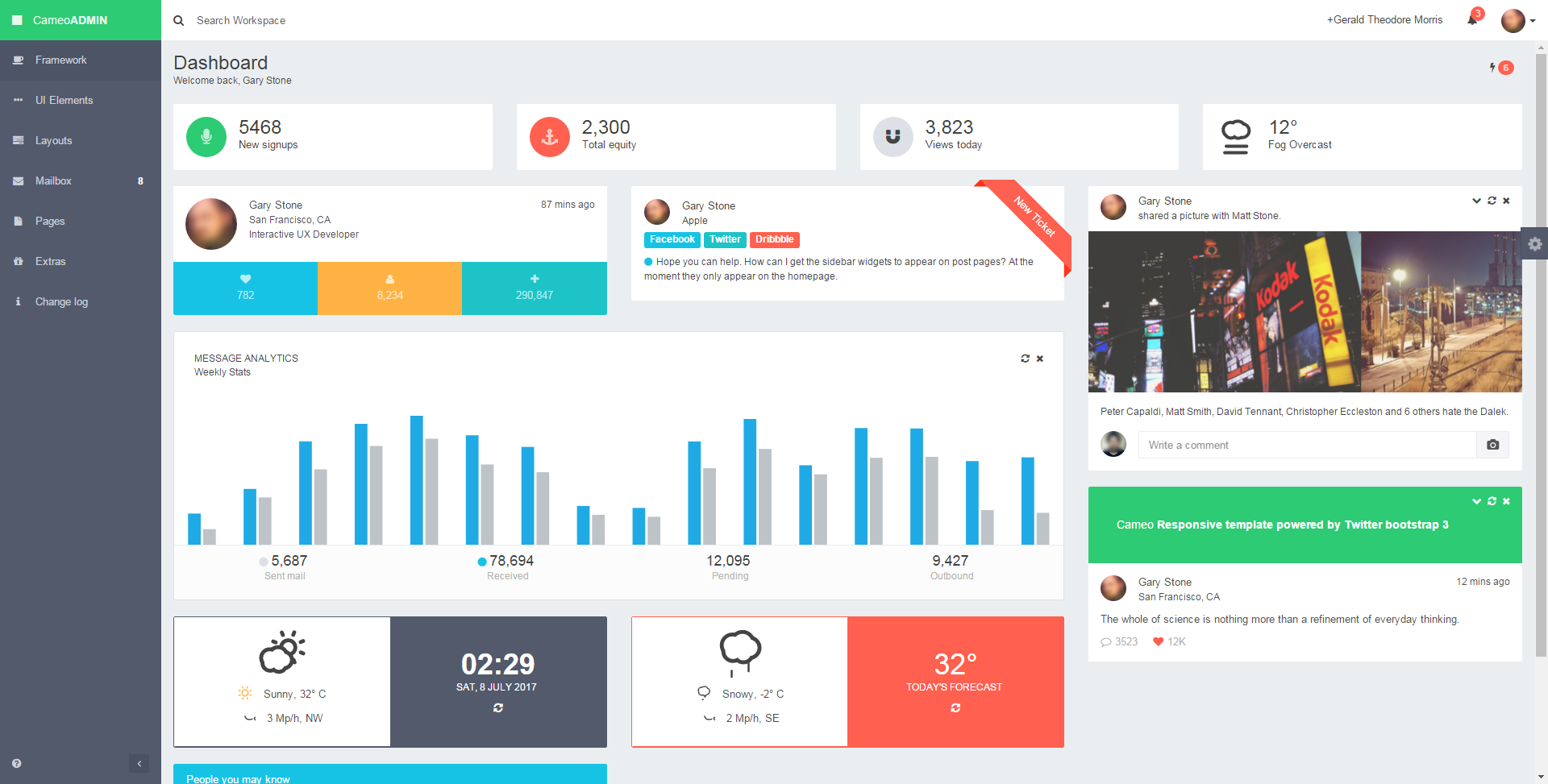
- Cameo Admin响应式后台管理模板
- Cameo Admin响应式后台管理模板基于Bootstrap3.2.0制作,自适应分辨率,兼容PC端和移动端,全套模板,包括注册、登录、仪表盘、UI元素、按钮样式、表格元素、日历、ICO图标、图表、画廊、报价、锁屏、邮箱等后台模板页面。
- 2017-07-08 227 3469177
-

- Target响应式材料设计后台管理模板
- Target响应式材料设计后台管理模板基于Bootstrap3.3.4制作,自适应分辨率,兼容PC端和移动端,全套模板,包括仪表盘、UI元素、图表、标签和面板、响应式表格、表单等HTML后台模板页面。
- 2017-11-01 289 3244343
-

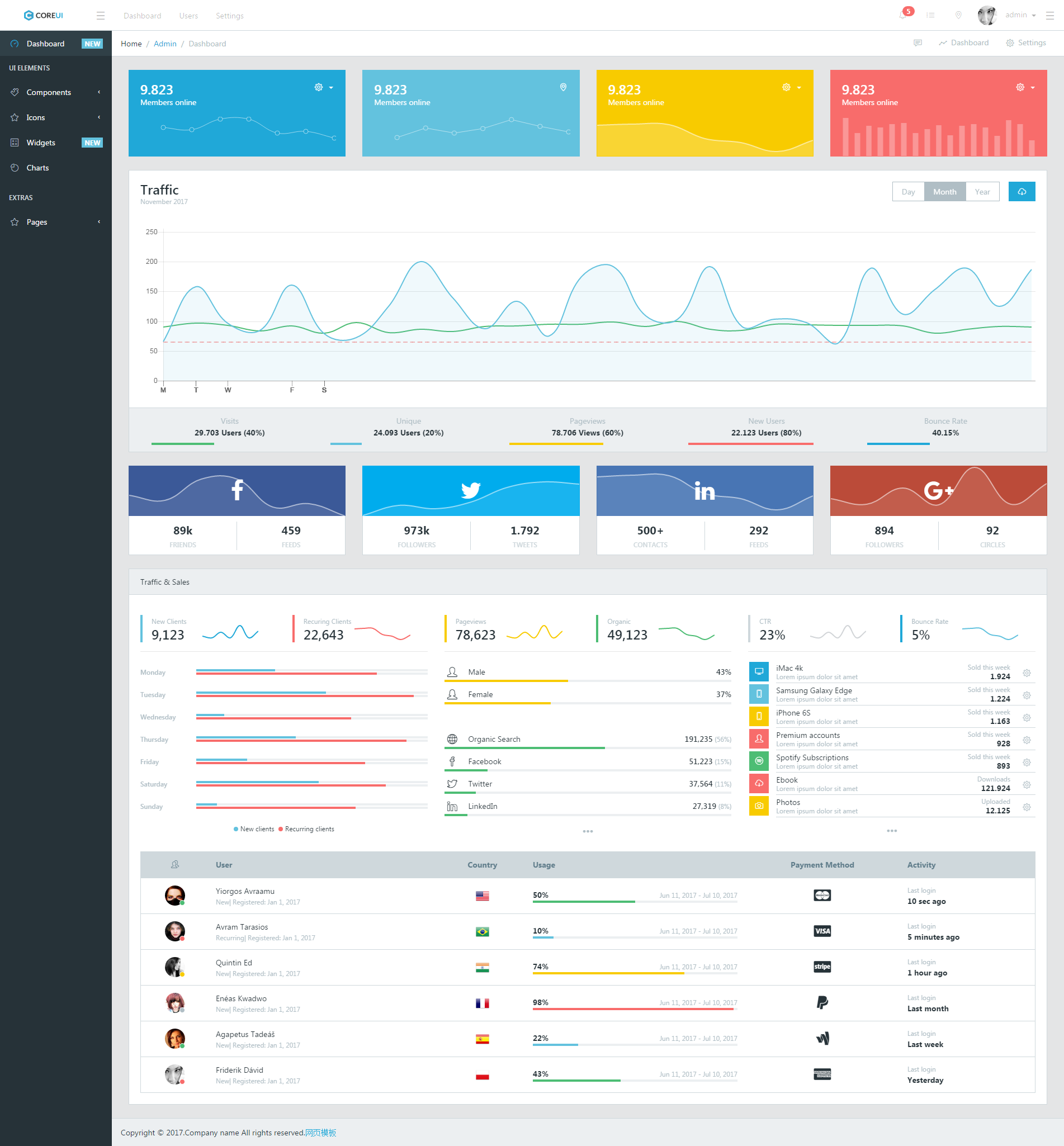
- COREUI响应式企业后台管理模板
- COREUI响应式企业后台管理模板基于Bootstrap4.0制作,兼容PC端和移动端,全套模板,包括注册、登录、仪表盘、UI元素、按钮、表单、模态、开关、表格、标签、ICOS、窗口部件、图表等18个后台模板页面。
- 2017-06-04 151 3511154
-

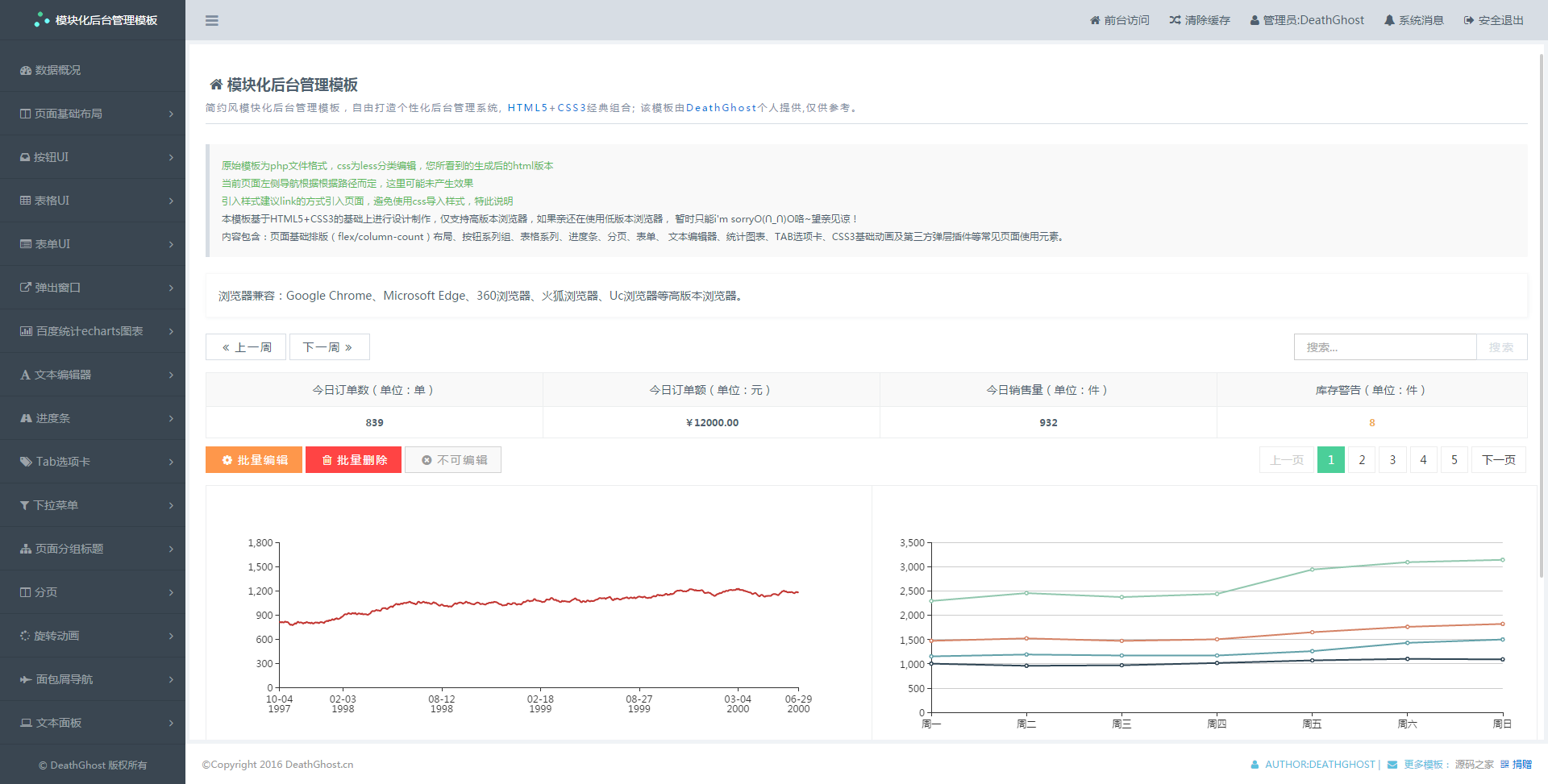
- HTML5简约风格模快化后台管理模板
- HTML5简约风格模快化后台管理模板,基于HTML5+CSS3的基础上进行设计制作,全套模板,包括:页面基础排版(flex/column-count)布局、按钮系列组、表格系列、进度条、分页、表单、 文本编辑器、统计图表、TAB选项卡、CSS3基础动画及第三方弹层插件等常见页面元素。
- 2017-06-04 392 3511866
-

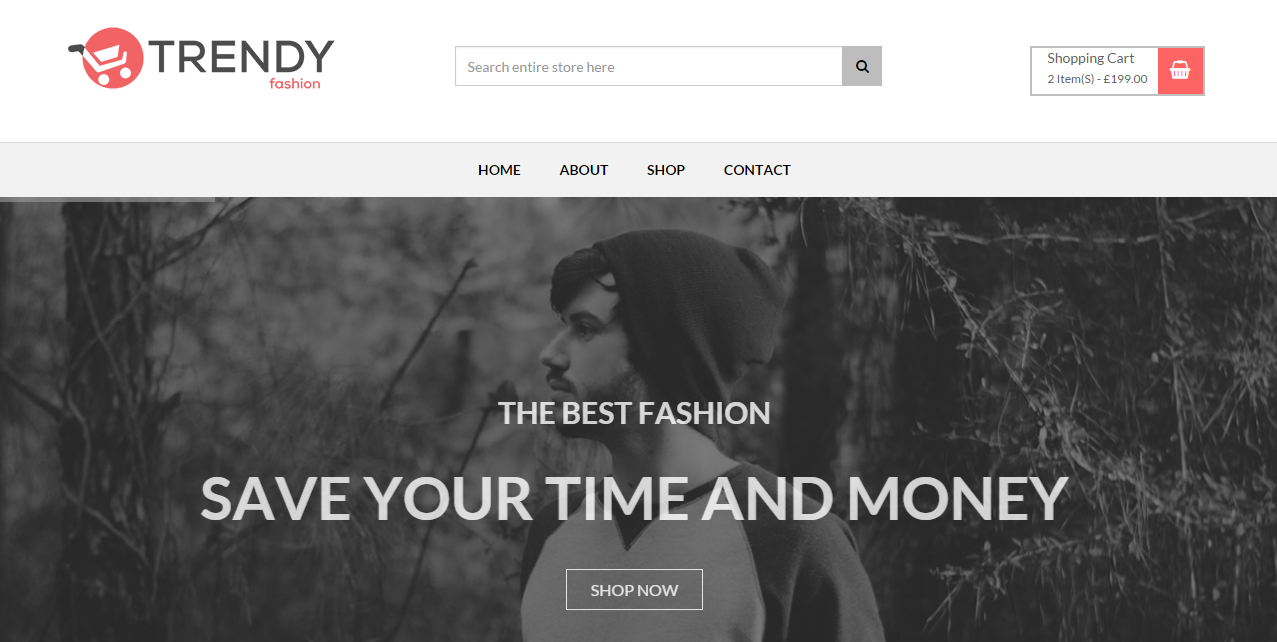
- 红色扁平化的外贸公司模板
- 红色扁平化的外贸公司模板 扁平化概念的核心意义是:去除冗余、厚重和繁杂的装饰效果。而具体表现在去掉了多余的透视、纹理、渐变以及能做出3D效果的元素,这样可以让“信息”本身重新作为核心被凸显出来。同时在设计元素上,则强调了抽象、极简和符号化。扁平化的设计,尤其是手机的系统直接体现在:更少的按钮和选项,这样使得UI界面变得更加干净整齐,使用起来格外简洁,从而带给用户更加良好的操作体验。因为可以更加简
- 2017-12-07 36 3115719

