当前位置:首页 > 页眉和页脚 搜索
共找到5687条相关内容
-

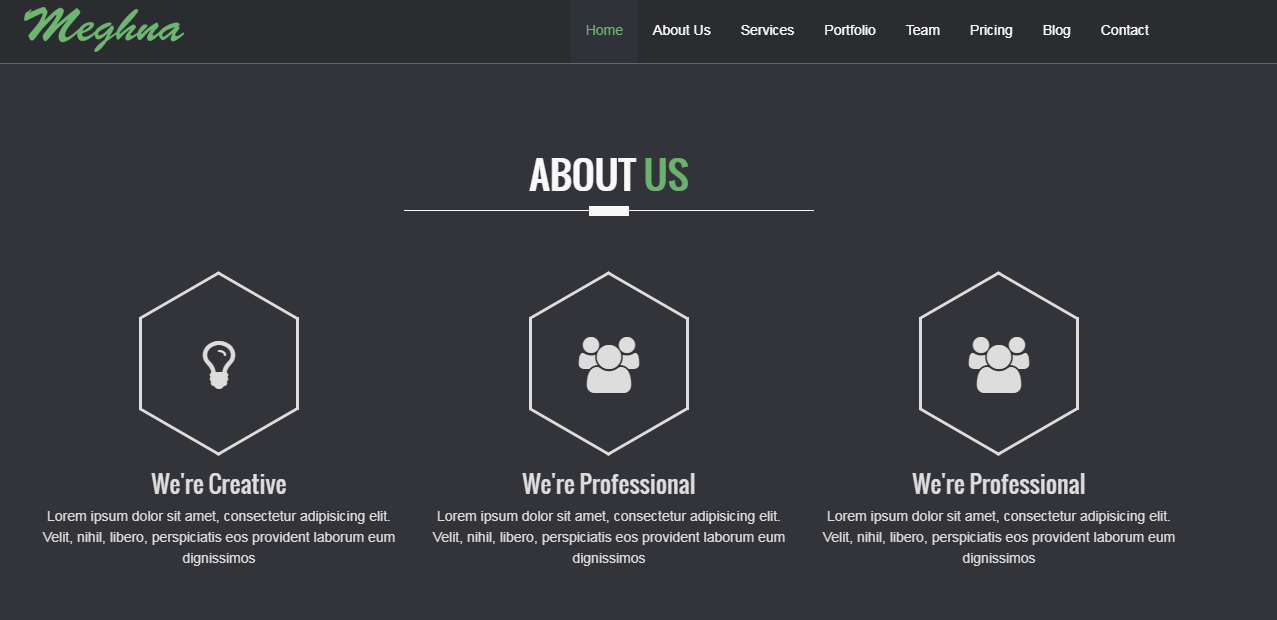
- 黑色简约带留言功能和个人主页功能完整响应式模板
- 黑色简约带留言功能和个人主页功能完整响应式模板
- 2019-09-25 227 214462
-

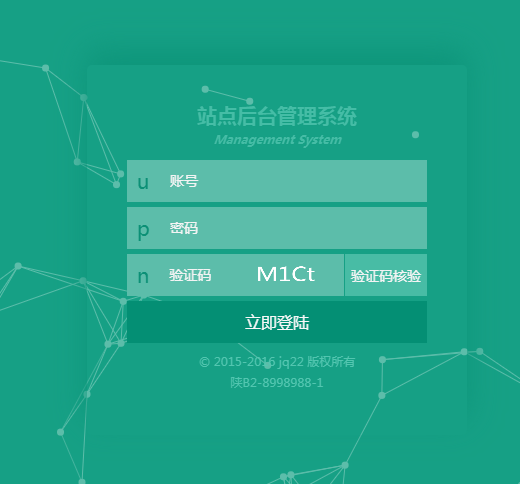
- jQuery登陆页面和验证码效果
- jQuery登陆页面带验证码效果
- 2019-09-26 336 210430
-

- 网站常用的网站底部导航栏加数字滚动效果
- jQuery基于数字滚动插件制作,黑色的建站公司网站页面滚动,项目统计数字累加和页脚快速导航布局样式代码。这是一款简洁大气的页面底部样式代码。
- 2019-09-23 99 227704
-

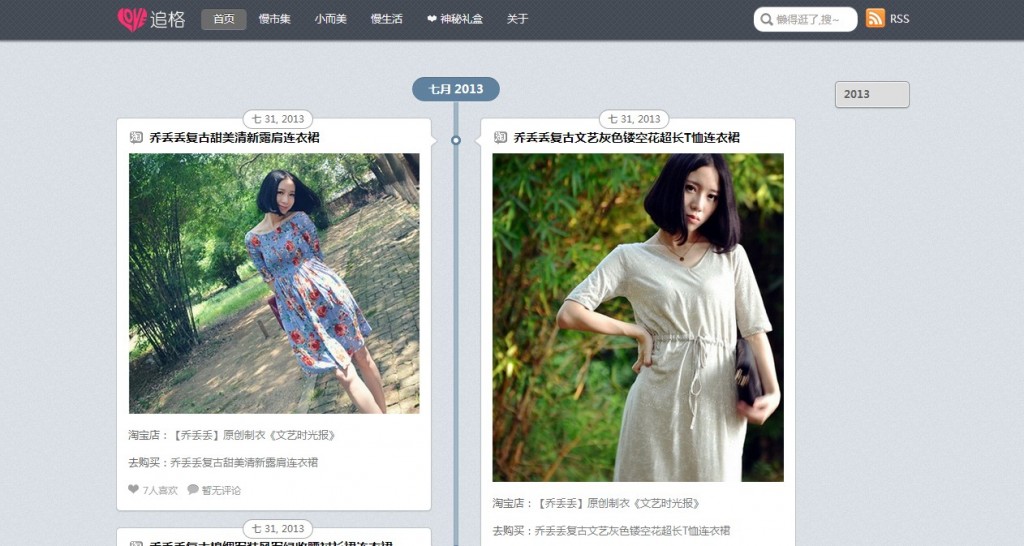
- 小清新时光轴wordpress主题
- 国人原创小清新时光轴wordpress主题:zhuige 是一款小清新时光轴主题,以蓝灰色为主打色,整个界面大气简洁清晰,后台功能强大!非常适合个人博客,淘宝客等 wordpress时光轴主题: 1、主题简单易用,简单设置; 2、强大的后台管理中心; 3、主题支持响应布局,支持手机、ipad、浏览器各种分辨率(调整浏览器窗口的大小查看效果); 4、自定义页眉和页脚的小工具; 5、可选的
- 2017-03-08 101 3566632
-

- 简单通用后台管理框架模板
- 简单通用后台管理框架模板,包括登录页和后台首页。
- 2017-05-28 846 3521588
-

- 京东白条微信小程序
- 京东白条微信小程序实现了首页和白条页,以及微信小程序开放API接口功能和模块展示。
- 2017-11-10 185 3218331
-

- 黑色企业后台管理中心模板
- 黑色企业后台管理中心模板基于Bootstrap.3.3.0和jQuery.1.11.0.min.js制作,响应式设计,包括登录页面和后台管理首页。
- 2017-06-02 90 3513321
-

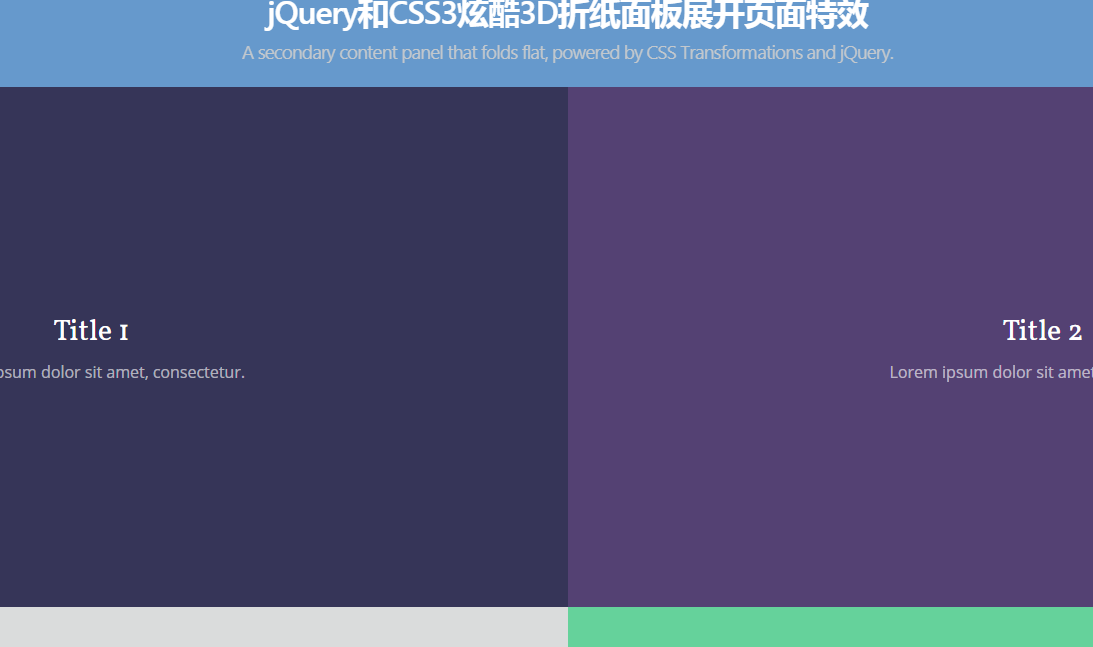
- 3D折纸面板展开页面效果
- jQuery和CSS3炫酷3D折纸面板展开页面效果
- 2019-09-26 79 207855
-

- 蓝色大气建筑工程施工科技企业公司网站模板下载
- 蓝色大气建筑工程施工科技企业公司网站模板下载,包含首页、列表页、内容页和产品页,其他页面自行复制修改即可。
- 2017-03-21 100 3562779
-

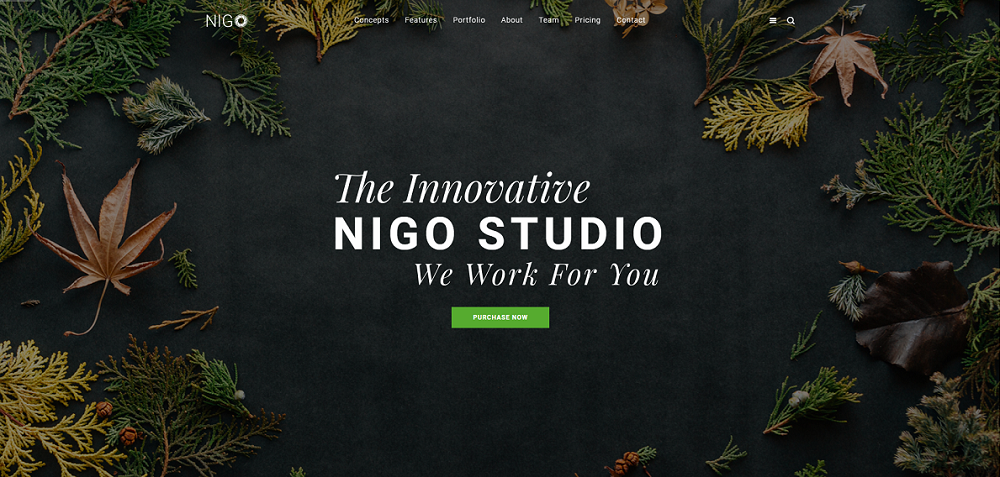
- 视差效果单页样式bootstrap模板-Nigo
- Nigo是一页样式的多用途HTML模板准,专业的和易于使用的CSS3模板,单页,一个页面,着陆页,视差单页,css3模板,摄影工作室,作品集
- 2021-07-06 450 3819
-

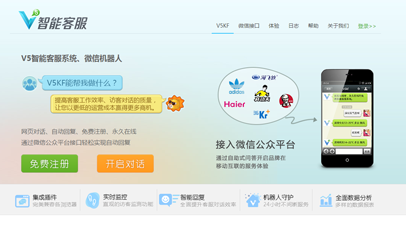
- 软件公司产品宣传页网页模板
- 软件公司产品宣传页网页模板基于jquery.1.7.1.min.js和SmoothScroll.js插件制作,DIV+CSS布局,亮点是网页顶部固定导航栏,页面伸缩效果。
- 2017-08-09 52 3428987
-

- 简单蓝色Bootstrap后台模板
- 简单蓝色Bootstrap后台模板基于Bootstrap2和jquery-1.7.2.min.js制作,全套模板,包含用户注册页、用户登录页、密码找回页、仪表盘、用户组、编辑用户、多媒体、日历、404错误页、隐私政策、条款和条件、帮助、常见问题等后台模板页面。
- 2017-08-11 155 3425630
-

- HTML5摄影公司网站模板
- HTML5摄影公司网站模板,兼容PC端和移动端,全套模板,包含主页、关于我们、博客、联系、404错误页、详细信息页等多个模板页面。
- 2017-08-10 43 3427278
-

- 工程干燥设备企业网站模板下载
- 工程干燥设备企业网站模板下载,下载文件包含首页和关于我们等两个网页。
- 2017-01-18 41 3581490
-

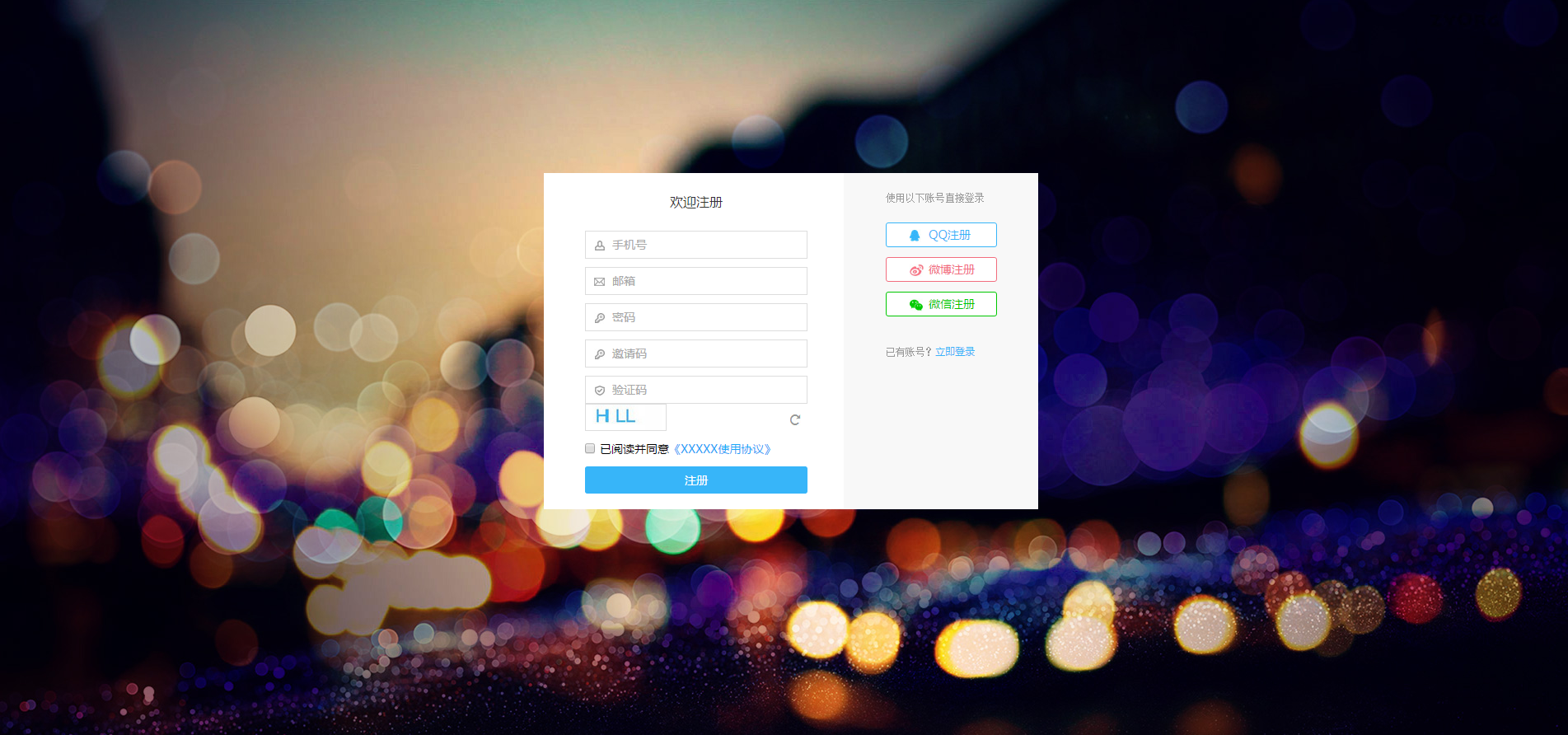
- 炫酷背景图注册登录页面模板下载
- 炫酷背景图注册登录页面模板下载,下载文件包括注册和登录两个静态页面。
- 2017-01-18 369 3584172
-

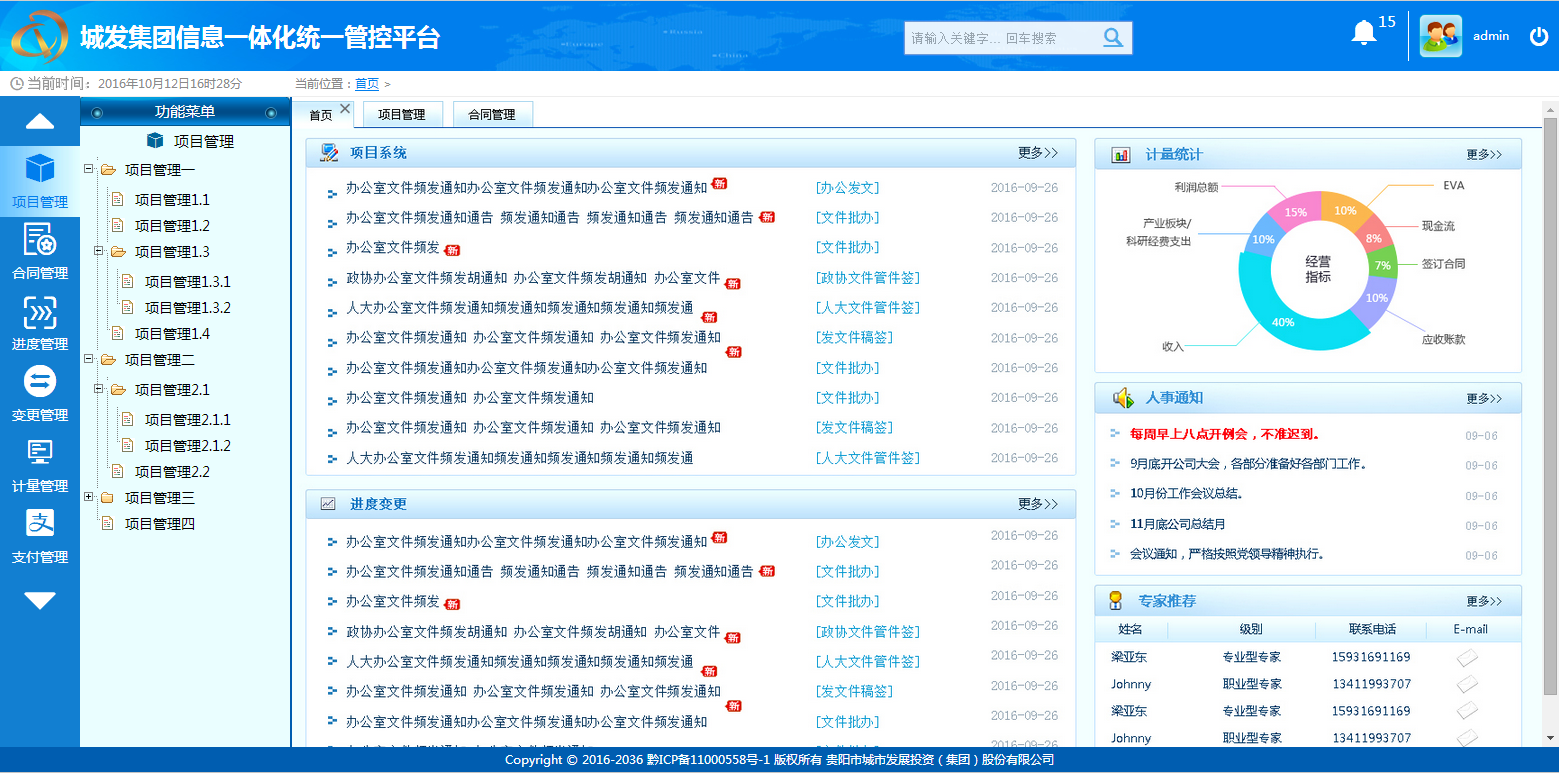
- 蓝色信息管控平台后台管理模板
- 蓝色信息管控平台后台管理模板,包括登录界面和后台管理首页两个模板页面。
- 2017-05-28 463 3518621
-

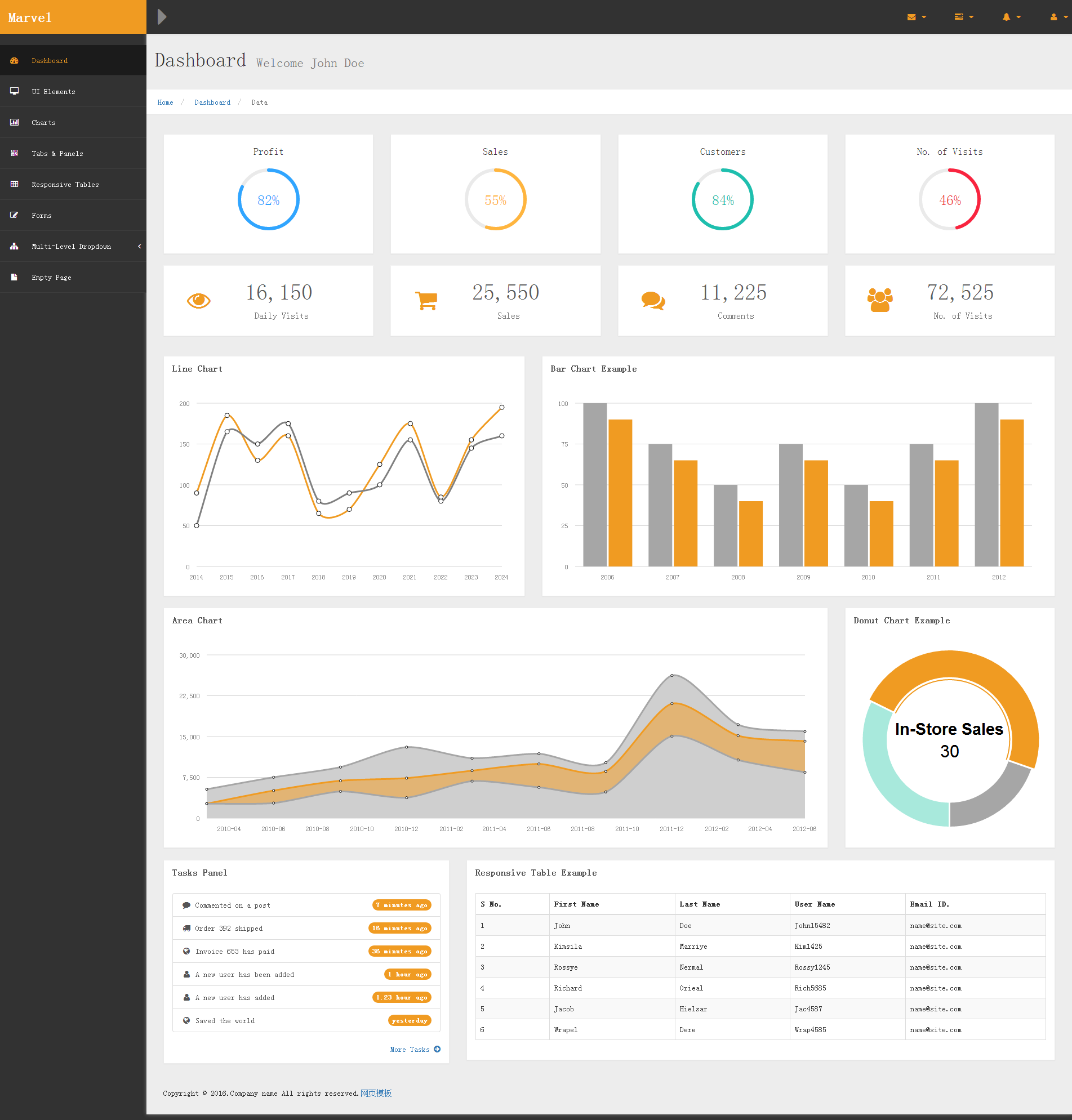
- Marvel数据统计后台管理模板
- Marvel数据统计后台管理模板,响应式设计,兼容PC端和手机移动端,全体模板,包括仪表盘、UI元素、图表、选项卡和面板、响应表、窗体页、空白页等多个后台管理页面。
- 2017-06-02 146 3515654
-

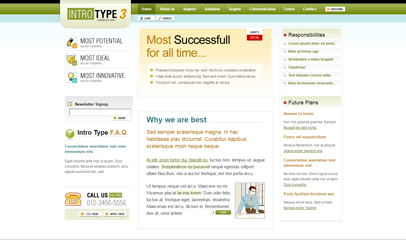
- 经典三列布局整套模板
- 经典三列布局整套模板,网页色调清爽,XHTML+CSS架构,包含首页,内页,和联系我们三个模板页面。有主页、关于我们、支持、解决方案、目标、沟通、未来、联系等网站栏目。
- 2017-08-09 26 3427514
-

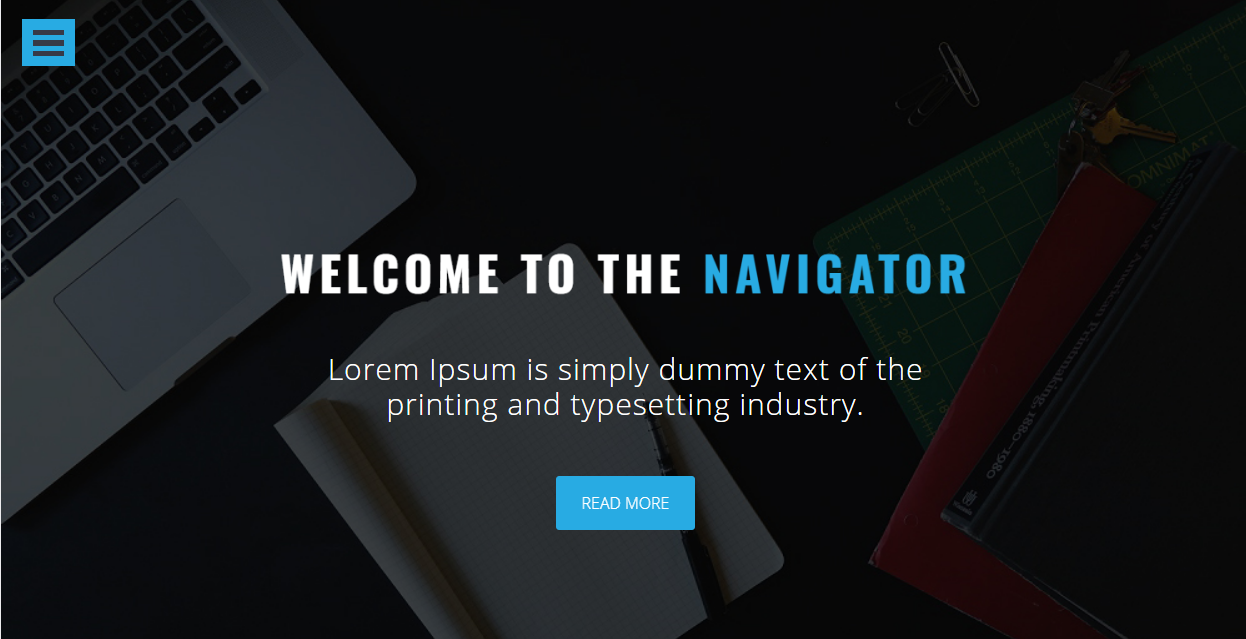
- 侧栏菜单模块化响应式模板
- 响应式网站设计(Responsive Web design)的理念是: 页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。具体的实践方式由多方面组成,包括弹性网格和布局、图片、CSS media query的使用等。无论用户正在使用笔记本还是iPad,我们的页面都应该能够自动切换分辨率、图片尺寸及相关脚本功能等,以适应不同设备;换句话说,页面应该
- 2017-12-08 57 3111944
-

- 包装设计公司官网网站模板下载
- 包装设计公司官网网站模板下载,下载文件包含index首页和about关于我们两张静态网页。
- 2017-01-18 53 3581622

