当前位置:首页 > 可视区拖动div效果 搜索
共找到8051条相关内容
-

- 可视区拖动div效果
- 可视区拖动div效果
- 2019-11-01 32 696
-

- jQuery可随意拖动菜单效果
- jQuery可随意拖动菜单效果
- 2019-11-04 20 909
-

- 可拖动图标导航菜单效果
- 可拖动图标导航菜单效果
- 2019-11-06 73 1065
-

- 导航菜单可拖动效果
- 导航菜单可拖动效果,经常用于企业网站或者商城网站,可以拖动至网站中任意位置,效果很酷炫,php中文网推荐下载!
- 2017-02-06 112 1837
-

- jQuery全屏背景视频播放特效
- jQuery全屏背景视频播放特效是一款设置一个区域把视频作为网页背景,也可以全屏视频背景动画特效。
- 2017-09-02 102 2201
-

- jQuery任务栏
- 基于jQueryUI动画效果与拖动方法实现任务栏放大、缩小、可拖动
- 2019-09-12 6 890
-

- HTML5仿ps拖动裁剪图片特效
- html5基于svg制作ps钢笔拖动裁剪图片效果,通过拖动钢笔箭头,调整图片区域大小。
- 2019-06-01 58 2298
-

- html5带视差效果的图片轮播插件
- 一款html5带视差效果的图片轮播插件,可鼠标控制图片,在图片轮播滚动时产生炫酷的视觉差效果。
- 2022-02-07 135 6618
-

- 带视觉差效果的jquery响应式轮播图特效
- 这是一款带视觉差效果的jquery响应式轮播图特效。该jquery轮播图的特点是可以使用鼠标拖拽进行切换,每个图片中都带有一个炫酷的透明字母。轮播图滑动时带有视觉差效果。
- 2017-08-14 94 2312
-

- 程序员表白神器
- 充分引用了CSS3的动画效果来显示,视觉效果相当不错!得此表白神器,程序猿也可以很浪漫
- 2019-09-07 285 2405
-

- 全屏鼠标移动图片视差预览特效
- H5制作网页全屏图片预览,鼠标上下左右移动图片视差移动预览效果。只需要替换图片即可使用!
- 2021-04-14 107 1575
-

- js-实现广告弹窗通知公告带动画效果
- 广告弹窗通知公告带动画效果js特效代码下载。原生js弹簧动画弹出层支持可拖拽的弹出层代码。
- 2018-11-03 422 8443
-

- jquery图片放大镜插件
- jquery图片放大镜插件是一款简单实用的jQuery图片放大镜效果,点击缩略图可以切换大图,鼠标划过大图出现放大镜图片,可拖动放大镜区域查看图片细节,类似淘宝放大镜代码,适用于电子商务网站使用。
- 2017-03-26 283 3303
-

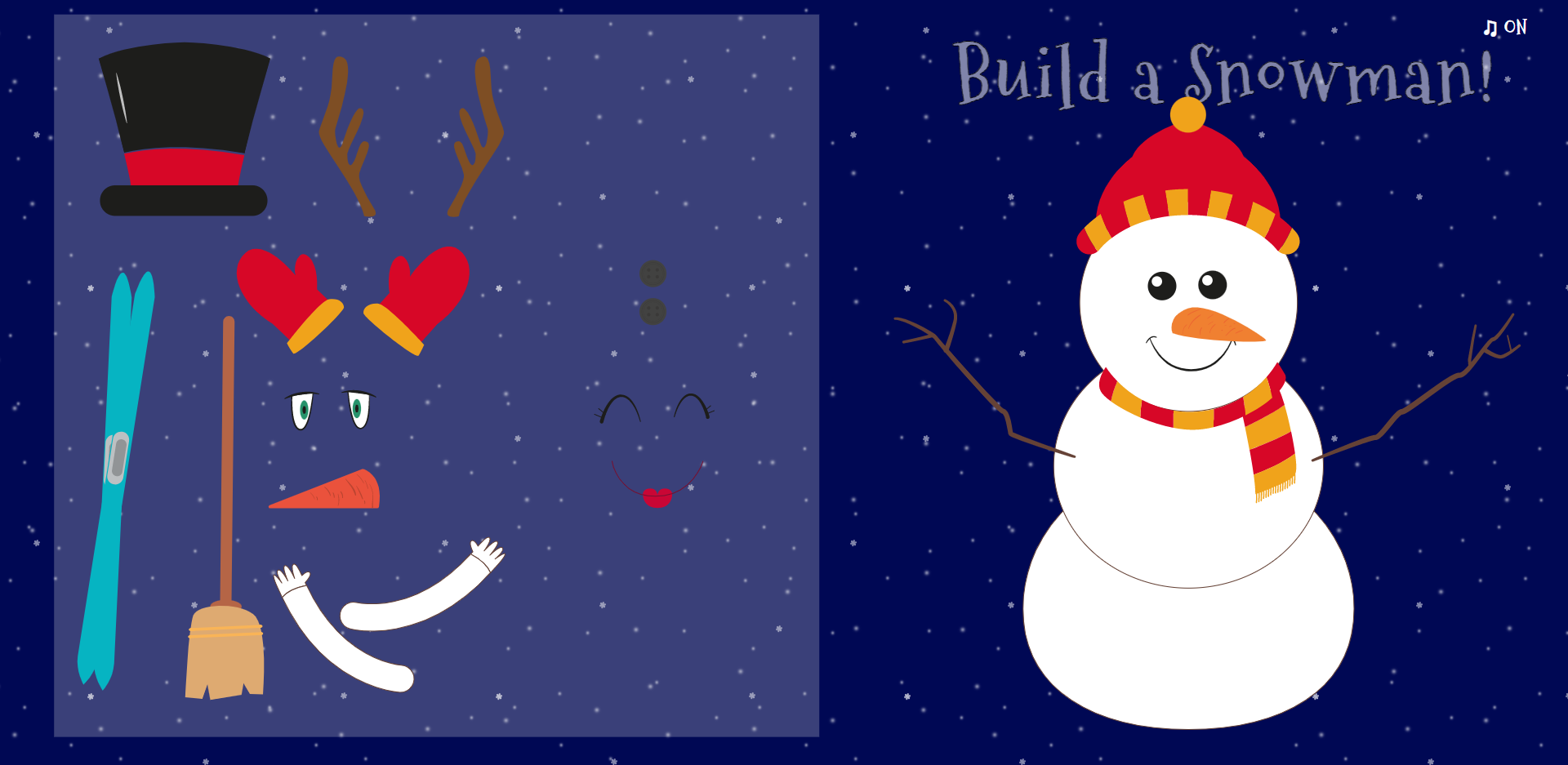
- svg拖拽绘制圣诞雪人动画特效
- 一款创意美观的使用svg实现的拖拽效果圣诞雪人动画特效,该网页特效可以自定义拖拽装饰雪人,且该特效包含音乐和动态背景,体验感非常棒。喜欢的小伙伴不要错过
- 2021-12-21 129 1606
-

- jQuery点击事件遮罩弹出层可移动特效代码
- "jQuery点击事件遮罩弹出层可移动特效代码下载。一款jquery弹出层插件制作注册表单点击按钮弹出层表单提交效果,可支持拖到的jQuery弹出层效果。标题、高度、宽度等可以自定义弹出层js插件。
- 2019-01-12 53 1758
-

- jQuery产品图片缩放效果代码
- jQuery产品图片缩放效果代码,点击缩略图后放大原图,可以鼠标拖动放大图,兼容主流浏览器。 使用方法: 1、head区域引用文件 jquery.js,lrtk.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径 4、引入imagezoom.js,product_img.js
- 2017-03-11 61 1727
-

- js+css3彩色圆点冒泡背景动画特效
- 这是一款js+css3绘制的彩色圆点冒泡背景动画特效,随机生成各种颜色的圆形变大消失动画效果,可以拖动滑杆调整圆点的数量。
- 2019-03-18 122 3212
-

- html5全屏可拖拽的横向图片布局
- html5基于TweenMax来制作拖拽图片预览动画特效。拖拽效果使用的是Draggabilly插件。这是一款html5和CSS3可拖拽的横向图片预览布局。该布局将所有图片在屏幕中央进行横向排布,可以通过鼠标前后拖拽图片。当点击图片的标号数字时,隐藏所有的缩略图,在屏幕上显示当前被点击的图片放大,文本内容展示效果。
- 2019-06-20 151 3483
-

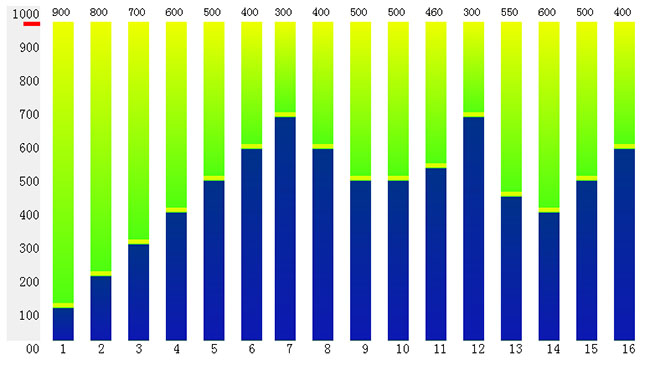
- jQuery柱状统计图表代码
- jQuery柱状统计图表代码是一款每月店铺人数流量统计图表,可自定义拖动设置总人数和单日人数效果代码。
- 2019-03-04 35 1453
-

- 产品图片局部放大效果js特效代码
- JS产品图片局部放大效果,鼠标移到产品图片上可局部放大,点击图片可浏览完整产品大图,鼠标移动到左侧箭头可上下滚动缩略图,兼容主流浏览器。 使用方法: 1. head区域引用文件 mzp-packed.js,lrtk.css,magiczoomplus.css 2. 在你的文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3. lrtk.js
- 2017-03-11 109 1983

