当前位置:首页 > 图片列表查看插件 搜索
共找到8051条相关内容
-

- 图片列表查看插件
- 图片列表查看插件
- 2019-10-17 43 1093
-

- H5+CSS3点击收件箱列表查看邮件特效
- H5+CSS3点击收件箱列表查看邮件特效
- 2018-06-08 57 1771
-

- 功能强大的jQuery图片查看插件Magnify
- Magnify 是一款模仿 Windows 照片查看器的 jQuery lighbox 插件(支持 Windows 照片查看器的所有功能)
- 2019-09-12 34 1344
-

- 文字和图片列表滚动插件
- 文字和图片列表滚动插件
- 2019-10-17 35 840
-

- jQuery+js-实现高仿朋友圈QQ空间图片相册查看效果插件
- jQuery高仿朋友圈QQ空间图片相册查看js效果插件代码下载。图片展示js效果。兼容手机移动端。
- 2018-10-26 82 2924
-

- 基于dragst.js的拖动图片排列插件
- 基于dragst.js的拖动图片排列插件
- 2019-11-02 32 1527
-

- jQuery图片缩放拖动查看插件jquery.imgZoom
- 点击图片后,出现大图,可用鼠标滚轮缩放,可以用鼠标拖动改变位置
- 2019-09-16 39 1442
-

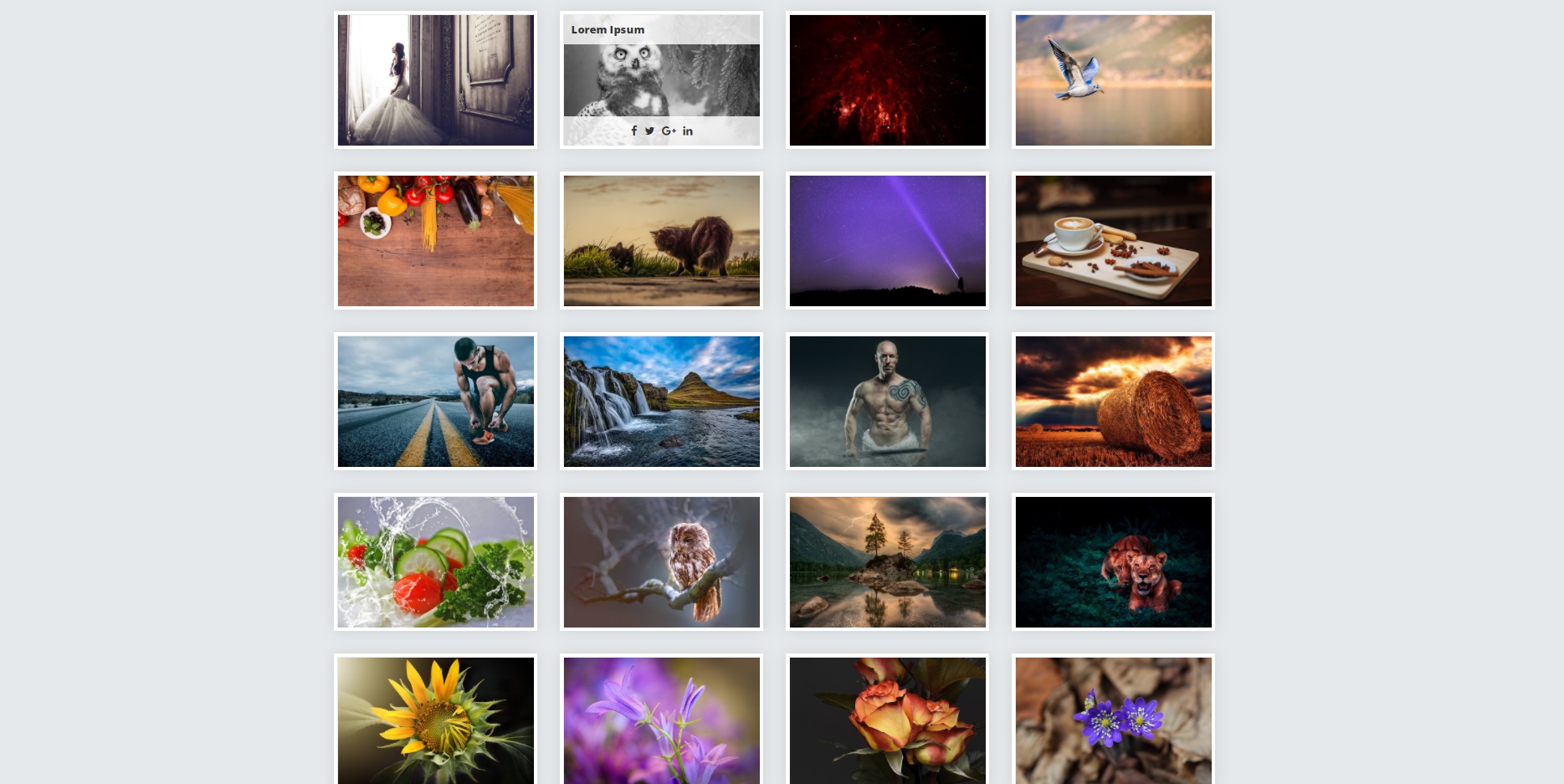
- 20款基于css3的图片列表交互效果
- 交互式图片,交互效果,图片列表,网页特效,图片插件,图片列表,交互
- 2021-11-08 105 1404
-

- JS带箭头水平拖拽图片展示代码
- JS带箭头水平拖拽图片展示代码是一款使用gsap zepto制作的响应式单排图片列表,带左右箭头按钮,支持水平拖拽图片列表查看效果。
- 2023-05-26 32 1018
-

- jquery弹出式相册图片放大插件
- jquery弹出式相册图片放大插件,类似QQ空间相册查看的效果。
- 2022-05-17 151 3985
-

- 可以水平拖拽切换图片的特效
- 可以水平拖拽切换图片的特效是一款带左右箭头按钮,同时又支持水平拖拽图片列表查看效果的网页特效。
- 2024-02-26 4 307
-

- jQuery图片放大镜插件鼠标悬停图片缩放代码
- jQuery图片放大镜插件支持整张图片和局部图片放大查看,通过鼠标滚动控制图片缩放效果代码。(不兼容IE6,7,8)
- 2019-03-27 334 4919
-

- jQuery遮罩弹出图片预览插件
- jQuery图片预览插件,点击缩略图遮罩弹出大图预览,支持单图、多图、文字触发图片预览查看效果代码。
- 2020-12-03 76 3942
-

- 功能强大的jQuery图片上传代码
- 一款支持图片预览,图片放大查看,删除,选择类别,拖拽上传等功能的图片批量上传插件,功能强大的jQuery图片上传代码。
- 2017-12-14 73 1571
-

- jQuery图片放大预览插件
- 简单图片预览插件,支持web、手机端预览照片,手机端的大图预览是通过左右滑动照片进行查看,不支持多指触摸放大与缩小。
- 2019-09-11 45 1326
-

- jQuery分页图片切换插件jPages
- jQuery分页图片切换插件jPages,这个效果很适用于商城网站,例如在商品这块,点击右查看下一款商品,php中文网推荐下载!
- 2017-01-18 122 1934
-

- jquery图片放大镜插件
- jquery图片放大镜插件是一款简单实用的jQuery图片放大镜效果,点击缩略图可以切换大图,鼠标划过大图出现放大镜图片,可拖动放大镜区域查看图片细节,类似淘宝放大镜代码,适用于电子商务网站使用。
- 2017-03-26 283 3303
-

- jquery带商品分类侧边栏列表的商城导航菜单
- 这是一款使用jquery制作的带商品分类侧边栏列表的商城导航菜单。该商城菜单兼容ie8浏览器。用户可以通过点击左侧的下拉菜单来查看各种商品的列表,非常实用和方便。 使用方法 在页面中引入样式文件style.css和jquery.min.js文件。
- 2017-08-24 187 3801
-

- 京东产品详细页图片放大效果
- 京东商城详细页产品图片列表以及放大镜效果 兼容ie6+,谷歌,火狐 京东商城目前详细页正在使用的放大镜插件,效果很简单易用 图片采用绝对路径,这样方便懒人们使用 内容分为大图部分以及缩略图列表部分,可以分开使用
- 2019-09-07 69 2371
-

- intense图片全屏浏览插件(jQuery)
- intense图片全屏浏览插件(jQuery),当鼠标点击图片时,可以全屏幕浏览图片,移动鼠标可以查看图片不同的部分,适合相册展示图片细节。兼容主流浏览器,php中文网推荐下载! 使用方法: 1、head区域引用文件styles.css及intense.js 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹
- 2017-03-11 71 1737

