当前位置:首页 > 实现方法 搜索
共找到8051条相关内容
-

- 6种实现进度条的方法
- 6种实现进度条的方法
- 2019-10-17 105 969
-

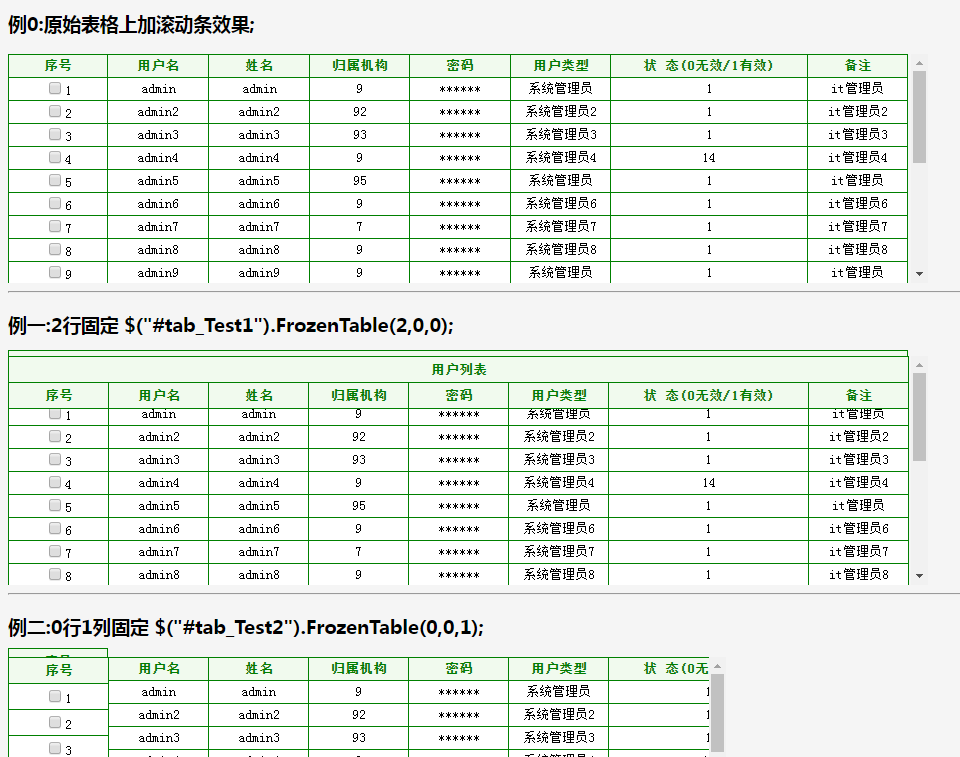
- 常用的表格操作方法
- 常用的表格操作方法
- 2019-09-30 135 1231
-

- tooltip截图显示用法实例
- tooltip截图显示用法实例
- 2019-09-30 135 1195
-

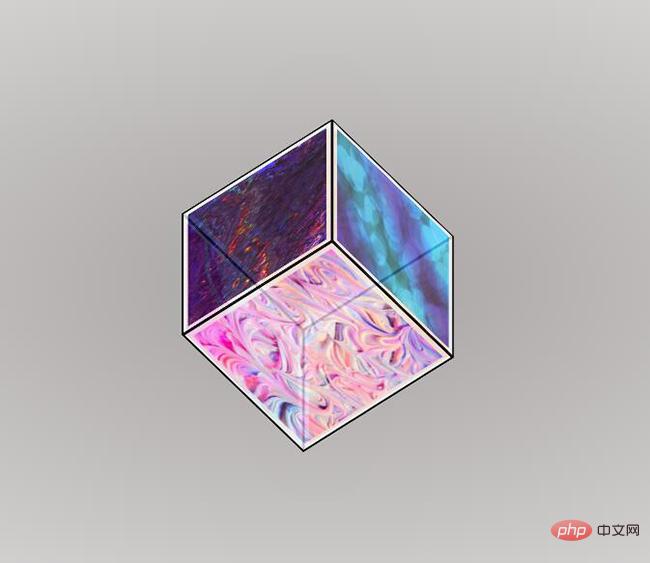
- CSS实现抽象图像翻转3D立方体
- CSS实现抽象图像翻转3D立方体,该立方体有6个不同颜色和形态的半透明抽象图像,在网页中自由翻转。名称:CSS实现抽象图像翻转3D立方体
- 2024-01-27 102 794
-

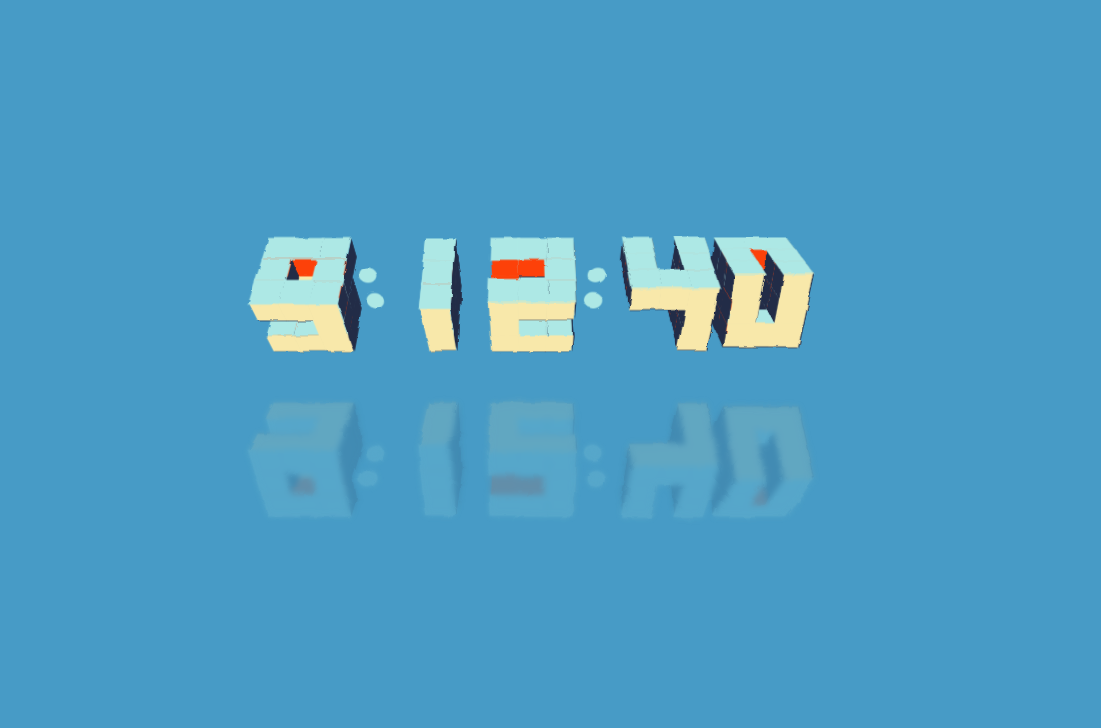
- js实现的方块立体时钟插件特效
- 一款js实现的方块立体时钟网页插件特效
- 2022-06-13 146 2576
-

- angularjs框架实现纯前端实现双向绑定数据表格
- angularjs框架实现纯前端实现双向绑定数据表格
- 2019-10-08 144 1134
-

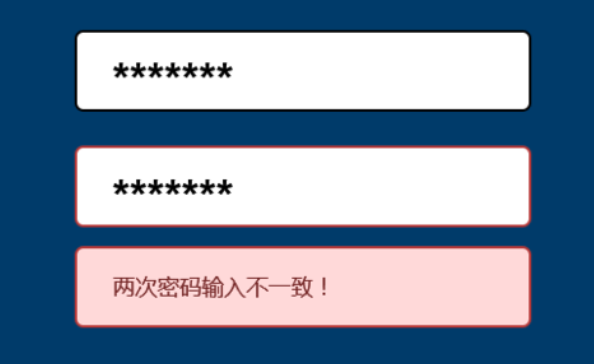
- Validate实现表单验证
- Validate实现表单验证
- 2020-01-10 93 1239
-

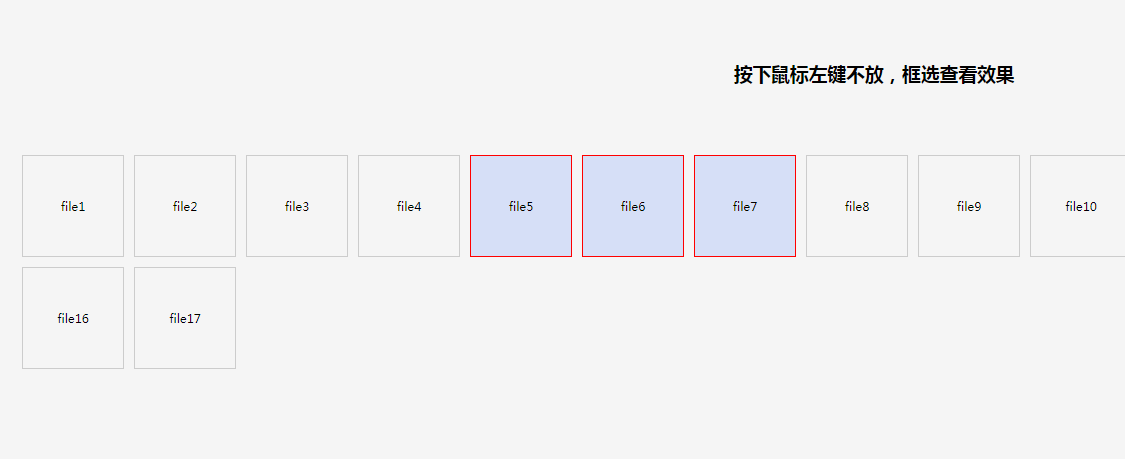
- js实现元素框选
- js实现元素框选
- 2019-11-04 99 1173
-

- swiper实现的滑块
- 基于swiper实现的轮播图滑块
- 2019-06-18 199 1662
-

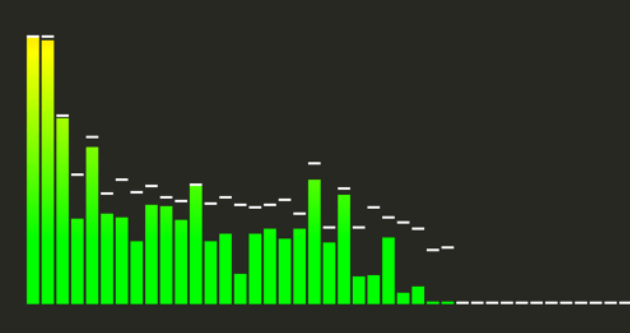
- Html5实现3D音乐频谱
- Html5实现3D音乐频谱
- 2020-01-16 171 2013
-

- jquery实现的滑动解锁
- jquery实现的滑动解锁
- 2020-01-09 437 1399
-

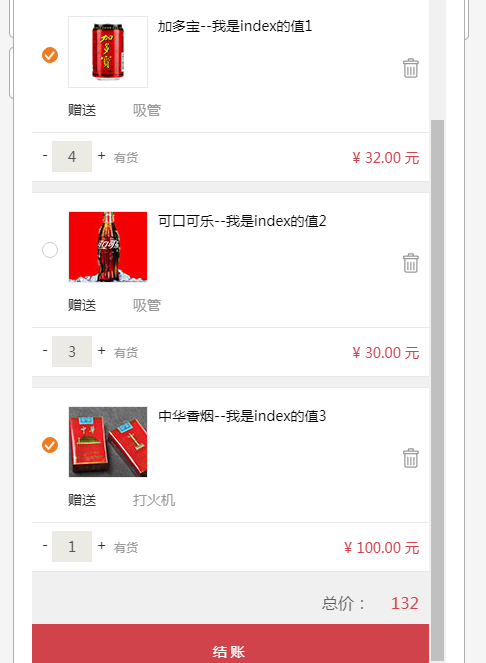
- vue2.0实现购物车功能
- vue2.0实现购物车功能
- 2019-11-09 153 1241
-

- angular购物车结算实现
- angular购物车结算实现
- 2019-11-08 195 1736
-

- i18n实现前端国际化
- i18n实现前端国际化
- 2019-11-07 146 1318
-

- 实现标记效果插件
- 实现标记效果插件
- 2019-10-19 256 1191
-

- js+css实现的滚动条
- js+css实现的滚动条
- 2019-10-18 103 1091
-

- 实现冻结表头效果
- 实现冻结表头效果
- 2019-10-08 107 1247
-

- MovingBoxes实现汽车图片展示
- MovingBoxes实现汽车图片展示,键盘方向键( ← → )也可以操作左右切换,兼容主流浏览器。 使用方法: 1. head区域引用文件 lrtk.css,jquery.js,jquery.movingboxes.js 2. head区域引用插件设置代码 3. 在你的文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码
- 2017-03-11 173 1949
-

- jQuery实现Winamp2播放器插件
- jQuery实现Winamp2播放器插件
- 2020-01-16 135 2317
-

- angularjs实现级联依赖验证
- angularjs实现级联依赖验证
- 2020-01-13 113 1009