当前位置:首页 > 实践方法 搜索
共找到8051条相关内容
-

- 6种实现进度条的方法
- 6种实现进度条的方法
- 2019-10-17 23 717
-

- 常用的表格操作方法
- 常用的表格操作方法
- 2019-09-30 51 1007
-

- tooltip截图显示用法实例
- tooltip截图显示用法实例
- 2019-09-30 44 983
-

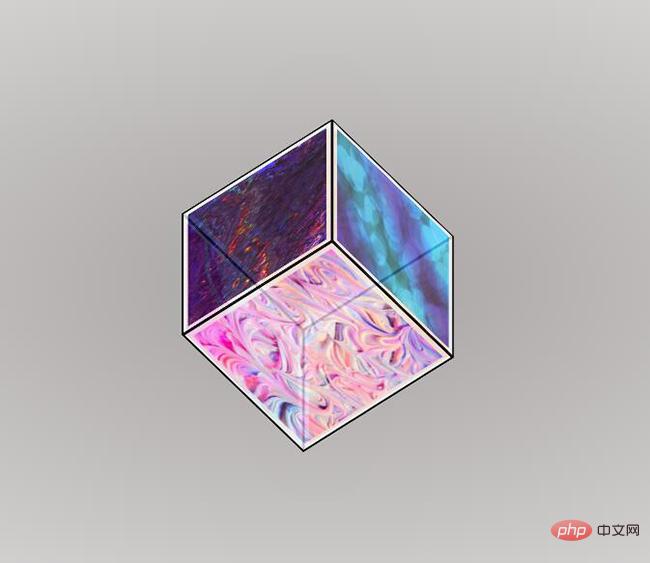
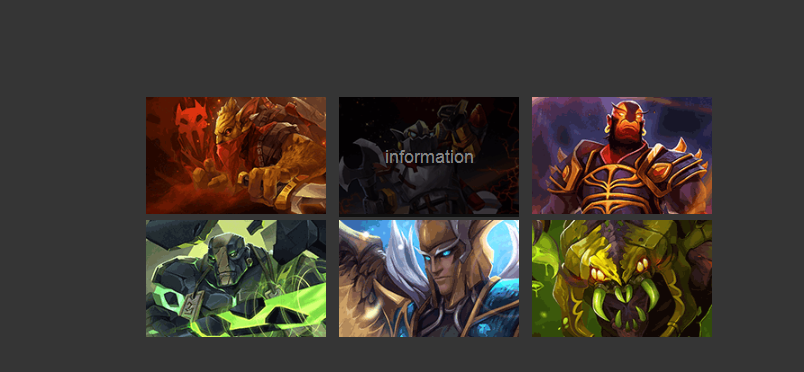
- CSS实现抽象图像翻转3D立方体
- CSS实现抽象图像翻转3D立方体,该立方体有6个不同颜色和形态的半透明抽象图像,在网页中自由翻转。名称:CSS实现抽象图像翻转3D立方体
- 2024-01-27 2 363
-

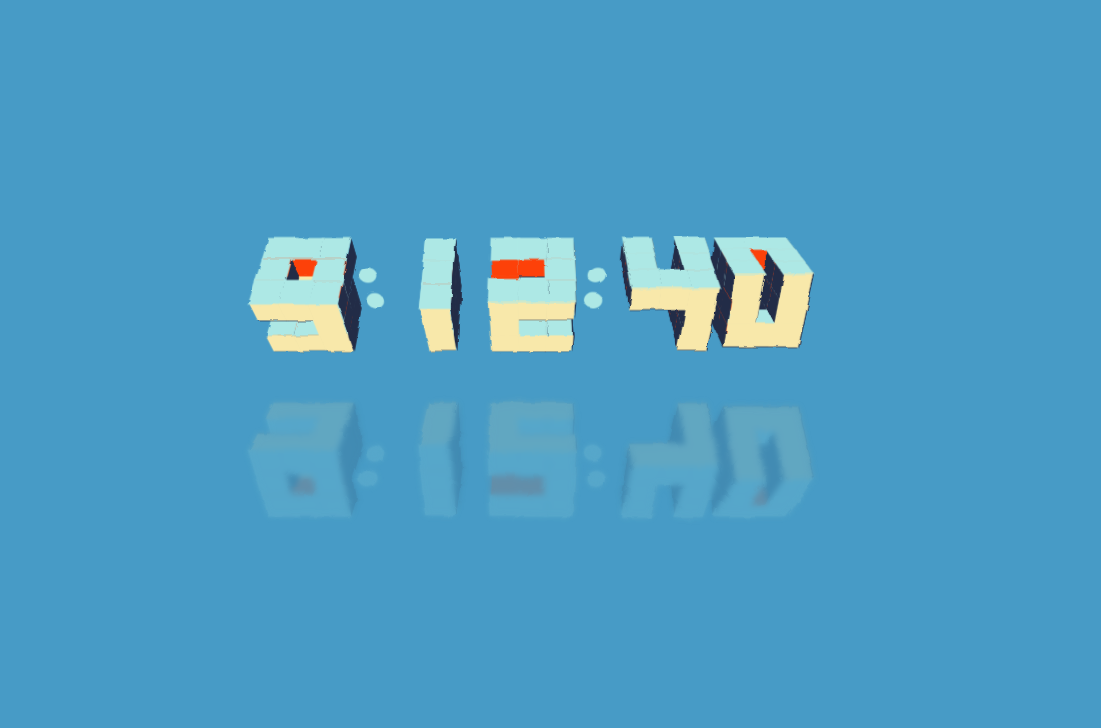
- js实现的方块立体时钟插件特效
- 一款js实现的方块立体时钟网页插件特效
- 2022-06-13 52 2341
-

- jQuery表格常用操作方法
- jQuery表格增加,查询,删除,排序,移动,全选
- 2019-09-10 17 849
-

- table 点击排序 三种方法
- 不用通过数据交互那么复杂,可以简单的静态排序和筛选,适用于后台数据列表等需求
- 2019-09-10 35 730
-

- jQuery任务栏
- 基于jQueryUI动画效果与拖动方法实现任务栏放大、缩小、可拖动
- 2019-09-12 6 890
-

- 图片播放弹出插件Fancybox
- 好用的jquery图片播放插件Fancybox使用方法
- 2019-09-19 13 1016
-

- jquery四叶草
- css样式加jquery方法调用,代码注释非常全
- 2019-09-06 46 724
-

- 大气jQuery颜色选择器插件
- 大气jQuery颜色选择器插件jColor.js,支持多种方式选择颜色,并且支持拖拉滚动选择颜色,调用方法也非常简单,还是非常实用的jQuery插件。
- 2017-01-13 56 1756
-

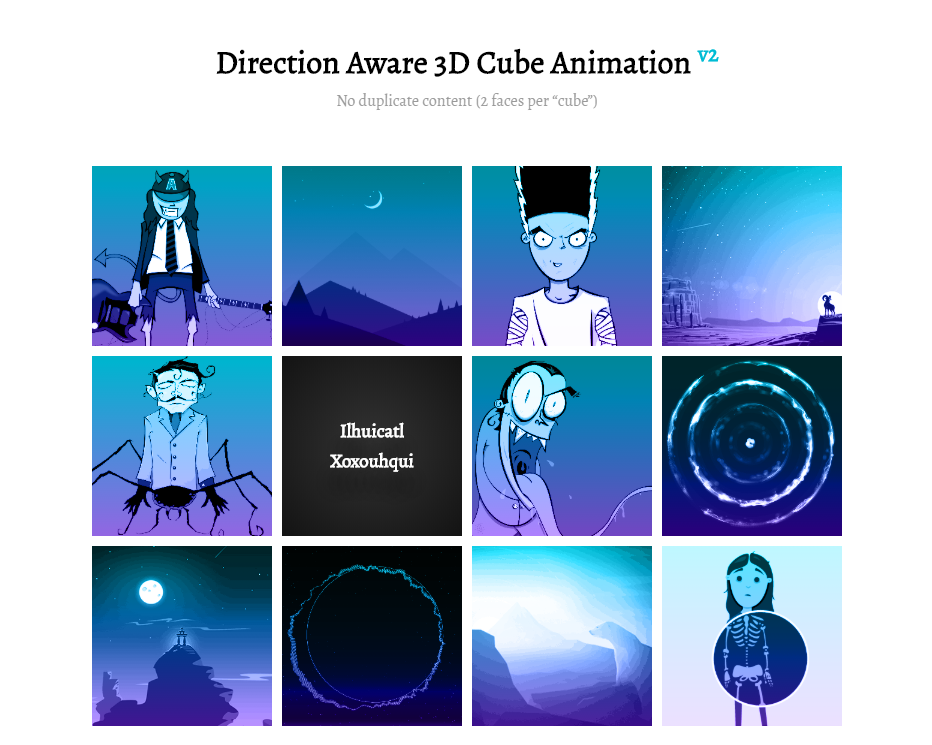
- js实现鼠标滑过方向感效果
- js鼠标滑过方向感知三维立方体动画
- 2019-09-20 23 846
-

- CSS3的动感弹性波纹变换动画特效
- 这是一款个性创意的CSS3动感弹性波纹变换动画特效,纯CSS3圆形波纹动画效果,虽然实用性不强,不过可以学习实现方法做出自己想要的效果。
- 2017-12-12 46 1557
-

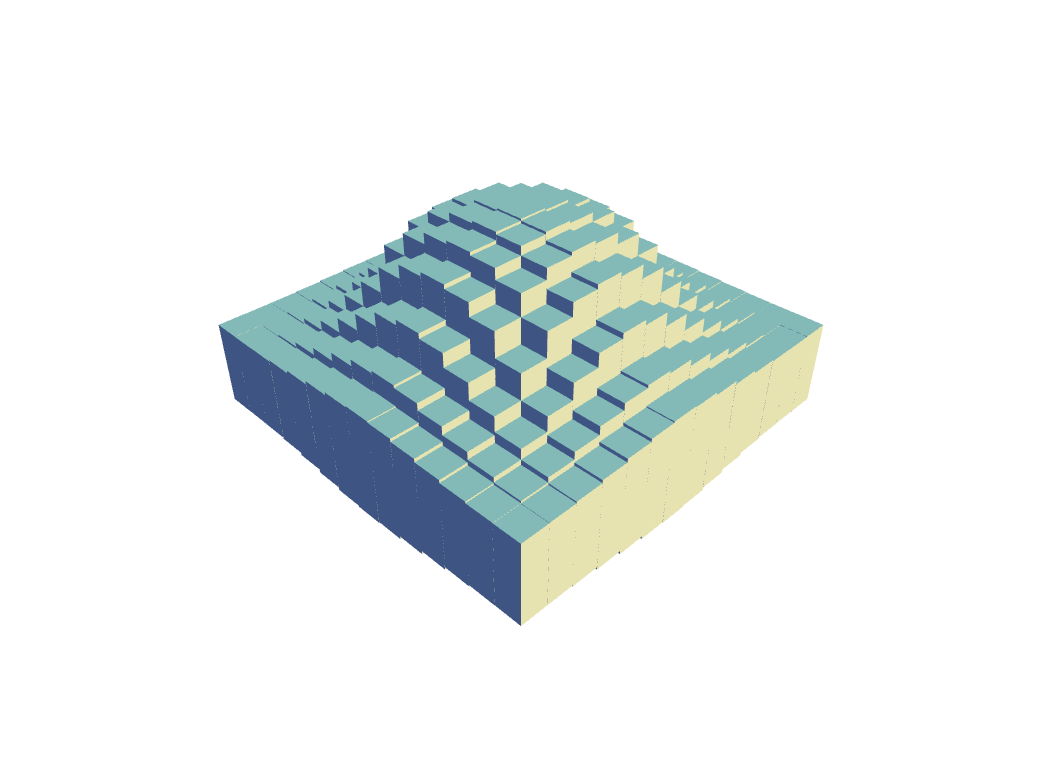
- HTML5 Canvas实现的3D立方体波浪动画
- 2022-05-05 61 3576
-

- jQuery实现鼠标移入移出判断方向
- jQuery鼠标移入移出判断方向,代码简介易懂
- 2019-09-19 33 808
-

- 背景视差插件Simplax
- Simplax用一个简单的方法来创建一个背景视差效果,只用几行javascript在你的网站。
- 2019-09-09 41 1298
-

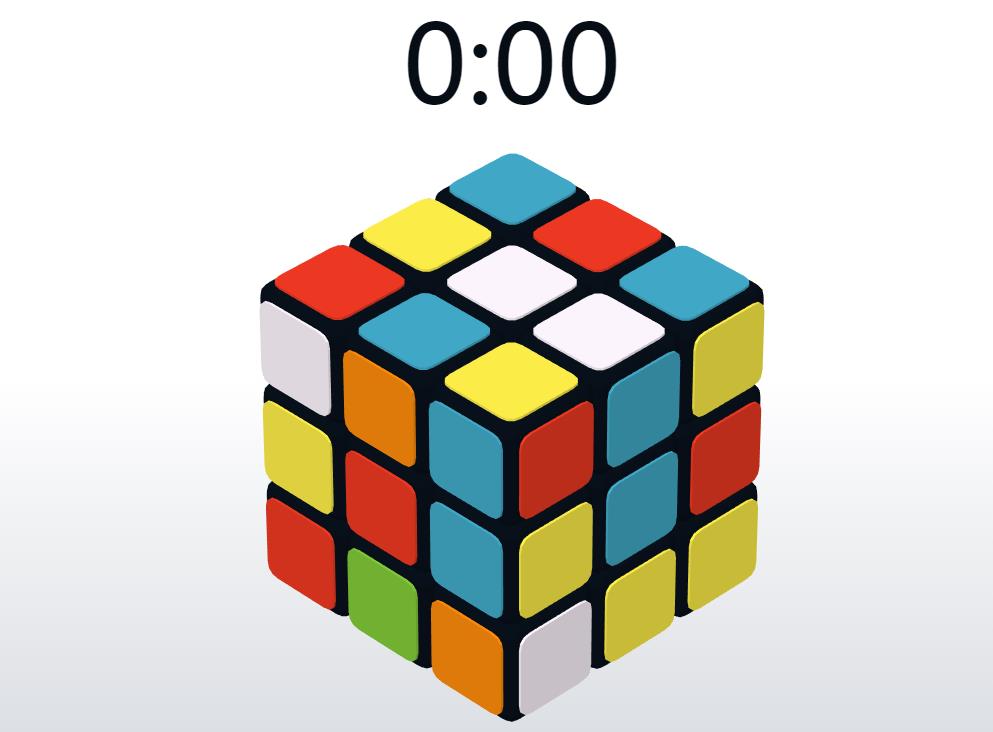
- HTML5+three实现3D酷炫拼魔方游戏特性
- html5基于three.js制作3D拼魔方小游戏,双击开始游戏,看你来多少时间内能拼成魔方游戏。单击鼠标拖动可以3D查看魔方位面。
- 2019-04-04 1715 9987
-

- 简单实用的Bootstrap选项卡效果
- 这是一款基于Bootstrap的简单实用的选项卡效果。该选项卡在原生boostrap选项卡的基础上进行了一些美化,效果时尚大方,非常不错。 使用方法 在页面中引入jquery和bootstrap相关文件。
- 2017-08-16 59 1228
-

- jquery性感女性图片广告
- jquery性感女性图片广告是一款jquery click方法制作性感的女性图片广告代码下载。
- 2017-03-22 61 1235
-

- jQuery和Css3实现鼠标不同方向移入效果
- jQuery鼠标方向感知,不同方向移入移除效果
- 2019-09-19 25 1035

