当前位置:首页 > 带动画的横向时间轴插件 搜索
共找到8051条相关内容
-

- 带动画的横向时间轴插件
- 带动画的横向时间轴插件
- 2019-10-26 45 1204
-

- jQuery横向时间轴插件timeline
- jQuery横向时间轴插件timeline是一款效果类似时间刻度尺风格的时间轴插件。
- 2017-04-28 104 4312
-

- 可控范围的jQuery横向时间轴插件
- 可控范围的jQuery横向时间轴插件
- 2019-10-29 32 1563
-

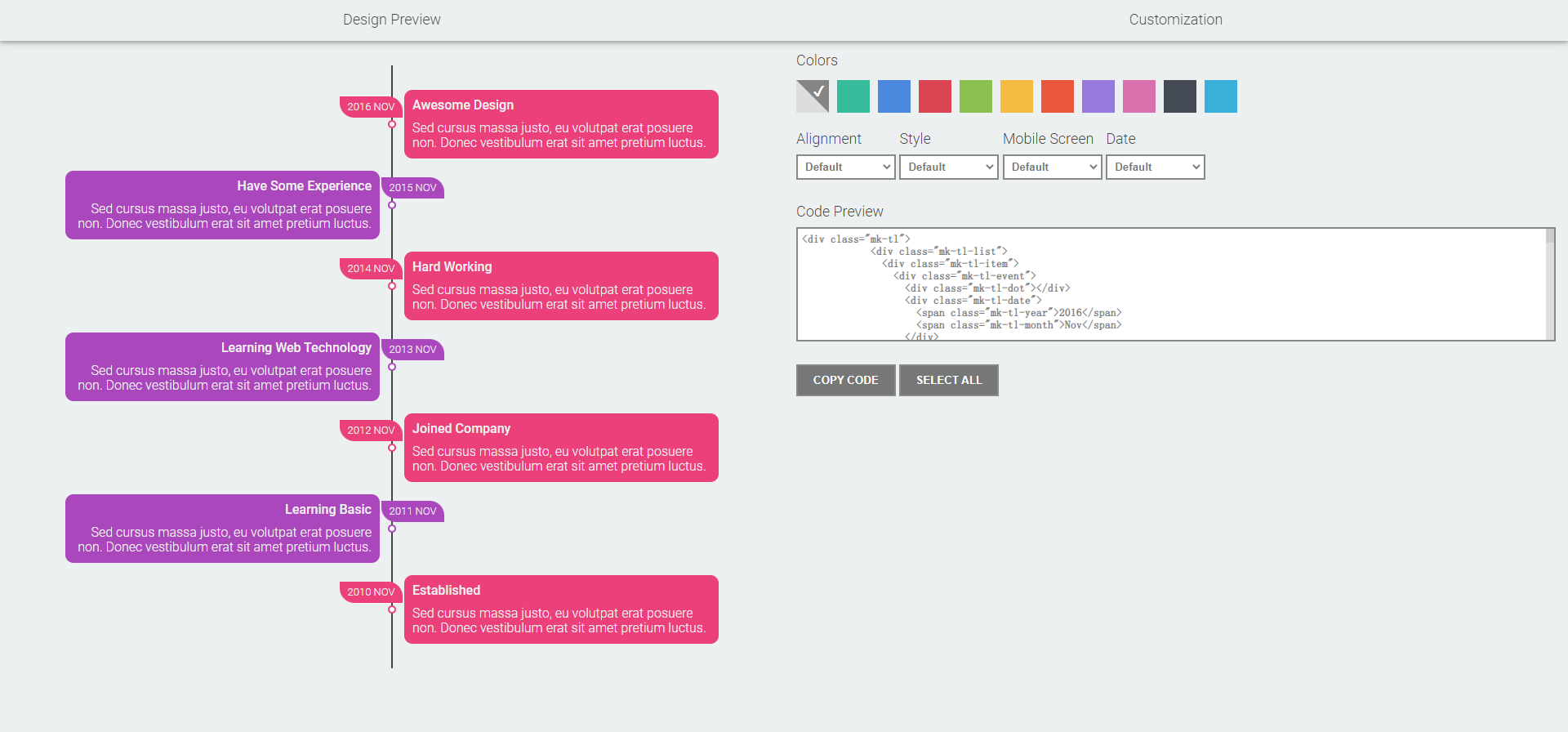
- 带编辑器的可定制时间轴插件
- 一款带编辑器的可定制时间轴插件,可自定义其颜色、样式、风格等,最终形成独特的时间轴。
- 2022-01-06 74 3346
-

- 支持左右滚动的时间轴插件
- 支持左右滚动的时间轴插件
- 2019-10-25 36 1133
-

- jQuery的带漂亮动画效果的全屏时间轴滑块特效
- jQuery的带漂亮动画效果的全屏时间轴滑块特效
- 2018-01-25 41 1294
-

- 带漂亮动画效果的jQuery的全屏时间轴滑块特效
- 带漂亮动画效果的jQuery的全屏时间轴滑块特效
- 2017-08-07 117 2831
-

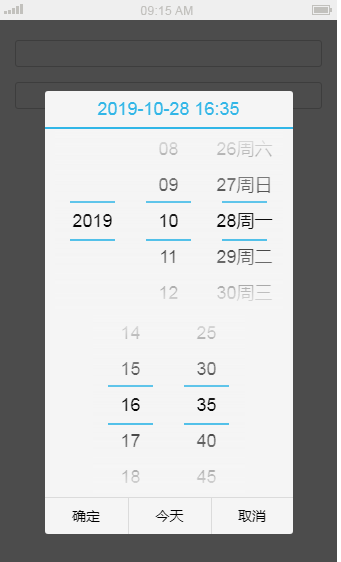
- 带星期的手机滑动选择日期时间插件
- 带星期的手机滑动选择日期时间插件
- 2019-10-28 43 1301
-

- 公司企业软件版本大事件时间轴记录带动画特效可折叠展开js效果
- 公司企业软件版本大事件时间轴记录带动画特效可折叠展开js效果代码下载。一款jQuery animate动画效果制作滑动收缩展开时间轴企业发展记录历程,通过设置每个年份为标题控制,记录列表滑动收缩展开。默认下自动滑动展开时间轴大事记历程js插件。
- 2019-01-12 120 4958
-

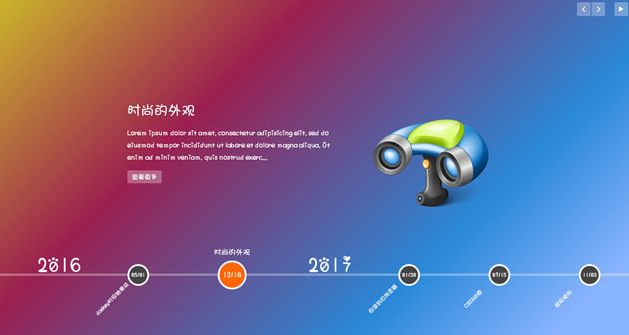
- jQuery宽屏的按钮控制时间轴滚动代码
- jQuery水平时间轴插件制作宽屏响应式的时间轴左右按钮控制滚动效果代码,这是一款大气的带背景的时间轴样式代码。
- 2019-04-01 216 4949
-

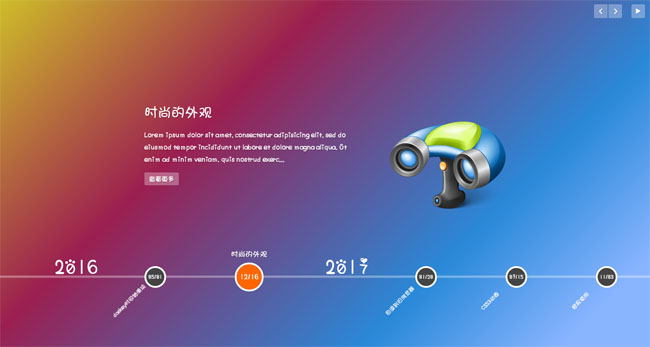
- jQuery的水平滑动企业大事记时间轴代码
- 带左右箭头无限滚动的jQuery水平滑动企业大事记时间轴代码,一款很实用的公司发展历程时间轴插件下载
- 2017-12-09 45 2162
-

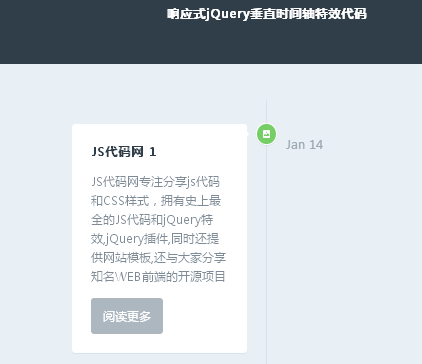
- 带CSS3动画响应式jQuery垂直时间轴特效代码
- 带动画效果响应式jQuery垂直时间轴特效代码,很不错的时间轴特效,支持手机端响应式,动画效果采用CSS3动画,非常适合介绍项目进程和发展历史的使用。
- 2017-01-14 54 2412
-

- jQuery课程安排日历表插件
- 一款jQuery移动端的带最近几个月的课程日历表,上课时间表格日历插件。
- 2020-12-28 41 1883
-

- 广告通知单行滚动插件BreakingNews
- 在浏览网页时,经常能看到间歇滚动的内容,比如公告、动态、滚动新闻等等。今天介绍的这款 jQuery插件——BreakingNews 就能够制作这种间歇滚动效果。通过配置,它能够设置标题、标题颜色、字体大小、宽度、自动滚动、间歇时间等等,同时它还好提供两种过度方式——淡入淡出(fade)和向上滑动(slide)。
- 2017-03-13 117 1857
-

- 大气带左右按钮的焦点图轮播特效插件Slider.js?1.1.2
- 大气带左右按钮的焦点图轮播特效插件Slider.js,基于jQuery的插件,图片切换非常流畅切换按钮也非常的精致,支持自定义自动轮播时间,画布宽度等参数自定义功能。
- 2017-01-13 90 2017
-

- 纯CSS3炫酷甜点展示幻灯片插件
- 这是一款使用纯CSS3制作的炫酷甜点展示幻灯片插件。该幻灯片插件在界面切换时,甜点和它的介绍文字都带有炫酷的动画效果。
- 2017-08-16 64 1434
-

- html5全屏可拖拽的横向图片布局
- html5基于TweenMax来制作拖拽图片预览动画特效。拖拽效果使用的是Draggabilly插件。这是一款html5和CSS3可拖拽的横向图片预览布局。该布局将所有图片在屏幕中央进行横向排布,可以通过鼠标前后拖拽图片。当点击图片的标号数字时,隐藏所有的缩略图,在屏幕上显示当前被点击的图片放大,文本内容展示效果。
- 2019-06-20 151 3483
-

- jQuery-Paging动态分页数据获取插件
- jQuery-Paging动态分页数据获取插件是一款动态数据获取并分页代码,分页切换时还带有好看的弹性动画效果。
- 2017-12-13 66 1577
-

- SlipHover动画遮罩层显示插件
- SlipHover 是一个基于 jQuery 的插件,它能够感知鼠标移动方向,并在相应的方向(或反方向)以动画的方式显示出一个遮罩层,用来显示标题或描述,应用到幻灯片或相册中是个不错的选择。SlipHover 还支持自定义遮罩高度、动画时间、字体颜色、背景颜色、文字排版等等。合理的搭配,相信能让你的幻灯片或相册更加的上档次。
- 2019-09-19 34 1809
-

- 带弹性动画关闭QQ在线客服代码
- 带弹性动画关闭QQ在线客服代码是一款带弹性动画关闭效果的QQ在线客服咨询插件代码,可设置客服头像和QQ在线客服代码,关闭时会显示弹跳的动画效果,很有趣。
- 2023-05-10 20 781

