当前位置:首页 > 应用领域 搜索
共找到8051条相关内容
-

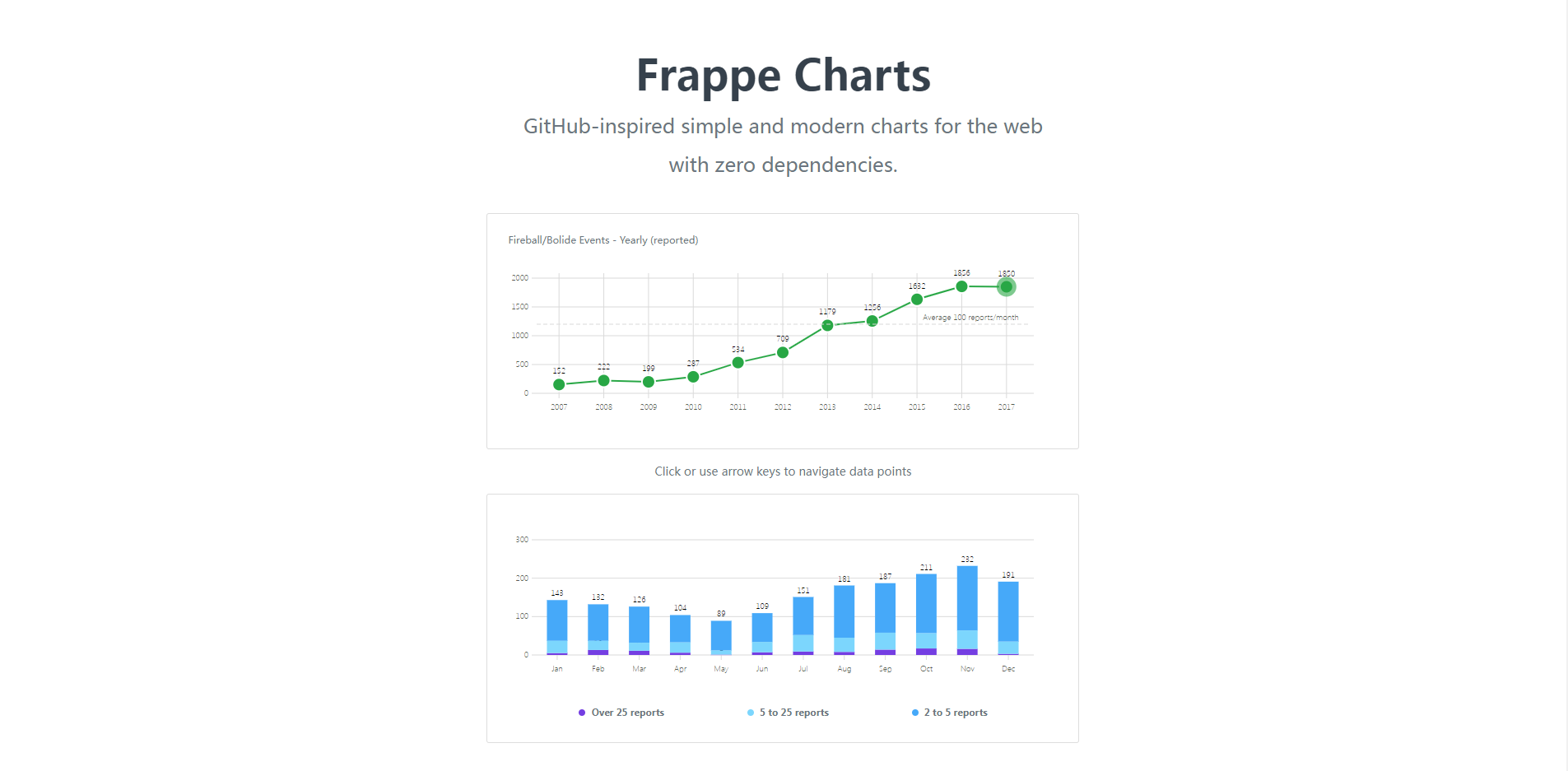
- Web Frappe Charts图表应用
- Frappe Charts实用的图表应用,包括折线图、饼图和柱形图等
- 2022-04-22 36 2807
-

- 仿探探应用首页滑动切换
- 仿探探应用首页滑动切换
- 2019-11-02 27 2290
-

- 百度应用进度条样式焦点图
- 百度应用进度条样式焦点图
- 2019-10-18 28 780
-

- 使用jQuery响应式下拉导航菜单
- 使用jQuery响应式下拉导航菜单
- 2018-06-12 45 1448
-

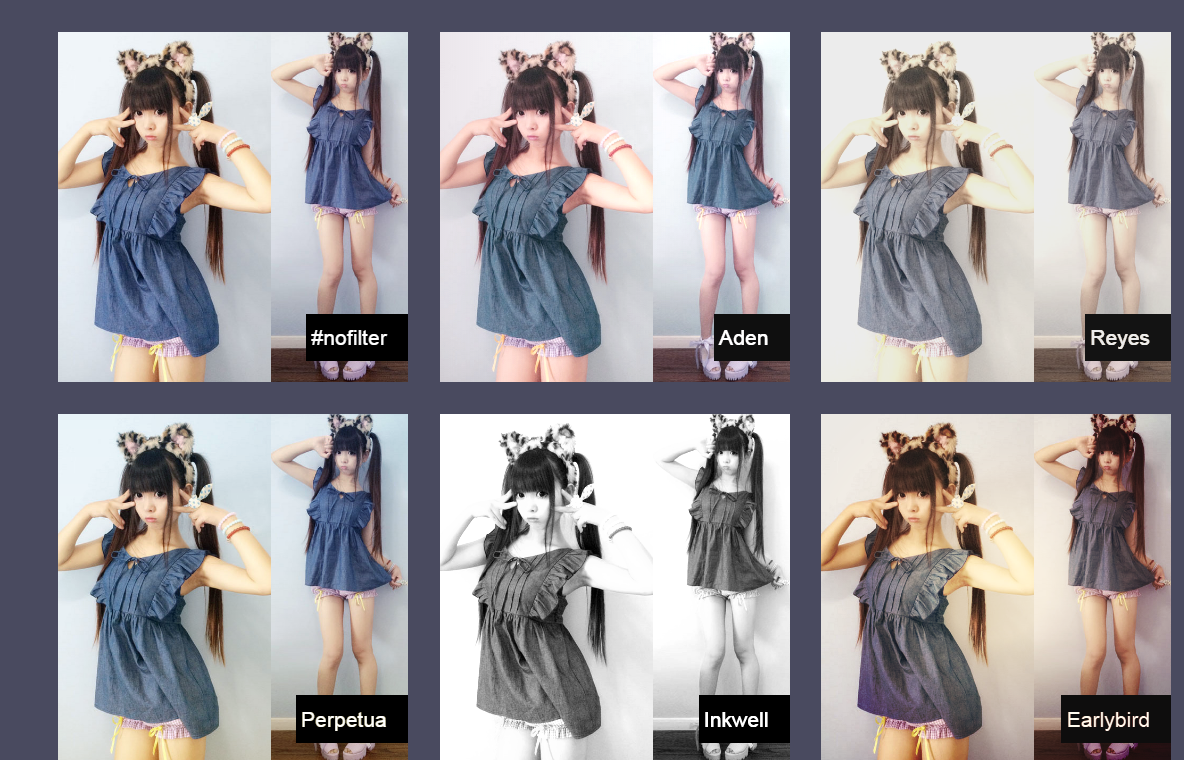
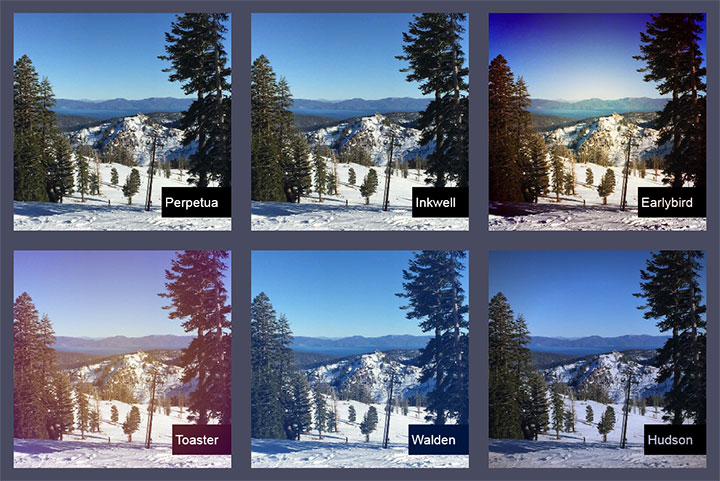
- CSS+H5仿Instagram应用图片滤镜效果
- CSS+H5仿Instagram应用图片滤镜效果
- 2018-01-08 54 2028
-

- HTML5+CSS仿Instagram应用图片滤镜效果
- HTML5+CSS仿Instagram应用图片滤镜效果
- 2017-09-19 73 2674
-

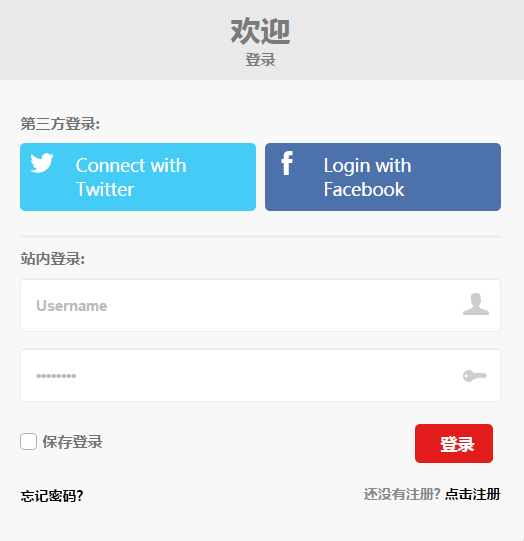
- 简洁响应式用户登录表单代码
- 简洁响应式用户登录表单代码
- 2017-08-12 95 2491
-

- 响应式实用图文视频焦点轮播大图jquery特效代码
- 响应式实用图文视频焦点轮播大图jquery特效代码,多用于视频播放网站。
- 2017-03-01 132 1805
-

- jQuery响应快速易于使用的Tabs选项卡特效源码
- jQuery响应快速易于使用的Tabs选项卡特效源码是一款响应快速且易于使用的jQuery Tabs选项卡插件pignose.tab.js的代码。该选项卡插件支持多种样式的选项卡:普通选项卡,带子选项的选项卡,扁平风格的选项卡,响应式选项卡和手机选项卡等。
- 2017-08-17 54 1353
-

- CSS3区域全屏放大动画特效
- CSS3区域全屏放大动画特效是一款CSS3区域全屏放大动画特效,当你点击相应的区域时,该区域的将会被全屏放大并显示相应的区域内容。
- 2017-03-26 103 4028
-

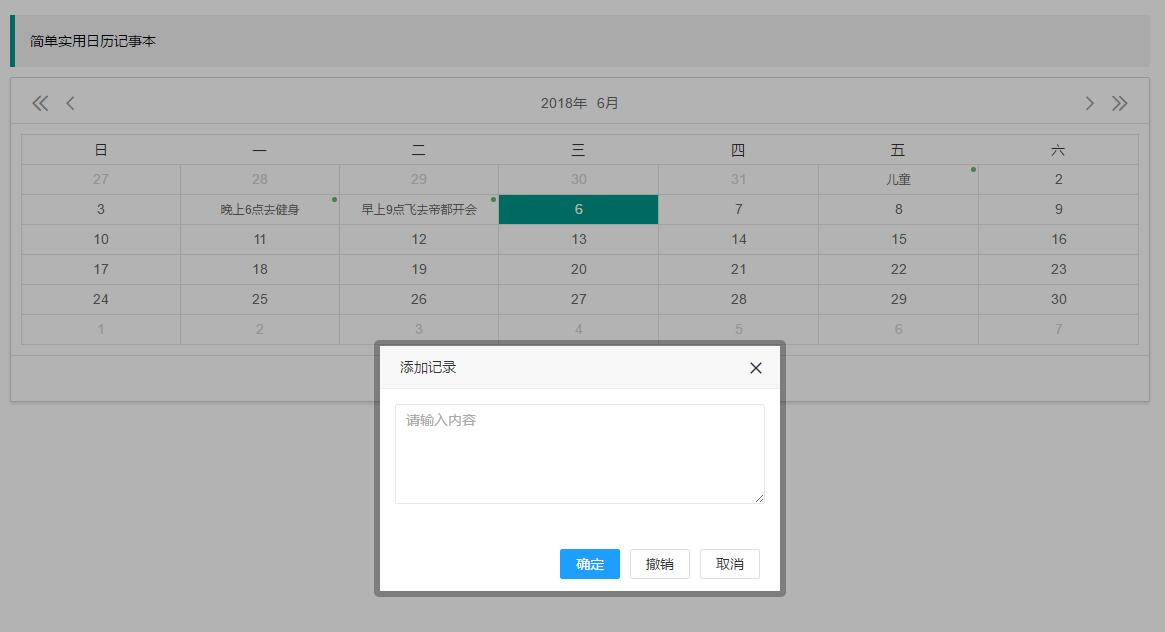
- js-实现简单实用响应式日历日程记事本
- 简单实用响应式日历日程记事本js插件代码下载。一款简单易用的日历每日事项记录,简单的电子日历记事本代码。支持撤销、添加、修改文字记录效果代码。
- 2018-10-27 253 4287
-

- PC手机端通用的jQuery响应式幻灯片轮播特效
- JQuery是继prototype之后又一个优秀的Javascript库。它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及后续版本将不再支持IE6/7/8浏览器。jQuery使用户能更方便地处理HTML(标准通用标记语言下的一个应用)、events、实现动画效果,并且方便地为网站提供A
- 2017-12-08 37 1286
-

- jQuery定位滚动tab选项卡特效
- jQuery定位滚动tab选项卡特效,点击选项卡栏目上的周数能自动平滑滚动到对应的区域,页面加载时能根据当前星期滚动到对应的区域,适合电视电影等网站使用。
- 2017-04-16 84 1661
-

- canvas音谱可视化mp3音乐播放器代码
- html5 canvas通过AudioContext对获取audio标签播放的音域和音高,调用js绘制相应高度的矩形或线条。
- 2021-03-10 563 6139
-

- 仿360应用商店的jQuery幻灯片
- 这个幻灯片分为2部分,左侧是幻灯图片。右侧是列表,列表并不是缩略图,而是小图标配上文字,具有淡入淡出的切换效果。还是不错的一款JQuery幻灯片
- 2017-03-03 107 1424
-

- MovingBoxes实现汽车图片展示
- MovingBoxes实现汽车图片展示,键盘方向键( ← → )也可以操作左右切换,兼容主流浏览器。 使用方法: 1. head区域引用文件 lrtk.css,jquery.js,jquery.movingboxes.js 2. head区域引用插件设置代码 3. 在你的文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码
- 2017-03-11 80 1736
-

- 仿百度图片放大效果
- 仿百度图片放大效果(jQuery),鼠标移动到图片上自动放大,兼容主流浏览器。 使用方法: 1. head区域引用样式表文件lrtk.css 2. head区域引用jquery.js,以及js代码 3. 在你的文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码
- 2017-03-11 78 2044
-

- 5款CSS3图标鼠标悬停效果
- 5款CSS3图标鼠标悬停效果,鼠标悬停在图片上查看效果。兼容主流浏览器。 使用方法: 1、head区域引用文件 lrtk.css 2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码 3、复制images文件夹里的图片到相应的路径
- 2017-03-11 73 1846
-

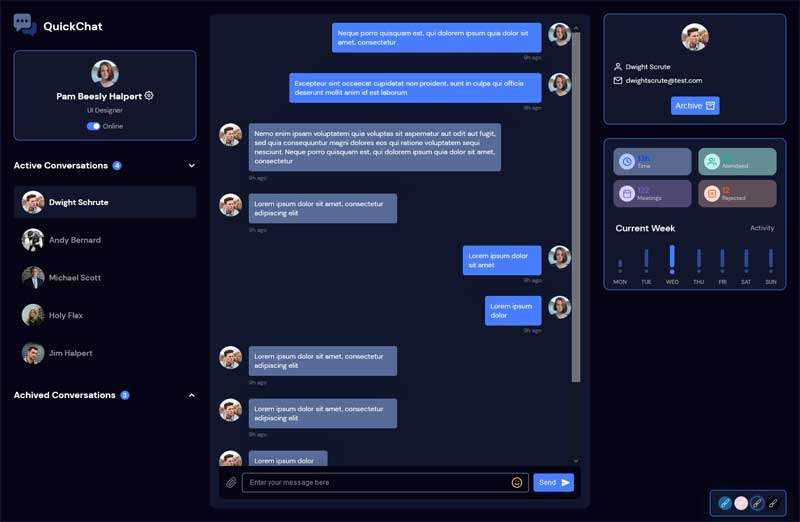
- 响应式快捷聊天用户界面ui模板
- 一款实用的网页在线聊天ui界面,web聊天社交页面,用户聊天界面ui模板下载。
- 2021-01-02 104 1755
-

- 实用的产品图文列表响应式布局
- Bootstrap+CSS 制作电商商品图片响应式布局,图文列表网格布局展示特效。
- 2021-06-23 86 1773

